setInterval、setTimeout之遗忘的第三个参数
今天看阮一峰老师的ES6入门,在一个关于promise的小demo里,老师用到了setTimeout的第三个参数,惊了有没有,定时器还有第三个参数?
喏就是下面这个demo:
function timeout(ms) {
return new Promise((resolve,reject) =>{setTimeout(resolve,ms,'done');});
}
timeout(100).then((value) => {console.log(value);});
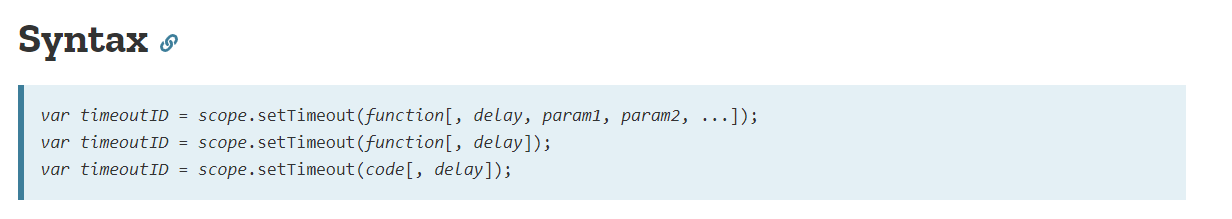
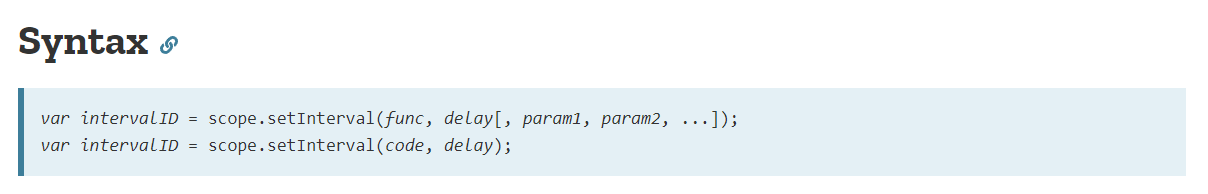
然后查了一下,setInterval、setTimeout第三个及以后的参数可以作为定时器的第一个参数——函数的参数传入。比如上面的demo,setTimeout()的第三个参数‘done’,是作为第一个函数resolve的参数传进去的。
详细语法如下:


想要了解更多可以去这里:https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/setInterval



