正则表达式(regular expression rules)
一、概述
1.什么是正则表达式?
正则表达式(Regular Expression)是一种用于描述字符串(文本)的规则模式。
正则表达式由普通字符(例如字符 a 到 z)以及特殊字符(称为元字符)组成。
在编写处理字符串的程序或网页时,经常会有查找符合某些规则的字符串的需求。正则表达式就是用于描述这些规则的工具。
2.正则表达式的作用?
(1)测试字符串的某个模式。例如,可以对一个输入字符串进行测试,看在该字符串是否存在一个电话号码模式或一个信用卡号码模式。这称为数据有效性验证。
(2)替换文本。可以在文档中使用一个正则表达式来标识特定文字,然后可以全部将其删除,或者替换为别的文字。
(3)根据模式匹配从字符串中提取一个子字符串。可以用来在文本或输入字段中查找特定文字。
二、语法
1.直接量语法
1 /pattern/attributes
2.创建 RegExp 对象的语法
var reg = new RegExp(pattern, attributes);
三、使用字符串方法
在 JavaScript 中,正则表达式通常用于两个字符串方法 : search() 和 replace()。
search() 方法 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
实例:var str = "Visit Runoob!";
var n = str.search(/Runoob/i); //结果为6
/runoob/i 是一个正则表达式。
runoob 是一个正则表达式主体 (用于检索)。
i 是一个修饰符 (搜索不区分大小写)。
replace() 方法 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
实例:var str = document.getElementById("demo").innerHTML;
var txt = str.replace(/microsoft/i,"Runoob"); //将microsoft替换为Runoob
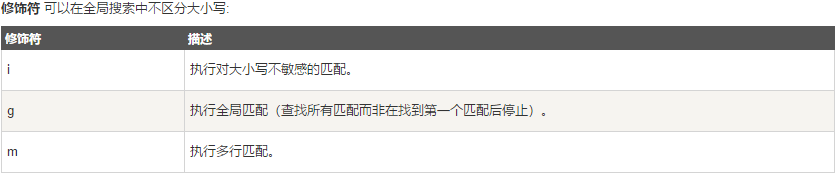
四、正则表达式修饰符

五、正则表达式模式

作业:
var n = name.search(/songrui/i);

