VUE 全局变量设置以及使用
1. 单独新建一个全局变量模块文件,模块中定义一些变量初始状态,用export default 暴露出去。
2. 在main.js中引入,并通过Vue.prototype挂载到vue实例上面。供其他模块文件使用;
3. 或者直接引入到需要的模块文件中使用;
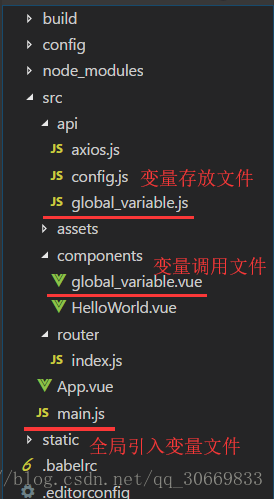
项目目录

步骤1、新建 global_variable.js文件,用于存放变量,示例如下:
const baseURL = 'www.baidu.com'
const token = '123456'
const userSite = '林花落了春红,太匆匆'
export default {
baseURL,
token,
userSite
}
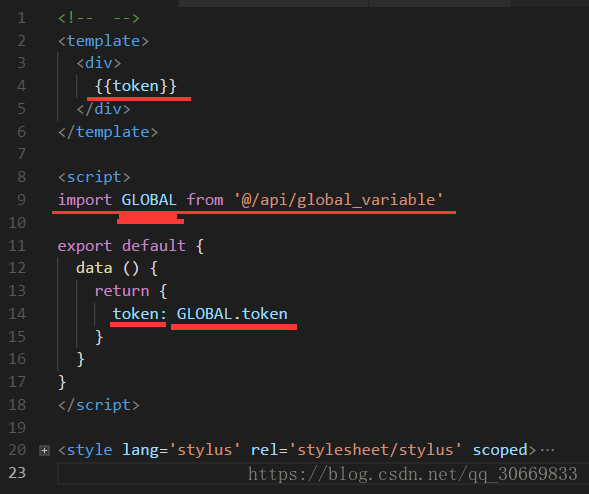
方法1:在需要使用的模块文件中使用(局部引用),示例如下

方法2:全局使用,示例如下:
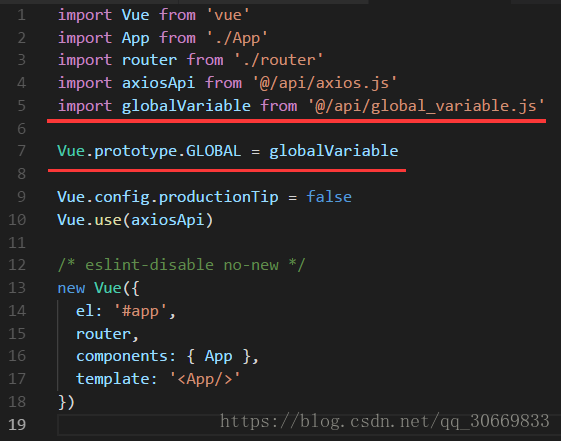
1、将global_variable.js文件引入main.js文件,并使用Vue.prototype挂在至vue实例上,示例如下:

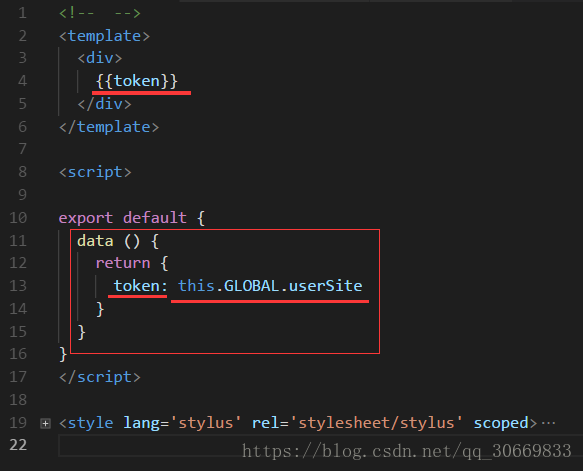
2、在需要使用的模块文件中使用(无需引入,直接通过this使用),示例如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具