javascript之attribute和properties
19-03-30:近期一些想的通彻了些,能够用通用的语言来表达了:
once HTMLElement is done,
most of HTML attribute have corresponding property;
attribute can not be changed unless rewriting attributes;
property can be changed;
自定义的HTML attribute 并没有相对应的 property;
property textContent也没有相对应的 attribute;
首先看一下Jquery(1.9+)中的attr和prop
不看API了,工作中总结的经验比API好懂。
<div id="div1" class="divClass" title="divTitle" title1="divTitle1"></div>
<img id="img1" src="pic.jpg" alt="imgAlt">
<input type="checkbox" id="inputText1">
<input type="checkbox" id="inputText2" checked>
<button id="button1">点击获取checkbox的checked属性</button>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
var a1 = $("#div1").attr("title1");//divTitle1 var a2 = $("#div1").attr("title");//divTitle var a3 = $("#div1").attr("class");//divClass console.log(a1); console.log(a2); console.log(a3); var a1 = $("#div1").prop("title1"); //undefined var a2 = $("#div1").prop("title");//divTitle var a3 = $("#div1").prop("class");//divClass console.log(a1); console.log(a2); console.log(a3); //小结:prop获取不到自定义属性,只能获取到固有属性,自定义属性应该使用attr()获取自定义属性
var a1 = $("#img1").attr("src");//pic.jpg var a2 = $("#img1").attr("alt");//imgAlt console.log(a1); console.log(a2); var a1 = $("#img1").prop("src");//http://localhost:63342/nodejs/pic.jpg var a2 = $("#img1").prop("alt");//imgAlt console.log(a1); console.log(a2);
//小结:.attr("src")获取到html中的属性,.prop("src")获取到绝对路径。
var a1 = $("#inputText1").attr("type");//checkbox var a2 = $("#inputText1").attr("checked");//undefined console.log(a1); console.log(a2); var a1 = $("#inputText1").prop("type");//checkbox var a2 = $("#inputText1").prop("checked");//false console.log(a1); console.log(a2); //小结:prop获取到input[type=checkbox]的固有属性,布尔值。
var a1 = $("#inputText2").attr("type");//checkbox var a2 = $("#inputText2").attr("checked");//checked console.log(a1); console.log(a2); var a1 = $("#inputText2").prop("type");//checkbox var a2 = $("#inputText2").prop("checked");//true console.log(a1); console.log(a2); //.attr('checked')获取字符串‘checked’,.prop()获取bealoon。
尝试1.在页面上点击inputText1变成选中状态
$("#button1").on("click",function () {
var a1 = $("#inputText1").attr("type");//checkbox
var a2 = $("#inputText1").attr("checked");//undefined
console.log(a1);
console.log(a2);
var a1 = $("#inputText1").prop("type");//checkbox
var a2 = $("#inputText1").prop("checked");//true
console.log(a1);
console.log(a2);
})
.prop("checked")的值随状态的改变而改变了,而.attr("checked")是undefined(初始状态)
尝试2.在页面上点击inputText2变成未选中状态
$("#button1").on("click",function () {
var a1 = $("#inputText2").attr("type");//checkbox
var a2 = $("#inputText2").attr("checked");//checked
console.log(a1);
console.log(a2);
var a1 = $("#inputText2").prop("type");//checkbox
var a2 = $("#inputText2").prop("checked");//false
console.log(a1);
console.log(a2);
})
.prop("checked")的值随状态的改变而改变了,而.attr("checked")是checked(初始状态)
尝试3.使用代码修改inputText1的checked属性
使用prop修改
$("#inputText1").prop("checked",true);
$("#button1").on("click",function () {
var a1 = $("#inputText1").attr("type");//checkbox
var a2 = $("#inputText1").attr("checked");//undefined
console.log(a1);
console.log(a2);
var a1 = $("#inputText1").prop("type");//checkbox
var a2 = $("#inputText1").prop("checked");//true
console.log(a1);
console.log(a2);
})
//页面中inputText1显示选中,.prop("checked")的值随状态的改变而改变了,而.attr("checked")是undefined(初始状态)
使用attr修改
$("#inputText1").attr("checked","checked");
$("#button1").on("click",function () {
var a1 = $("#inputText1").attr("type");//checkbox
var a2 = $("#inputText1").attr("checked");//checked
console.log(a1);
console.log(a2);
var a1 = $("#inputText1").prop("type");//checkbox
var a2 = $("#inputText1").prop("checked");//true
console.log(a1);
console.log(a2);
})
//页面中inputText1显示选中,.prop("checked")的值随状态的改变而改变了,而.attr("checked")变为checked(代码修改成功,用户操作无效)
so,如果你要判断用户交互,使用.prop()(・。・),而.attr()多用来获取或是设置我们实际业务需要的自定义属性;像是title,alt,type等两者都能获取的和修改的,看习惯(???)
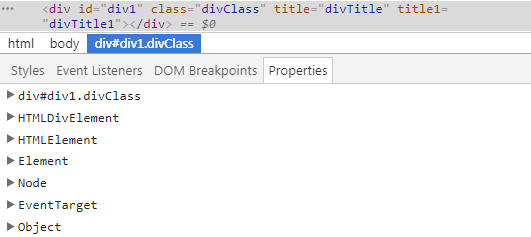
看一下原生的javascript,不看MDN上那些东西了,我直接在浏览器上看到这个
 可以在Properties下找到className,id和title,找不到title1,是不是和jq里的prop差不多?不能收集用户的自定义属性。
可以在Properties下找到className,id和title,找不到title1,是不是和jq里的prop差不多?不能收集用户的自定义属性。
尝试使用getAttribute取值
var a1 = document.getElementById("div1").getAttribute("title1"); var a2 = document.getElementById("div1").getAttribute("class"); var a3 = document.getElementById("div1").getAttribute("id"); var a4 = document.getElementById("div1").getAttribute("title"); console.log(a1) console.log(a2) console.log(a3) console.log(a4)
无论是固有属性还是自定义的属性都可成功获取。
尝试换成inputText1和inputText2,使用两种方法获取对比:
var a1 = document.getElementById("inputText1").getAttribute("checked"); var a2 = document.getElementById("inputText2").getAttribute("checked"); var a3 = document.getElementById("inputText1").checked; var a4 = document.getElementById("inputText2").checked; console.log(a1) //null console.log(a2) // console.log(a3) //false console.log(a4) //true
尝试在页面上点击修改inputText1和inputText2的值
console.log(a1) //null
console.log(a2) //
console.log(a3) //true
console.log(a4) //false
尝试代码赋值
document.getElementById("inputText1").setAttribute("checked", "checked");
document.getElementById("inputText2").checked = false
document.getElementById("button1").onclick = function () {
var a1 = document.getElementById("inputText1").getAttribute("checked");
var a2 = document.getElementById("inputText2").getAttribute("checked");
var a3 = document.getElementById("inputText1").checked;
var a4 = document.getElementById("inputText2").checked;
console.log(a1)//checked
console.log(a2)//
console.log(a3)//true
console.log(a4)//false
}
不需要繁琐的概念,仔细想想这几个‘尝试’,在编辑器了试试就能明白他们的区别,然后怎么用了
补充:jquery的:checked选择器使用
input type="radio" name="llll" checked> <input type="radio" name="llll" value="1"> <input type="radio" name="llll" value="2"> <input type="radio" name="llll" value="3"> <input type="radio" name="llll" value="4"> <button>选取</button> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script> <script> $("button").on("click", function () { var value = $("input[name=llll]:checked").val(); console.log(value); }) </script>
进入页面后直接点击button,获取的是 on ,没有设置value是默认值是 on ,设置value值则获取对应设置值;很有趣的地方,今天第一次发现
点击其他radio后,点击button获得相应的value;




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!