弹性布局/流动式布局
弹性布局,这一块当时学的时候主要参考阮一峰老师的博客,写的超详细,链接如下
语法篇:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool
实例篇:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
css3新增——弹性布局(又称流动式布局):
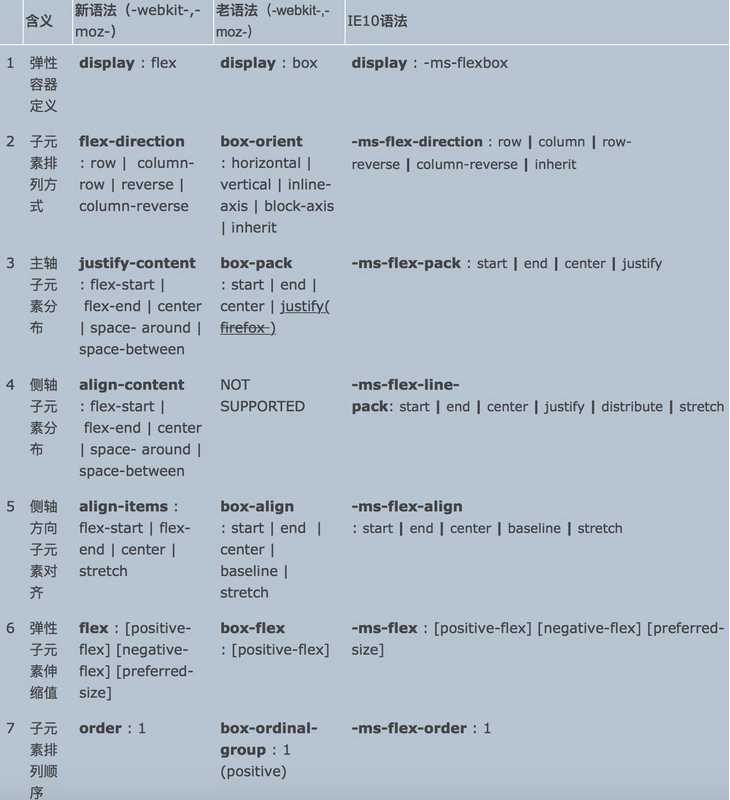
1、弹性布局的多个版本对比。
旧版本的语法在声明时使用的是:display:box,到2011年变换为:display:flex box,到了现在新版本声明时用的是:display:flex
新旧版本语法对比如下:


2、flex布局的相关语法和知识点
首先说几点需要注意的:
1)、任意容器都可以指定为flex布局,行内元素也可以哦(inline-flex)
2)、兼容性问题:苹果的webkit内核,要加上,display:-webkit-flex
3)、设置为flex布局后,子元素的float、clear、vertical-align将失效。
4)、采用flex布局的元素,flex容器,即容器,其所有子元素自动成为容器成员,称为flex项目。
下面是语法部分
对于元素来说:
主轴:main axis、cross axis
开始位置:main start、cross start
结束位置:main end、cross end
单个项目占据的主轴空间为main size、占据的交叉轴空间叫做cross size
容器属性(6个):
1)、flex-direction
决定主轴的方向(项目的排列方向)
.box{flex-direction:row\row-reverse\column\column-reverse}
水平,从左开始
水平,从右开始
垂直,从上开始
垂直,从下开始
2)、flex-wrap(wrap:包裹缠绕接替)
默认情况下,项目都排在一条线上,flex-wrap定义,如果一条轴线排不下,如何换行。
.box{flex-wrap:nowrap\wrap\wrap-reverse}
默认不换行、换行,第一行在上方、换行,第一行在下方
3)、flex-flow
是flex-direction和flex-wrap的简写形式,默认值为row nowrap
flex-flow:flex-direction||dlex-wrap
4)、justify-content
默认左对齐、右对齐、居中、两端对齐(项目的间隔都相等)、项目间隔相等,但项目见的间隔比项目与边框的间隔大一倍
flex-start\flex-end\center\space-between\space-around
5)、align-items
交叉轴的起点对齐、交叉轴的终点对齐、交叉轴的中点对齐、项目的第一行文字的基线对齐、默认值,未设置项目高度或auto时,将占满整个容器的高度
.box{align-items:flex-start\flex-end\center\baseline\stretch}
6)、align-content
定义了多根轴线的对齐方式,如果项目只有一根轴线,该属性不起作用
.box{align-content:flex-start\flex-end\center\stretch\space-between\space-around}
与交叉轴起点对齐、与终点对齐、与中点对齐、与交叉轴两端对齐、轴线之间的间隔平均分布、间隔相等、轴线占满整个交叉轴(默认)
项目属性(6个)
1)、order
定义项目的排列顺序,数值越小,排列越靠前,默认为0
.item{order:interger}
2)、flex-grow
定义项目的放大比例,默认为0,如果有剩余空间也不放大
flex-grow:number
如果所有项目的flex-grow属性值都为1,那他们的等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则为2的项目占据的剩余空间将比其他项多一倍。
3)、flex-shrink
定义了项目的缩小比例,默认为1,即空间不足,该项目将缩小。
flex-shrink:number;
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
4)、flex-basis
flex-basis属性定义了在分配多于空间之前,项目占据的主轴空间main size。浏览器根据这个属性,计算主轴是否有多余空间。
flex-basis:length/auto(默认)
5)、flex
flex属性使flex-growflex-shrink,flex-basis属性的缩写,默认值为0 1 auto;
快捷值:auto(1 1 auto)和none(0 0 auto)
6)、align-self属性允许单个项目应允许有何其他项目不一样的对齐方式,可覆盖align-items属性,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同stretch
.item{
align-self:auto\flex-startflex-end\center\baseline\stretch}
3、学习flex布局时做的一个小demo,用flex布局做骰子的六个面。。。挺好玩的真的。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>flex弹性盒子</title> 6 <style type="text/css"> 7 *{margin: 0px;padding: 0px;} 8 .body{width: 600px;height: 600px;background: #292929;position: absolute;top: 50%;left: 50%;margin-left: -300px;margin-top: -300px;} 9 .turnBox{width:200px;height:200px;position:absolute;top: 50%;left: 50%;margin-top: -100px;margin-left: -100px;transform-style:preserve-3d;rgba(0,0,0,0);transform :perspective(800px) rotateY(35deg);/*background-color: #699;*/} 10 .main{width: 180px;height: 180px;background: #e7e7e7;position: absolute;display: flex;display: -webkit-flex;/*border-radius: 10%;*/padding: 10px; 11 } 12 .main span{display: inline-block;width: 40px;height: 40px;background: #282828;border-radius: 50%;} 13 .main1{justify-content:center; 14 align-items:center;transform:translateZ(100px)} 15 .main2{justify-content:space-between;transform:rotateY(90deg) translateZ(100px);} 16 .item2:nth-child(2){align-self:flex-end;} 17 .main3{justify-content:space-between;transform:translateZ(-100px);} 18 .item3:nth-child(2){align-self:center;} 19 .item3:nth-child(3){align-self:flex-end;} 20 .main4{align-content:space-between;flex-wrap:wrap;transform:rotateY(-90deg) translateZ(100px);} 21 .main4>div{flex-basis:100%;display: flex;display: -webkit-flex;justify-content:space-between;} 22 .main5{flex-wrap:wrap;align-content:space-between;transform:rotateX(90deg) translateZ(100px) ;} 23 .main5 .row{flex-basis:100%;display: flex;display: -webkit-flex;justify-content:space-between;} 24 .row:nth-child(2){justify-content:center;} 25 .main6{align-content:space-between;flex-wrap:wrap;transform:rotateX(-90deg) translateZ(100px);} 26 .main6 .row6{flex-basis:100%;display: flex;display: -webkit-flex;justify-content:space-between;} 27 </style> 28 </head> 29 <body> 30 <div class="body"> 31 <div class="turnBox" id="turnBox"> 32 <div class="main1 main"> 33 <span class="item1"></span> 34 </div> 35 <div class="main2 main"> 36 <span class="item2"></span> 37 <span class="item2"></span> 38 </div> 39 <div class="main3 main"> 40 <span class="item3"></span> 41 <span class="item3"></span> 42 <span class="item3"></span> 43 </div> 44 <div class="main4 main"> 45 <div class="item40"> 46 <span class="item4"></span> 47 <span class="item4"></span> 48 </div> 49 <div class="item41"> 50 <span class="item4"></span> 51 <span class="item4"></span> 52 </div> 53 </div> 54 <div class="main5 main"> 55 <div class="row"> 56 <span class="item5"></span> 57 <span class="item5"></span> 58 </div> 59 <div class="row"> 60 <span class="item5"></span> 61 </div> 62 <div class="row"> 63 <span class="item5"></span> 64 <span class="item5"></span> 65 </div> 66 </div> 67 <div class="main6 main"> 68 <div class="row6"> 69 <span class="item6"></span> 70 <span class="item6"></span> 71 <span class="item6"></span> 72 </div> 73 <div class="row6"> 74 <span class="item6"></span> 75 <span class="item6"></span> 76 <span class="item6"></span> 77 </div> 78 </div> 79 </div> 80 </div> 81 <script> 82 var reg=0; 83 var turnBox=document.getElementById('turnBox'); 84 setInterval(function(){ 85 reg++ 86 turnBox.style.transform='perspective(800px) rotateX('+reg*0.3+'deg) rotateY('+reg*0.2+'deg)'; 87 console.log(reg); 88 },0) 89 </script> 90 </body> 91 </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号