拿来即用的loading效果
简单实用的几款,中午整理的,下午就用到了*。*
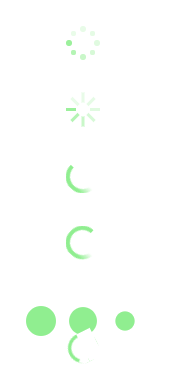
 大致这样
大致这样

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*loading_type1*/ .loading_type1 { width: 100px; height: 100px; position: relative; margin: 0 auto; margin-top: 100px; } .loading_type1 span { display: inline-block; width: 16px; height: 16px; border-radius: 50%; background: lightgreen; position: absolute; -webkit-animation: load_1 1.04s ease infinite; } @-webkit-keyframes load_1 { 0% { opacity: 1; } 100% { opacity: 0.2; } } .loading_type1 span:nth-child(1) { left: 0; top: 50%; margin-top: -8px; -webkit-animation-delay: 0.13s; } .loading_type1 span:nth-child(2) { left: 14px; top: 14px; -webkit-animation-delay: 0.26s; } .loading_type1 span:nth-child(3) { left: 50%; top: 0; margin-left: -8px; -webkit-animation-delay: 0.39s; } .loading_type1 span:nth-child(4) { top: 14px; right: 14px; -webkit-animation-delay: 0.52s; } .loading_type1 span:nth-child(5) { right: 0; top: 50%; margin-top: -8px; -webkit-animation-delay: 0.65s; } .loading_type1 span:nth-child(6) { right: 14px; bottom: 14px; -webkit-animation-delay: 0.78s; } .loading_type1 span:nth-child(7) { bottom: 0; left: 50%; margin-left: -8px; -webkit-animation-delay: 0.91s; } .loading_type1 span:nth-child(8) { bottom: 14px; left: 14px; -webkit-animation-delay: 1.04s; } /*loading_type2*/ .loading_type2 { width: 100px; height: 100px; position: relative; margin: 0 auto; margin-top: 100px; } .loading_type2 span { display: inline-block; width: 30px; height: 10px; border-top-left-radius: 5px; border-bottom-left-radius: 5px; background: lightgreen; position: absolute; -webkit-animation: load_2 1.04s ease infinite; animation: load_2 1.04s ease infinite; } @-webkit-keyframes load_2 { 0% { opacity: 1; } 100% { opacity: 0.2; } } @keyframes load_2 { 0% { opacity: 1; } 100% { opacity: 0.2; } } .loading_type2 span:nth-child(1) { left: 0; top: 50%; margin-top: -5px; -webkit-animation-delay: 0.13s; } .loading_type2 span:nth-child(2) { left: 10px; top: 20px; -webkit-transform: rotate(45deg); -webkit-animation-delay: 0.26s; } .loading_type2 span:nth-child(3) { left: 50%; top: 10px; margin-left: -15px; -webkit-transform: rotate(90deg); -webkit-animation-delay: 0.39s; } .loading_type2 span:nth-child(4) { top: 20px; right: 10px; -webkit-transform: rotate(135deg); -webkit-animation-delay: 0.52s; } .loading_type2 span:nth-child(5) { right: 0; top: 50%; margin-top: -5px; -webkit-transform: rotate(180deg); -webkit-animation-delay: 0.65s; } .loading_type2 span:nth-child(6) { right: 10px; bottom: 20px; -webkit-transform: rotate(225deg); -webkit-animation-delay: 0.78s; } .loading_type2 span:nth-child(7) { bottom: 10px; left: 50%; margin-left: -15px; -webkit-transform: rotate(270deg); -webkit-animation-delay: 0.91s; } .loading_type2 span:nth-child(8) { bottom: 20px; left: 10px; -webkit-transform: rotate(315deg); -webkit-animation-delay: 1.04s; } /*loading_type3*/ .loading_type3 { width: 100px; height: 100px; position: relative; margin: 0 auto; margin-top: 100px; overflow: hidden; } .loading_type3 .loading { font-size: 10px; position: relative; text-indent: -9999px; width: 100px; height: 100px; border-radius: 50%; background: #90EE90; background: -moz-linear-gradient(left, #90EE90 10%, rgba(255, 255, 255, 0) 42%); background: -webkit-linear-gradient(left, #90EE90 10%, rgba(255, 255, 255, 0) 42%); background: -o-linear-gradient(left, #90EE90 10%, rgba(255, 255, 255, 0) 42%); background: -ms-linear-gradient(left, #90EE90 10%, rgba(255, 255, 255, 0) 42%); background: linear-gradient(to right, #90EE90 10%, rgba(255, 255, 255, 0) 42%); -webkit-animation: load_3 1.4s infinite linear; animation: load_3 1.4s infinite linear; -webkit-transform: translateZ(0); -ms-transform: translateZ(0); transform: translateZ(0); } .loading_type3 .loading:before { width: 50%; height: 50%; background: #90EE90; border-radius: 100% 0 0 0; position: absolute; top: 0; left: 0; content: ''; } .loading_type3 .loading:after { background: #ffffff; width: 75%; height: 75%; border-radius: 50%; content: ''; margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; } @-webkit-keyframes load_3 { 0% { -webkit-transform: rotate(0deg); transform: rotate(0deg); } 100% { -webkit-transform: rotate(360deg); transform: rotate(360deg); } } @keyframes load_3 { 0% { -webkit-transform: rotate(0deg); transform: rotate(0deg); } 100% { -webkit-transform: rotate(360deg); transform: rotate(360deg); } } /*loading_type4*/ .loading_type4 { width: 100px; height: 100px; position: relative; margin: 0 auto; margin-top: 100px; overflow: hidden; } .loading_type4 .loading { font-size: 10px; position: relative; text-indent: -9999px; width: 100px; height: 100px; border-radius: 50%; background: #90EE90; background: -moz-linear-gradient(left, #90EE90 10%, rgba(255, 255, 255, 0) 42%); background: -webkit-linear-gradient(left, #90EE90 10%, rgba(255, 255, 255, 0) 42%); background: -o-linear-gradient(left, #90EE90 10%, rgba(255, 255, 255, 0) 42%); background: -ms-linear-gradient(left, #90EE90 10%, rgba(255, 255, 255, 0) 42%); background: linear-gradient(to right, #90EE90 10%, rgba(255, 255, 255, 0) 42%); -webkit-animation: load_4 1.4s infinite linear; animation: load_4 1.4s infinite linear; -webkit-transform: translateZ(0); -ms-transform: translateZ(0); transform: translateZ(0); } .loading_type4 .loading:before { width: 100%; height: 100%; background: -moz-linear-gradient(top, #90EE90 50%, rgba(255, 255, 255, 0) 50%); background: -webkit-linear-gradient(top, #90EE90 50%, rgba(255, 255, 255, 0) 50%); background: -o-linear-gradient(top, #90EE90 50%, rgba(255, 255, 255, 0) 50%); background: -ms-linear-gradient(top, #90EE90 50%, rgba(255, 255, 255, 0) 50%); background: linear-gradient(to bottom, #90EE90 50%, rgba(255, 255, 255, 0) 50%); border-top-right-radius: 100%; border-top-left-radius: 100%; position: absolute; top: 0; left: 0; content: ''; } .loading_type4 .loading:after { background: #ffffff; width: 75%; height: 75%; border-radius: 50%; content: ''; margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; } @-webkit-keyframes load_4 { 0% { -webkit-transform: rotate(0deg); transform: rotate(0deg); } 100% { -webkit-transform: rotate(360deg); transform: rotate(360deg); } } @keyframes load_4 { 0% { -webkit-transform: rotate(0deg); transform: rotate(0deg); } 100% { -webkit-transform: rotate(360deg); transform: rotate(360deg); } } /*loading_type5*/ .loading_type5 .loading:before, .loading_type5 .loading:after, .loading_type5 .loading { border-radius: 50%; width: 2.5em; height: 2.5em; -webkit-animation-fill-mode: both; animation-fill-mode: both; -webkit-animation: loading_5 1.8s infinite ease-in-out; animation: loading_5 1.8s infinite ease-in-out; } .loading_type5 .loading { color: #90EE90; font-size: 10px; margin: 50px auto; position: relative; text-indent: -9999px; -webkit-transform: translateZ(0); -ms-transform: translateZ(0); transform: translateZ(0); -webkit-animation-delay: -0.16s; animation-delay: -0.16s; } .loading_type5 .loading:before { left: -3.5em; -webkit-animation-delay: -0.32s; animation-delay: -0.32s; } .loading_type5 .loading:after { left: 3.5em; } .loading_type5 .loading:before, .loading_type5 .loading:after { content: ''; position: absolute; top: 0; } @-webkit-keyframes loading_5 { 0%, 80%, 100% { box-shadow: 0 2.5em 0 -1.3em; } 40% { box-shadow: 0 2.5em 0 0; } } @keyframes loading_5 { 0%, 80%, 100% { box-shadow: 0 2.5em 0 -1.3em; } 40% { box-shadow: 0 2.5em 0 0; } } /*loading_type6*/ .loading_type6 .loading { font-size: 10px; margin: 80px auto; text-indent: -9999px; -webkit-transform: rotateZ(0); transform: rotateZ(0); background: #ffffff; border-radius: 100%; box-shadow: 0 0 0 10px #90EE90 inset; width: 90px; height: 90px; position: relative; -webkit-animation: loading_circle 2s ease-in infinite; animation: loading_circle 2s ease-in-out infinite; } .loading_type6 .loading div { width: 50%; position: absolute; height: 100%; top: 0; overflow: hidden; } .loading_type6 .loading div span { display: block; width: 100%; height: 100%; background: #fff; animation: loading_6 2s linear infinite; } .loading_type6 .loading .loading_1 span { transform-origin: right center; animation-delay: .5s; } .loading_type6 .loading .loading_2 span { transform-origin: left center; } .loading_type6 .loading .loading_1 { left: 0; } .loading_type6 .loading .loading_2 { right: 0; } @keyframes loading_6 { 0% { -webkit-transform: rotateX(0deg); transform: rotateX(0deg); } 25%,50% { -webkit-transform: rotateZ(180deg); transform: rotateZ(180deg); } 75%,100% { -webkit-transform: rotateZ(360deg); transform: rotateZ(360deg); } } @keyframes loading_circle { 0% { -webkit-transform: rotateX(0deg); transform: rotateX(0deg); } 100% { -webkit-transform: rotateZ(360deg); transform: rotateZ(360deg); } } </style> </head> <body> <div class="loading_type1"> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> <div class="loading_type2"> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> <div class="loading_type3"> <div class="loading">Loading...</div> </div> <div class="loading_type4"> <div class="loading">Loading...</div> </div> <div class="loading_type5"> <div class="loading">Loading...</div> </div> <div class="loading_type6"> <div class="loading"> <div class="loading_1"><span></span></div> <div class="loading_2"><span></span></div> </div> </div> </body> </html>
宽高什么的写的有些大,用的时候后直接scale就好。我自己备份着用的。



