Bootstrap入门
https://v3.bootcss.com
1、配置
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta charset="UTF-8"> <title></title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </head> <body> <div class="container-fluid"> nihao </div> </body> </html>
2.栅格系统

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.css" rel="stylesheet"> <script src="jq/jquery-3.3.1.min.js" type="application/javascript"></script> <script language="JavaScript" src="js/bootstrap.js"></script> <style> </style> </head> <body> <div class="container"> <div class="row"> <div> <blockquote class="pull-right" a> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer>Someone famous in <cite title="Source Title">Source Title</cite></footer> </blockquote> </div> <table class="table table-hover"> <tr><th>序号</th><th>姓名</th><th>性别</th><th>序号</th><th>姓名</th><th>性别</th></tr> <tr><td>1</td><td>张三</td><td>男</td><th>序号</th><th>姓名</th><th>性别</th> <tr><td>2</td><td>张三</td><td>男</td><th>序号</th><th>姓名</th><th>性别</th></tr> <tr><td>3</td><td>张三</td><td>男</td><th>序号</th><th>姓名</th><th>性别</th></tr> </table> </div> <div class="row"> <form action="#" method="post"> <fieldset>用户登录</fieldset> <div class="form-group"> <label>用户名:</label> <input type="text" class="form-control" name="name" placeholder="username" > </div> <div class="form-group"> <input type="submit" class="btn btn-danger"> </div> </form> <a class="sr-only sr-only-focusable" href="#content">Skip to main content</a> </div> <br/> <div class="row"> <div class="col-sm-3 col-sm-offset-2"> <div class="input-group"> <span class="input-group-addon"> <span class="glyphicon glyphicon-heart"></span> </span> <input type="text" class="form-control"> </div> </div> <div class="clearfix"></div> 你好<br/>我是你的 </div> </div> </body> </html> </body> </html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.css" rel="stylesheet"> <script src="jq/jquery-3.3.1.min.js" type="application/javascript"></script> <script language="JavaScript" src="js/bootstrap.js"></script> <style> </style> </head> <body> <div class="container"> <div class="row"> <div> <blockquote class="pull-right" a> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer>Someone famous in <cite title="Source Title">Source Title</cite></footer> </blockquote> </div> <table class="table table-hover"> <tr><th>序号</th><th>姓名</th><th>性别</th><th>序号</th><th>姓名</th><th>性别</th></tr> <tr><td>1</td><td>张三</td><td>男</td><th>序号</th><th>姓名</th><th>性别</th> <tr><td>2</td><td>张三</td><td>男</td><th>序号</th><th>姓名</th><th>性别</th></tr> <tr><td>3</td><td>张三</td><td>男</td><th>序号</th><th>姓名</th><th>性别</th></tr> </table> </div> <div class="row"> <form action="#" method="post"> <fieldset>用户登录</fieldset> <div class="form-group"> <label>用户名:</label> <input type="text" class="form-control" name="name" placeholder="username" > </div> <div class="form-group"> <input type="submit" class="btn btn-danger"> </div> </form> <a class="sr-only sr-only-focusable" href="#content">Skip to main content</a> </div> <br/> <div class="row"> <div class="col-sm-3 col-sm-offset-2"> <div class="input-group"> <span class="input-group-addon"> <span class="glyphicon glyphicon-heart"></span> </span> <input type="text" class="form-control"> </div> </div> <div class="clearfix"></div> 你好<br/>我是你的 </div> <div class="row"> <div class="btn-group"> <button type="button" class="btn btn-default data-toggle" data-toggle="dropdown"> Action <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> <div class="row"> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown" > Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> <hr> <div class="row"> <div class="input-group"> <div class="input-group-btn"> <button type="button" class="btn btn-default" data-toggle="dropdown"> 点我 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> <input type="text" class="form-control"> </div> </div> </div> </body> </html> </body> </html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.css" rel="stylesheet"> <script src="jq/jquery-3.3.1.min.js" type="application/javascript"></script> <script language="JavaScript" src="js/bootstrap.js"></script> <style> </style> </head> <body> <div class="container"> <div class="row"> <h1>二级导航</h1> <ul class="nav nav-tabs"> <li class="active"><a href="#">首页</a></li> <li> <a href="#" class="dropdown-toggle" data-toggle="dropdown">首页</a> <ul class="dropdown-menu"> <li><a>1</a></li> <li><a>1</a></li> <li><a>1</a></li> <li><a>1</a></li> <li><a>1</a></li> </ul> </li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> </div> <div class="row"> <h1>选项卡</h1> <ul class="nav nav-tabs"> <li class="active"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> </div> <div class="row"> <h1>选项卡</h1> <ul class="nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> </div> <div class="row"> <h1>胶囊</h1> <ul class="nav nav-pills"> <li class="active"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> </div> <div class="row"> <h1>胶囊树状</h1> <ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">首页</a></li> <li class="nav-divider"></li> <li class="disabled"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> </div> <div class="row"> <h1>自适应导航</h1> <ul class="nav nav-tabs nav-justified"> <li class="active"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> </div> <div class="row"> <h1>胶囊</h1> <ul class="nav nav-pills nav-justified"> <li class="active"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> </div> </div> </body> </html> </body> </html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.css" rel="stylesheet"> <script src="jq/jquery-3.3.1.min.js" type="application/javascript"></script> <script language="JavaScript" src="js/bootstrap.js"></script> <style> </style> </head> <body> <nav class="navbar navbar-default navbar-static-top"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand">水杉科技</a> </div> <ul class="nav navbar-nav"> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> </div> </nav> <h1>基础导航</h1> <nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand">水杉科技</a> </div> <ul class="nav nav-tabs"> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> <hr/> <div class="navbar-header"> <a href="#" class="navbar-brand">水杉科技</a> </div> <ul class="nav navbar-nav"> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> </div> </nav> <div class="container"> <div class="row"> <h1>二级导航</h1> <ul class="nav nav-tabs"> <li class="active"><a href="#">首页</a></li> <li> <a href="#" class="dropdown-toggle" data-toggle="dropdown">首页</a> <ul class="dropdown-menu"> <li><a>1</a></li> <li><a>1</a></li> <li><a>1</a></li> <li><a>1</a></li> <li><a>1</a></li> </ul> </li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> </div> <div class="row"> <h1>选项卡</h1> <ul class="nav nav-tabs"> <li class="active"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> </div> <div class="row"> <h1>选项卡</h1> <ul class="nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> </div> <div class="row"> <h1>胶囊</h1> <ul class="nav nav-pills"> <li class="active"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> </div> <div class="row"> <h1>胶囊树状</h1> <ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">首页</a></li> <li class="nav-divider"></li> <li class="disabled"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> </div> <div class="row"> <h1>自适应导航</h1> <ul class="nav nav-tabs nav-justified"> <li class="active"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> </div> <div class="row"> <h1>胶囊</h1> <ul class="nav nav-pills nav-justified"> <li class="active"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> </div> </div> <h1 style="padding-bottom: 70px">基础导航-底部固定 </h1> <nav class="navbar navbar-inverse navbar-fixed-bottom "> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar"> <span class="sr-only">Toggle navigtion</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">水杉科技</a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> </div> </nav> </body> </html> </body> </html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> </head> <body> <ul class="breadcrumb"> <li><a href="#">首页</a> </li> <li><a href="#">新闻</a> </li> <li><a href="#">国内新闻</a> </li> <li><a href="#">高考专题</a> </li> </ul> <hr/> <ul class="pagination"> <li><a href="#">«</a> </li> <li><a href="#">1</a> </li> <li><a href="#">2</a> </li> <li><a href="#">1</a> </li> <li><a href="#">2</a> </li> <li><a href="#">1</a> </li> <li><a href="#">2</a> </li> <li><a href="#">1</a> </li> <li><a href="#">2</a> </li> <li><a href="#">»</a> </li> </ul> <ul class="pagination pagination-lg"> <li><a href="#">«</a> </li> <li><a href="#">1</a> </li> <li><a href="#">2</a> </li> <li><a href="#">1</a> </li> <li><a href="#">2</a> </li> <li><a href="#">1</a> </li> <li><a href="#">2</a> </li> <li><a href="#">1</a> </li> <li><a href="#">2</a> </li> <li><a href="#">»</a> </li> </ul> <ul class="pagination pagination-sm"> <li><a href="#">«</a> </li> <li><a href="#">1</a> </li> <li><a href="#">2</a> </li> <li><a href="#">1</a> </li> <li><a href="#">2</a> </li> <li><a href="#">1</a> </li> <li><a href="#">2</a> </li> <li><a href="#">1</a> </li> <li><a href="#">2</a> </li> <li><a href="#">»</a> </li> </ul> <hr/> <ul class="pager"> <li class="active"><a href="#">上一页</a> </li> <li><a href="#">下一页</a> </li> </ul> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> </body> </html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> </head> <body> <div class="container"> <div class="progress"> <div class="progress-bar progress-bar-success" style="width: 35%"> <span class="sr-only">35% Complete (success)</span> </div> <div class="progress-bar progress-bar-warning progress-bar-striped active" style="width: 20%"> <span class="sr-only">20% Complete (warning)</span> </div> <div class="progress-bar progress-bar-danger" style="width: 10%"> <span class="sr-only">10% Complete (danger)</span> </div> </div> <div class="progress progress-bar-striped"> <div class="progress-bar progress-bar-info" style="width: 70%"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-info progress-bar-striped" style="width: 60%"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" style="width: 90%"></div> </div> <div class="progress"> <div class="progress-bar" style="width: 20%"></div> </div> <hr/> <div class="alert alert-info" role="alert"> <button type="button" class="close" data-dismiss="alert"><span>×</span></button> <p>这是提示信息</p> </div> <hr/> <div class="row"> <div class="col-xs-6 col-md-3"> <div class="thumbnail"> <img src="timg.jpg" alt=""> <div class="caption"> <h3>阚清子</h3> <p>阚清子,1988年4月15日出生于黑龙江省哈尔滨市,中国内地影视女演员。2007年,阚清子进入北京电影学院表演系本科班就读。2009年,阚清子在民国年代剧《娘妻》饰演杨静怡正式出道。</p> <p><a href="#" class="btn btn-primary" role="button">按钮</a> <a href="#" class="btn btn-default" role="button">按钮</a></p> </div> </div> </div> <div class="col-xs-6 col-md-3"> <div class="thumbnail"> <img src="timg.jpg" alt=""> <div class="caption"> <h3>阚清子</h3> <p>阚清子,1988年4月15日出生于黑龙江省哈尔滨市,中国内地影视女演员。2007年,阚清子进入北京电影学院表演系本科班就读。2009年,阚清子在民国年代剧《娘妻》饰演杨静怡正式出道。</p> <p><a href="#" class="btn btn-primary" role="button">按钮</a> <a href="#" class="btn btn-default" role="button">按钮</a></p> </div> </div> </div> <div class="col-xs-6 col-md-3"> <div class="thumbnail"> <img src="timg.jpg" alt=""> <div class="caption"> <h3>阚清子</h3> <p>阚清子,1988年4月15日出生于黑龙江省哈尔滨市,中国内地影视女演员。2007年,阚清子进入北京电影学院表演系本科班就读。2009年,阚清子在民国年代剧《娘妻》饰演杨静怡正式出道。</p> <p><a href="#" class="btn btn-primary" role="button">按钮</a> <a href="#" class="btn btn-default" role="button">按钮</a></p> </div> </div> </div> <div class="col-xs-6 col-md-3"> <div class="thumbnail"> <img src="timg.jpg" alt=""> <div class="caption"> <h3>阚清子</h3> <p>阚清子,1988年4月15日出生于黑龙江省哈尔滨市,中国内地影视女演员。2007年,阚清子进入北京电影学院表演系本科班就读。2009年,阚清子在民国年代剧《娘妻》饰演杨静怡正式出道。</p> <p><a href="#" class="btn btn-primary" role="button">按钮</a> <a href="#" class="btn btn-default" role="button">按钮</a></p> </div> </div> </div> </div> </div> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> </body> </html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>选项卡</title> <link rel="stylesheet" href="css/bootstrap.min.css"> </head> <body> <div class="container"> <div class="row"> <h1>中国</h1> </div> <div class="row"> <ul class="nav nav-tabs"> <li><a href="#pan1" data-toggle="tab">搜索</a></li> <li><a href="#pan2" data-toggle="tab">常规</a></li> <li><a href="#pan3" data-toggle="tab">查看</a></li> </ul> <div class="tab-content"> <div class="tab-pane active" id="pan1"> 搜索搜索搜索搜索搜索搜索搜索搜索搜索搜索搜索搜索搜索搜索搜索搜索 </div> <div class="tab-pane" id="pan2"> 常规常规常规常规常规常规常规常规常规常规常规常规常规常规 </div><div class="tab-pane" id="pan3"> 查看查看查看查看查看查看查看查看查看查看查看 </div> </div> </div> <div class="row"> <ul class="nav nav-pills"> <li><a href="#pan11" data-toggle="pill">搜索</a></li> <li><a href="#pan22" data-toggle="pill">常规</a></li> <li><a href="#pan33" data-toggle="pill">查看</a></li> </ul> <div class="tab-content"> <div class="tab-pane active" id="pan11"> 搜索搜索搜索搜索搜索搜索搜索搜索搜索搜索搜索搜索搜索搜索搜索搜索 </div> <div class="tab-pane fade" id="pan22"> 常规常规常规常规常规常规常规常规常规常规常规常规常规常规 </div><div class="tab-pane fade" id="pan33"> 查看查看查看查看查看查看查看查看查看查看查看 </div> </div> </div> </div> <script src="jq/jquery-3.3.1.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>选项卡</title> <link rel="stylesheet" href="css/bootstrap.min.css"> </head> <body> <div class="container"> <div class="row"> <h1>中国</h1> </div> <div class="row"> <ul class="nav nav-tabs"> <li><a href="#pan11" data-toggle="tab">搜索</a></li> <li><a href="#pan22" data-toggle="tab">常规</a></li> <li><a href="#pan33" data-toggle="tab">查看</a></li> </ul> <div class="tab-content"> <div class="tab-pane fade in active" id="pan11"> 搜索搜索搜索搜索搜索搜索搜索搜索搜索搜索搜索搜索搜索搜索搜索搜索 </div> <div class="tab-pane fade" id="pan22"> 常规常规常规常规常规常规常规常规常规常规常规常规常规常规 </div><div class="tab-pane fade" id="pan33"> 查看查看查看查看查看查看查看查看查看查看查看 </div> </div> </div> </div> <script src="jq/jquery-3.3.1.js"></script> <script src="js/bootstrap.min.js"></script> <script> $(function () { $('.nav a').click(function (e) { e.preventDefault() $(this).tab('show') }) }); </script> </body> </html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>选项卡</title> <link rel="stylesheet" href="css/bootstrap.css"> </head> <body> <div class="container"> <div class="row"> <h1>中国</h1> </div> <div class="row"> <button type="button" class="btn btn-default" data-toggle="collapse" data-target="#shows">折叠</button> <div id="shows" class="collapse"> <div class="well"> 显示的内容 </div> </div> </div> </div> <script src="jq/jquery-3.3.1.js"></script> <script src="js/bootstrap.min.js"></script> <script> $(function () { }); </script> </body> </html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>选项卡</title> <link rel="stylesheet" href="css/bootstrap.css"> </head> <body> <div class="container"> <div class="row"> <h1>中国</h1> </div> <div class="row"> <div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" > 项目管理 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> <ul style="list-style-type: none;padding-left: 0px"> <li><a href="#">项目增加</a></li> <li><a href="#">项目修改</a></li> <li><a href="#">项目删除</a></li> </ul> </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse2" > 项目管理 </a> </h4> </div> <div id="collapse2" class="panel-collapse collapse"> <div class="panel-body"> <ul style="list-style-type: none;padding-left: 0px"> <li><a href="#">项目增加</a></li> <li><a href="#">项目修改</a></li> <li><a href="#">项目删除</a></li> </ul> </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse3" > 项目管理 </a> </h4> </div> <div id="collapse3" class="panel-collapse collapse"> <div class="panel-body"> <ul style="list-style-type: none;padding-left: 0px"> <li><a href="#">项目增加</a></li> <li><a href="#">项目修改</a></li> <li><a href="#">项目删除</a></li> </ul> </div> </div> </div> </div> </div> <script src="jq/jquery-3.3.1.js"></script> <script src="js/bootstrap.min.js"></script> <script> $(function () { }); </script> </body> </html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>选项卡</title> <link rel="stylesheet" href="css/bootstrap.css"> </head> <body> <div class="container"> <div class="row"> <h1>中国</h1> </div> <div class="row"> <div class="panel-group"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"data-toggle="collapse" data-target="#collapseOne"> 项目管理1 </h4> </div> <div id="collapseOne" class="panel-collapse collapse"> <ul class="list-group"> <li class="list-group-item"><span class="glyphicon glyphicon-user"></span> <a href="#">项目增加</a></li> <li class="list-group-item"><a href="#">项目修改</a></li> <li class="list-group-item"><a href="#">项目删除</a></li> </ul> <div class="panel-footer">提示说明</div> </div> </div> </div> </div> </div> <script src="jq/jquery-3.3.1.js"></script> <script src="js/bootstrap.min.js"></script> <script> $(function () { }); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>选项卡</title> <link rel="stylesheet" href="css/bootstrap.css"> </head> <body> <div class="container"> <div data-ride="carousel" id="carousel_container" class="carousel slide"> <!-- 图片 --> <div class="carousel-inner"> <div class="item active"> <img src="1.jpg"> <div class="carousel-caption"style="padding-bottom: 100px"> <h1 style="vertical-align: top;line-height: 100px">标题</h1> <p>这是一个巨大的机会这是一个巨大的机会这是一个巨大的机会</p> <p>这是一个巨大的机会这是一个巨大的机会这是一个巨大的机会</p> <p>这是一个巨大的机会这是一个巨大的机会这是一个巨大的机会</p> <p>这是一个巨大的机会这是一个巨大的机会这是一个巨大的机会</p> </div> </div> <div class="item"><img src="1.jpg"></div> <div class="item"><img src="1.jpg"></div> </div> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel_container" data-slide-to="0" class="active"></li> <li data-target="#carousel_container" data-slide-to="1"></li> <li data-target="#carousel_container" data-slide-to="2"></li> </ol> <!-- Controls --> <a href="#carousel_container" data-slide="prev" class="left carousel-control"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a href="#carousel_container" data-slide="next" class="right carousel-control"> <span class="glyphicon glyphicon-chevron-right"></span> </a> </div> </div> <script src="jq/jquery-3.3.1.js"></script> <script src="js/bootstrap.min.js"></script> <script> $(function () { }); </script> </body> </html>

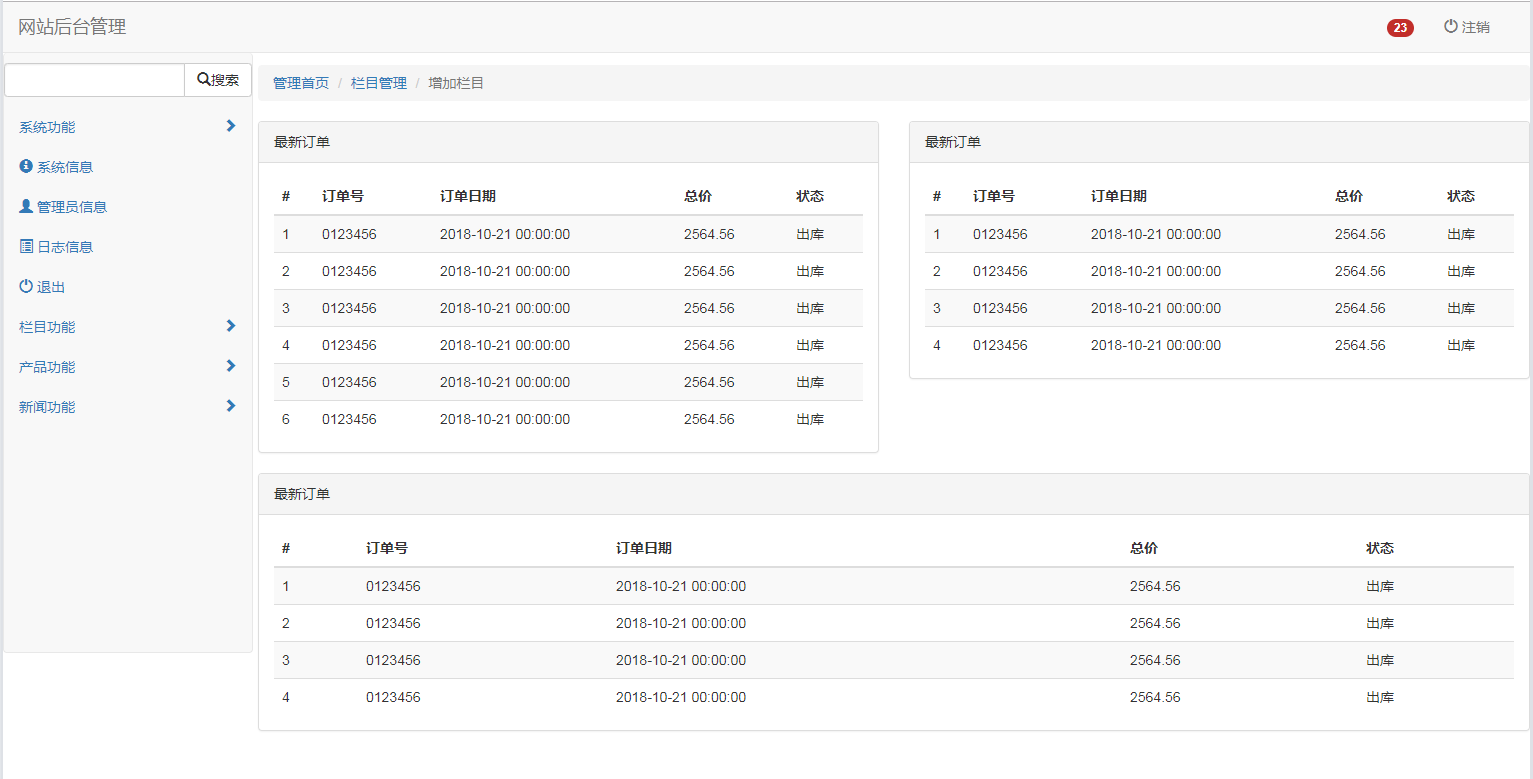
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1"> 8 <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> 9 <title>后台管理</title> 10 <link rel="stylesheet" href="css/bootstrap.css"> 11 <style> 12 @media (min-width: 768px) { 13 #slider_sub{ 14 width: 250px; 15 margin-top: 51px; 16 position: absolute; 17 z-index: 1; 18 height: 600px; 19 } 20 .mysearch{ 21 margin: 10px 0; 22 } 23 .page_main{ 24 margin-left: 255px; 25 } 26 } 27 </style> 28 </head> 29 <body> 30 <!--导航--> 31 <nav class="navbar navbar-default navbar-static-top"> 32 <div class="navbar-header"> 33 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> 34 <span class="sr-only">Toggle</span> 35 <span class="icon-bar"></span> 36 <span class="icon-bar"></span> 37 <span class="icon-bar"></span> 38 </button> 39 <a href="#" class="navbar-brand">网站后台管理</a> 40 </div> 41 <ul class="nav navbar-nav navbar-right" style="margin-right: 25px"> 42 <li><a href="#"><span class="badge" style="background-color: #c12e2a">23</span></a></li> 43 <li><a href="#"><span class="glyphicon glyphicon-off"></span> 注销</a></li> 44 </ul> 45 46 <!--侧边栏--> 47 <div class="navbar navbar-default navbar-collapse" id="slider_sub"> 48 <ul class="nav"> 49 <li> 50 <!--搜索--> 51 <div class="input-group mysearch"> 52 <input type="text" class="form-control"> 53 <span class="input-group-btn"> 54 <button type="button" class="btn btn-default"> 55 <span class="glyphicon glyphicon-search"></span>搜索 56 </button> 57 </span> 58 59 </div> 60 61 </li> 62 <li> 63 <a href="#sub1" data-toggle="collapse">系统功能<span class="glyphicon glyphicon-chevron-right pull-right"></span></a> 64 <ul id="sub1" class="nav collapse"> 65 <li><a href="#"><span class="glyphicon glyphicon-info-sign"></span> 系统信息</a></li> 66 <li><a href="#"><span class="glyphicon glyphicon-user"></span> 管理员信息</a></li> 67 <li><a href="#"><span class="glyphicon glyphicon-list-alt"></span> 日志信息</a></li> 68 <li><a href="#"><span class="glyphicon glyphicon-off"></span> 退出</a></li> 69 </ul> 70 </li> 71 <li> 72 <a href="#sub2" data-toggle="collapse">栏目功能<span class="glyphicon glyphicon-chevron-right pull-right"></span></a> 73 <ul id="sub2" class="nav collapse"> 74 <li><a href="#"><span class="glyphicon glyphicon-info-sign"></span> 系统信息</a></li> 75 <li><a href="#"><span class="glyphicon glyphicon-user"></span> 管理员信息</a></li> 76 <li><a href="#"><span class="glyphicon glyphicon-list-alt"></span> 日志信息</a></li> 77 <li><a href="#"><span class="glyphicon glyphicon-off"></span> 退出</a></li> 78 </ul> 79 </li> 80 <li> 81 <a href="#sub3" data-toggle="collapse">产品功能<span class="glyphicon glyphicon-chevron-right pull-right"></span></a> 82 <ul id="sub3" class="nav collapse"> 83 <li><a href="#"><span class="glyphicon glyphicon-info-sign"></span> 系统信息</a></li> 84 <li><a href="#"><span class="glyphicon glyphicon-user"></span> 管理员信息</a></li> 85 <li><a href="#"><span class="glyphicon glyphicon-list-alt"></span> 日志信息</a></li> 86 <li><a href="#"><span class="glyphicon glyphicon-off"></span> 退出</a></li> 87 </ul> 88 </li> 89 <li> 90 <a href="#sub4" data-toggle="collapse">新闻功能<span class="glyphicon glyphicon-chevron-right pull-right"></span></a> 91 <ul id="sub4" class="nav collapse"> 92 <li><a href="#"><span class="glyphicon glyphicon-info-sign"></span> 系统信息</a></li> 93 <li><a href="#"><span class="glyphicon glyphicon-user"></span> 管理员信息</a></li> 94 <li><a href="#"><span class="glyphicon glyphicon-list-alt"></span> 日志信息</a></li> 95 <li><a href="#"><span class="glyphicon glyphicon-off"></span> 退出</a></li> 96 </ul> 97 </li> 98 </ul> 99 </div> 100 </nav> 101 102 <div class="page_main" style="margin-top:-8px "> 103 <ol class="breadcrumb"> 104 <li><a href="#">管理首页</a></li> 105 <li><a href="#">栏目管理</a></li> 106 <li class="active">增加栏目</li> 107 </ol> 108 <div class="row"> 109 <div class="col-md-6"> 110 <div class="panel panel-default"> 111 <div class="panel-heading">最新订单</div> 112 <div class="panel-body table-responsive"> 113 <table class="table table-striped table-hover"> 114 <thead> 115 <tr> 116 <th>#</th> 117 <th>订单号</th> 118 <th>订单日期</th> 119 <th>总价</th> 120 <th>状态</th> 121 </tr> 122 </thead> 123 <tbody> 124 <tr> 125 <td>1</td><td>0123456</td><td>2018-10-21 00:00:00</td><td>2564.56</td><td>出库</td> 126 </tr> 127 <tr> 128 <td>2</td><td>0123456</td><td>2018-10-21 00:00:00</td><td>2564.56</td><td>出库</td> 129 </tr> 130 <tr> 131 <td>3</td><td>0123456</td><td>2018-10-21 00:00:00</td><td>2564.56</td><td>出库</td> 132 </tr> 133 <tr> 134 <td>4</td><td>0123456</td><td>2018-10-21 00:00:00</td><td>2564.56</td><td>出库</td> 135 </tr> 136 <tr> 137 <td>5</td><td>0123456</td><td>2018-10-21 00:00:00</td><td>2564.56</td><td>出库</td> 138 </tr> 139 <tr> 140 <td>6</td><td>0123456</td><td>2018-10-21 00:00:00</td><td>2564.56</td><td>出库</td> 141 </tr> 142 </tbody> 143 </table> 144 </div> 145 </div> 146 </div> 147 <div class="col-md-6"> 148 <div class="panel panel-default"> 149 <div class="panel-heading">最新订单</div> 150 <div class="panel-body table-responsive"> 151 <table class="table table-striped table-hover"> 152 <thead> 153 <tr> 154 <th>#</th> 155 <th>订单号</th> 156 <th>订单日期</th> 157 <th>总价</th> 158 <th>状态</th> 159 </tr> 160 </thead> 161 <tbody> 162 <tr> 163 <td>1</td><td>0123456</td><td>2018-10-21 00:00:00</td><td>2564.56</td><td>出库</td> 164 </tr> 165 <tr> 166 <td>2</td><td>0123456</td><td>2018-10-21 00:00:00</td><td>2564.56</td><td>出库</td> 167 </tr> 168 <tr> 169 <td>3</td><td>0123456</td><td>2018-10-21 00:00:00</td><td>2564.56</td><td>出库</td> 170 </tr> 171 <tr> 172 <td>4</td><td>0123456</td><td>2018-10-21 00:00:00</td><td>2564.56</td><td>出库</td> 173 </tr> 174 175 </tbody> 176 </table> 177 </div> 178 </div> 179 </div> 180 <div class="col-md-12"> 181 <div class="panel panel-default"> 182 <div class="panel-heading">最新订单</div> 183 <div class="panel-body table-responsive"> 184 <table class="table table-striped table-hover"> 185 <thead> 186 <tr> 187 <th>#</th> 188 <th>订单号</th> 189 <th>订单日期</th> 190 <th>总价</th> 191 <th>状态</th> 192 </tr> 193 </thead> 194 <tbody> 195 <tr> 196 <td>1</td><td>0123456</td><td>2018-10-21 00:00:00</td><td>2564.56</td><td>出库</td> 197 </tr> 198 <tr> 199 <td>2</td><td>0123456</td><td>2018-10-21 00:00:00</td><td>2564.56</td><td>出库</td> 200 </tr> 201 <tr> 202 <td>3</td><td>0123456</td><td>2018-10-21 00:00:00</td><td>2564.56</td><td>出库</td> 203 </tr> 204 <tr> 205 <td>4</td><td>0123456</td><td>2018-10-21 00:00:00</td><td>2564.56</td><td>出库</td> 206 </tr> 207 208 </tbody> 209 </table> 210 </div> 211 </div> 212 </div> 213 </div> 214 215 216 </div> 217 218 219 <script src="jq/jquery-3.3.1.js"></script> 220 <script src="js/bootstrap.min.js"></script> 221 <script> 222 223 </script> 224 </body> 225 </html>