FormData使用
概念:
1、FormData是浏览器提供的内置对象
2、以key/value的形式保存数据
3、能够结合ajax进行数据提交(上传文件)
常用语法:
1、通过new关键字实例化
2、.append(key,value)添加数据
3、.get(key)获取对应的值
4、可以保存文件
<div id="app">
<form id="testForm" action="">
<input value="username数据" name="username" type="text">
<input value="email数据" name="email" type="text">
</form>
</div>
<script>
// 实例化时传入Form表单 自动获取数据
const form = document.querySelector('#testForm')
const data = new FormData(form)
// 直接输出看不到数据
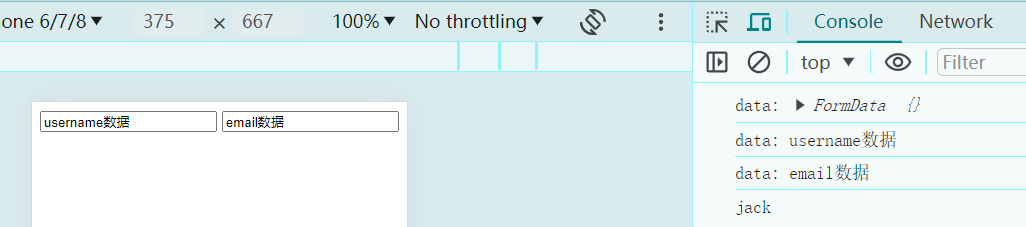
console.log('data:', data)
// 通过get方法获取对应的值
console.log('data:', data.get('username'))
console.log('data:', data.get('email'))
// 添加键值对
data.append('friend','jack')
console.log(data.get('friend')) //jack
</script>

FormData-type=file语法补充
1、accept属性引导用户选择文件
1)多个用,分隔
2)image/*所有图片
2、onchange会在选择的文件改变时触发
3、files属性可以获取选择的文件
<body> <input type="file" name="avatar" accept="image/*" placeholder="请选择头像"> <script> document.querySelector('input').onchange = function(e){ console.log('文件信息', e.target.files[0]) } </script> </body>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号