摘要:  鸿蒙特效教程03-水波纹动画效果实现教程 本教程适合HarmonyOS初学者,通过简单到复杂的步骤,一步步实现漂亮的水波纹动画效果。 开发环境准备 DevEco Studio 5.0.3 HarmonyOS Next API 15 最终效果预览 我们将实现以下功能: 点击屏幕任意位置,在点击处生成一 阅读全文
鸿蒙特效教程03-水波纹动画效果实现教程 本教程适合HarmonyOS初学者,通过简单到复杂的步骤,一步步实现漂亮的水波纹动画效果。 开发环境准备 DevEco Studio 5.0.3 HarmonyOS Next API 15 最终效果预览 我们将实现以下功能: 点击屏幕任意位置,在点击处生成一 阅读全文
 鸿蒙特效教程03-水波纹动画效果实现教程 本教程适合HarmonyOS初学者,通过简单到复杂的步骤,一步步实现漂亮的水波纹动画效果。 开发环境准备 DevEco Studio 5.0.3 HarmonyOS Next API 15 最终效果预览 我们将实现以下功能: 点击屏幕任意位置,在点击处生成一 阅读全文
鸿蒙特效教程03-水波纹动画效果实现教程 本教程适合HarmonyOS初学者,通过简单到复杂的步骤,一步步实现漂亮的水波纹动画效果。 开发环境准备 DevEco Studio 5.0.3 HarmonyOS Next API 15 最终效果预览 我们将实现以下功能: 点击屏幕任意位置,在点击处生成一 阅读全文
posted @ 2025-03-15 22:07
苏杰豪
阅读(175)
评论(0)
推荐(0)
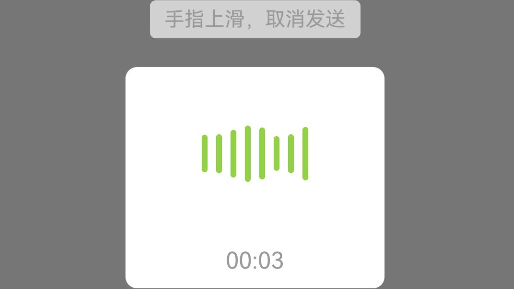
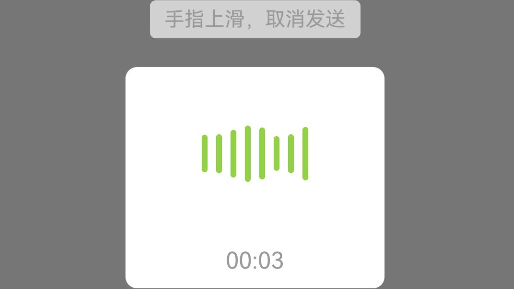
摘要:  鸿蒙特效教程02-微信语音录制动画效果实现教程 本教程适合HarmonyOS初学者,通过简单到复杂的步骤,一步步实现类似微信APP中的语音录制动画效果。 开发环境准备 DevEco Studio 5.0.3 HarmonyOS Next API 15 最终效果预览 我们将实现以下功能: 长按"按住说 阅读全文
鸿蒙特效教程02-微信语音录制动画效果实现教程 本教程适合HarmonyOS初学者,通过简单到复杂的步骤,一步步实现类似微信APP中的语音录制动画效果。 开发环境准备 DevEco Studio 5.0.3 HarmonyOS Next API 15 最终效果预览 我们将实现以下功能: 长按"按住说 阅读全文
 鸿蒙特效教程02-微信语音录制动画效果实现教程 本教程适合HarmonyOS初学者,通过简单到复杂的步骤,一步步实现类似微信APP中的语音录制动画效果。 开发环境准备 DevEco Studio 5.0.3 HarmonyOS Next API 15 最终效果预览 我们将实现以下功能: 长按"按住说 阅读全文
鸿蒙特效教程02-微信语音录制动画效果实现教程 本教程适合HarmonyOS初学者,通过简单到复杂的步骤,一步步实现类似微信APP中的语音录制动画效果。 开发环境准备 DevEco Studio 5.0.3 HarmonyOS Next API 15 最终效果预览 我们将实现以下功能: 长按"按住说 阅读全文
posted @ 2025-03-15 22:06
苏杰豪
阅读(679)
评论(0)
推荐(0)
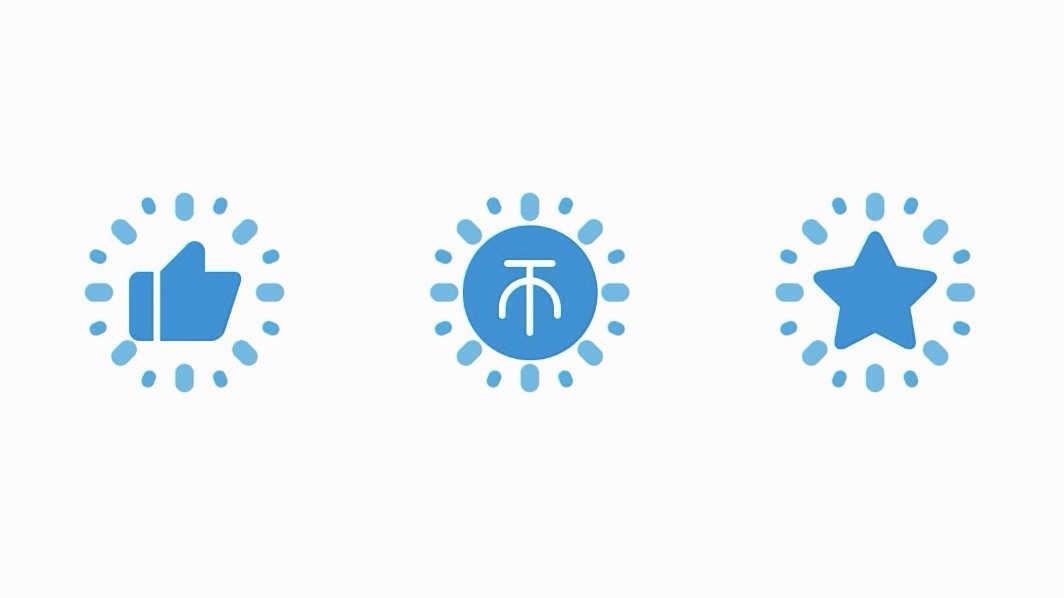
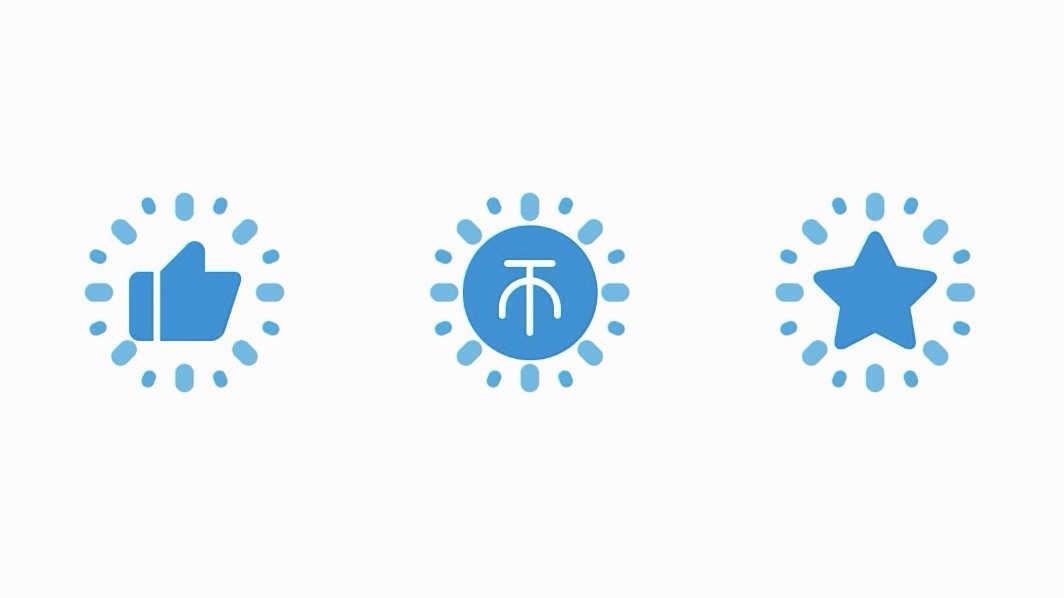
摘要:  鸿蒙特效教程01-哔哩哔哩点赞与一键三连效果实现教程 本教程适合HarmonyOS初学者,通过简单到复杂的步骤,一步步实现类似哔哩哔哩APP中的点赞及一键三连效果。 开发环境准备 DevEco Studio 5.0.3 HarmonyOS Next API 15 最终效果预览 我们将实现以下两个效果 阅读全文
鸿蒙特效教程01-哔哩哔哩点赞与一键三连效果实现教程 本教程适合HarmonyOS初学者,通过简单到复杂的步骤,一步步实现类似哔哩哔哩APP中的点赞及一键三连效果。 开发环境准备 DevEco Studio 5.0.3 HarmonyOS Next API 15 最终效果预览 我们将实现以下两个效果 阅读全文
 鸿蒙特效教程01-哔哩哔哩点赞与一键三连效果实现教程 本教程适合HarmonyOS初学者,通过简单到复杂的步骤,一步步实现类似哔哩哔哩APP中的点赞及一键三连效果。 开发环境准备 DevEco Studio 5.0.3 HarmonyOS Next API 15 最终效果预览 我们将实现以下两个效果 阅读全文
鸿蒙特效教程01-哔哩哔哩点赞与一键三连效果实现教程 本教程适合HarmonyOS初学者,通过简单到复杂的步骤,一步步实现类似哔哩哔哩APP中的点赞及一键三连效果。 开发环境准备 DevEco Studio 5.0.3 HarmonyOS Next API 15 最终效果预览 我们将实现以下两个效果 阅读全文
posted @ 2025-03-15 22:05
苏杰豪
阅读(673)
评论(0)
推荐(0)

 浙公网安备 33010602011771号
浙公网安备 33010602011771号