$("p").css("color"); 取得第一个段落的color样式属性的值。$("p").css({ "color": "#ff0011", "background": "blue" }); 将所有段落的字体颜色设为红色并且背景为蓝色。$("p").css("color","red");将所有段落字体设为红色
$("button").click(function(){
$("p").offset({top:100,left:0});
});
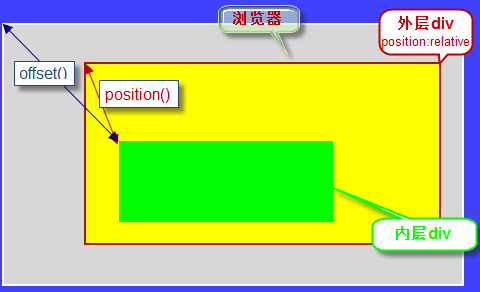
var voffset = $("#inner").offset();
alert(voffset.left); //输出:$("#outer").offset().left+50
alert(voffset.top); //输出:$("#outer").offset().top+60
<script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ x=$("p").offset(); $("#span1").text(x.left); $("#span2").text(x.top); }); }); </script> </head> <body> <p>本段落的偏移是 <span id="span1">unknown</span> left 和 <span id="span2">unknown</span> top。</p> <button>获得 offset</button> </body>
<script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ x=$("p").position(); alert("Left position: " + x.left + " Top position: " + x.top); }); }); </script> </head> <body> <p>This is a paragraph.</p> <button>获得 p 元素的位置坐标</button> </body>
$(document).ready(function(){ $(".btn1").click(function(){ $("div").scrollTop(100); }); $(".btn2").click(function(){ alert($("div").scrollTop()+" px"); }); });
$(document).ready(function(){
$("button").click(function(){
$("div").scrollLeft(100);
});
});
$("p").width(20);
height:高度
innerHeight:高度+补白
outerHeight:高度+补白+边框,参数为true时:高度+补白+边框+边距
<div id="element" style="margin:5px; padding:10px; width:100px; height:100px; border:1px solid #000;"></div> <script type="text/javascript"> var $ele = $("#element"); // height() = height(100) = 100 document.writeln( $ele.height() ); // 100 // innerHeight() = height(100) + padding(10*2)= 120 document.writeln( $ele.innerHeight() ); // 120 // outerHeight() = height(100) + padding(10*2) + border(1*2) = 122 document.writeln( $ele.outerHeight() ); // 122 // outerHeight(true) = height(100) + padding(10*2) + border(1*2) + margin(5*2) = 132 document.writeln( $ele.outerHeight(true) ); // 132 </script>
innerWidth()outerWidth() 




