sass 、sass-loader版本问题导致项目无法运行
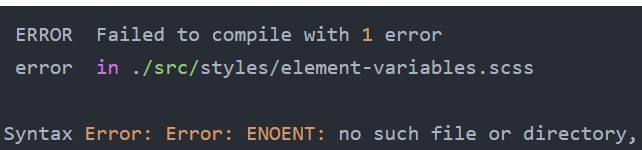
拿到一个新的项目,根据项目开发提示项目使用的若依框架,根据若依框架前后端开发文档前端手册教程,执行npm下载项目配置包,之后执行npm脚本运行项目,项目报错error in ./src/styles/element-variables.scss

根据代码提示是缺少文件,然而我根据路径提示发现是存在element-variabless.scss文件,但是项目运行提示没有这个文件,接下来我根据element ui 自定义主题样式,把文件重新从官网下载配置,发现问题一样存在。一脸懵😵。接下考虑是不是node 和sass版本对不上有冲突问题,导致项目无法运行
查看node.js是v16.15.1 与node-sass、sass-loader版本不对,重新从若依框架的代码仓库拉去整个文件,替换其中的package.json和packjson-lock.json中的配置,再次执行npm install问题得以解决。然而我在之后重新加载未修改过的项目,发现第一次启动出现的问题没有复现,因此等待有优秀的前端小伙伴在评论区共同探讨
分类:
前端学习笔记






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!