在vue2中使用gasp 出现的问题汇总 CSSRulePlugin
在vue2中使用gasp 出现的问题汇总
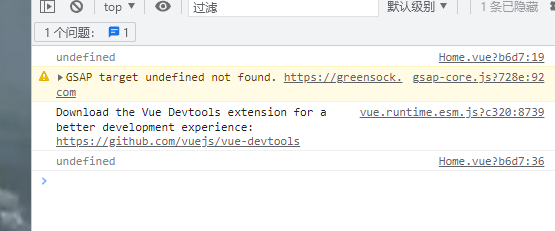
报错信息

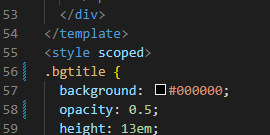
代码:
<script>
import { BButton } from "bootstrap-vue";
import gsap from "gsap";
import {CSSRulePlugin} from "gsap/CSSRulePlugin"
gsap.registerPlugin(CSSRulePlugin);
export default {
name: "Home",
data() {
return {};
},
components: {
BButton,
},
mounted() {
const box = this.$refs["bg-title"];
var rule = CSSRulePlugin.getRule("#t2");
console.log(rule);
//设置动画(gsap)
gsap.to(rule, {
duration: 1,
cssRule: {
top:0
},
opacity:0.5
});
},
methods: {
detailHandle: function () {
const box = this.$refs["bg-title"];
var rule = CSSRulePlugin.getRule(
".bgtitle"
);
console.log(rule);
//设置动画(gsap)
gsap.to(box, {
duration: 1,
y:-200,
opacity:0.5
});
},
},
};
</script>
<template>
<div class="bgtitle" ref="bg-title" id="t2">
<h1>业务介绍</h1>
<span style="margin-top: 2em">
<b-button @click="detailHandle" variant="outline-primary">详情</b-button>
</span>
</div>
</template>
<style scoped>
.bgtitle {
background: #000000;
opacity: 0.5;
height: 13em;
width: 100vw;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
position: fixed;
top: 30em;
left: 0;
}
.bgtitle h1 {
color: white !important;
opacity: 1 !important;
font-size: 4em;
}
</style>
原因 scoped 在编译后改变了类名,无法获取。去掉该关键词即可。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号