《因为我多加了一个=号而导致BUG这件事》
* 引子 在学习到JS的 “排他思想”时,里层for循环一直报错 。
- 代码如下
点击查看代码
<script>
// 1. 获取所有按钮元素
var btns = document.getElementsByTagName('button');
// btns得到的是伪数组 里面的每一个元素 btns[i]
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function () {
// (1) 我们先把所有的按钮背景颜色去掉 干掉所有人
for (var i = 0; i <= btns.length; i++) {
btns[i].style.backgroundColor = '';
}
// (2) 然后才让当前的元素背景颜色为pink 留下我自己
this.style.backgroundColor = 'pink';
}
}
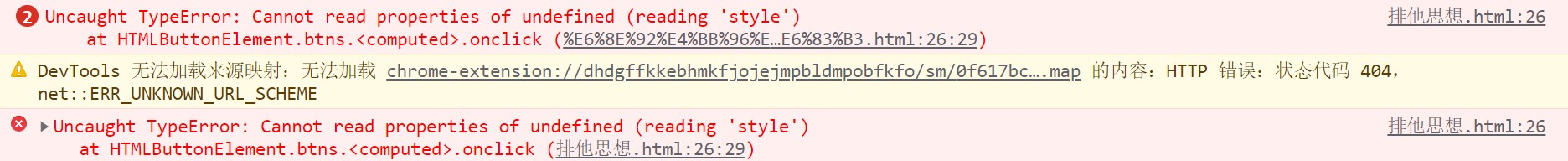
如图

于是回到代码,查看第26行,也即里层for循环
仔细和源码对比,发现计数器 i 多循环了一次,我用 log 依次打印元素如下

发现多循环了一次,是由于计数器 i 加了个 = 号而导致的,数组遍历到了第5个元素,但实际上并没有第5个元素
所以报错,提示第5个元素找不到 “ style ” 属性
* 修改后运行成功
分类:
DOM学习





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!