vue项目搭建和开发流程 vue项目配置ElementUI、jQuery和Bootstrap环境、跨域问题
1|0一、VUE项目的搭建
- 步骤:
1|11. 环境搭建
- 共有3步
1|22. 项目的创建和启动
- 注意:创建vue项目,用终端来的命令式创建最合适,不要用编辑器来创建
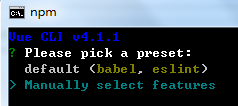
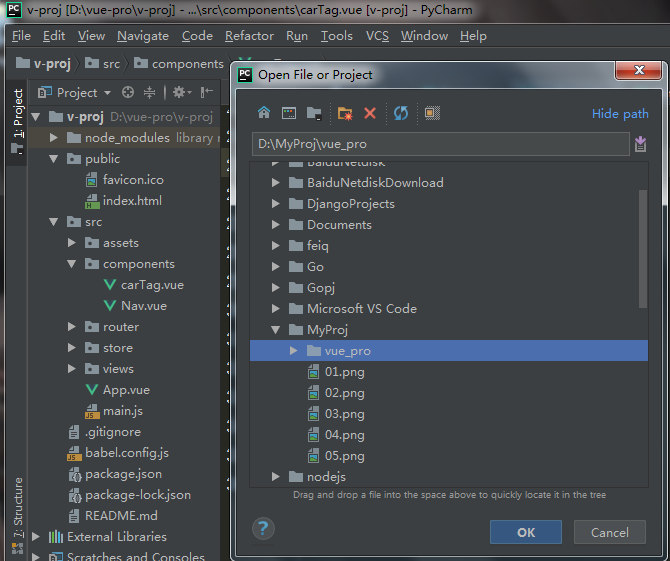
- 第二步配置截图
- 图一:
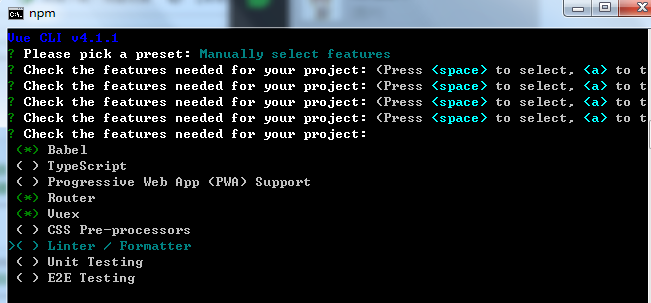
- 图二:
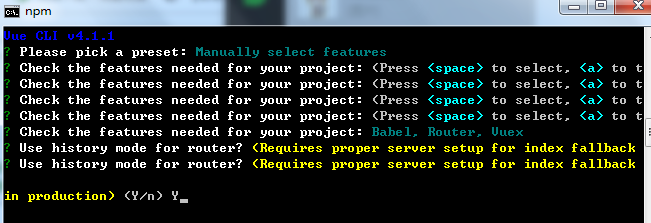
- 图三:
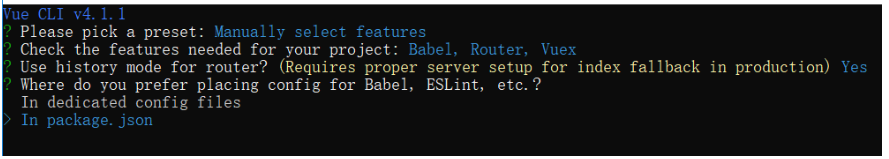
- 图四:
- 图五:
2|0二、 开发项目
- 在vue项目创建成功后,基本的项目框架已经搭建好了。我们只需要用一个IDE(集成开发环境)打开项目就可以进行项目开发了。这里我们用pycharm来开发vue项目。
2|11. 配置vue项目启动功能
-
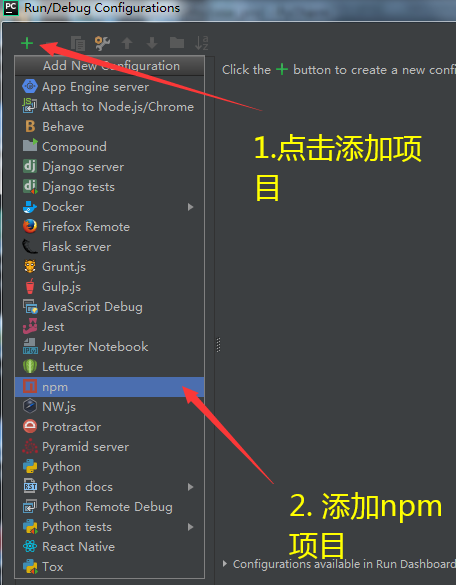
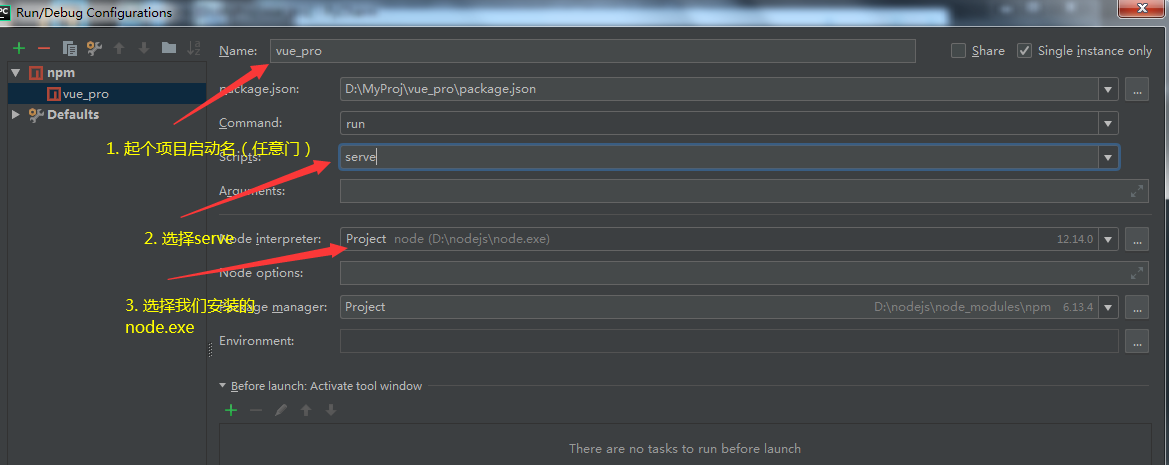
使用pycharm开发vue项目,这里我们要配置项目启动的功能,如下图。
-
图一:
- 图二:
- 图三:
- 图四:
2|22. 开发vue项目
(1)项目文件的作用
-
node_modules : 项目的依赖(不同电脑依赖需要重新构建),我们不用管
-
public : 存放项目的页面(因为vue框架是单页面开发,所以只含有一个index默认的页面),我们也不用动
-
src : 存放与项目本身相关的文件 。我们主要是在这个文件夹中开发。
-
assets:存放项目的静态文件(如导入的css,js等模块插件)
-
components:存放项目的小组件(与views文件夹中的组件是子父组件的关系,传参通过子传父或父传子的方式传参。)
-
router:存放项目的路由配置(路由与页面组件对应关系)
-
views:存放项目的页面组件(其中的组件与组件之间的传参通过路由传参的方法传参)
-
App.vue文件:项目的根组件,内部固定5行代码。(我们在views中自定义的页面组件最后都是将根组件的
<router-view />替换掉,进行渲染) -
-
main.js :项目总脚本文件(配置所有环境,加载根组件)(全局类型的环境都在改文件中配置)
-
-
(2)vue项目开发流程
(3)vue项目的请求生命周期
- 浏览器对vue项目的url发送请求——》
- router插件通过映射加载对应的页面组件——》
- 页面组件向后端url发送ajax请求,拿到响应数据——》
- 页面组件替换App.vue文件中的
<router-view />占位符——》 - App.vue最后把所有的模板和数据渲染到public文件夹中的index.html的根组件挂载点中——》
- 浏览器进行对index.html页面的展示
3|0三、vue项目中的功能
3|11. 路由相关的标签和方法
3|22. 路由配置
-
在页面组件创建完成后,就要取router文件夹的index.js文件中配置页面组件的路由
-
vue项目的路由配置允许我们可以对一个页面组件配置多个url(通过重定向的方法)
(1)无路由传参的路由配置方法
(2)路由传参的路由配置方法
- 只是与无路由传参时的 path 的值写法有差异,其他不变
- 有两种路由传参的方式
- 方式一:
- 方式二:
3|33. 页面的跳转功能
- 共有两种方式:
- 标签跳转
- 逻辑跳转(即路由跳转)
(1)标签跳转
(2)逻辑跳转(路由跳转)
3|44. 项目组件中的小知识点
(1)组件样式
(2)vue前端项目和django后端
对于vue项目向django后端请求url时,必须书写完全的django视图函数的绝对路径。
4|0四、JS原型
5|0五、vue组件生命周期钩子
-
组件的生命周期钩子就是:组件从创建到销毁的整个生命周期中特殊时间节点对应的回调方法
-
常用的生命周期钩子
6|0六、vue的ajax插件:axios
7|0七、vue+django的项目的CORS实现
-
CORS :跨域资源共享,是一种机制
-
django是默认是同源策略
7|11. 为什么有跨域问题
-
同源:http协议相同、ip服务器地址相同、app应用端口相同
-
跨域:协议、ip地址、应用端口只要有一不同就是跨域
-
跨域问题主要出现在前后端分离的项目中。因为浏览器和django都是同源策略,所以存在跨域问题。即浏览器和django后端都各自只会对同一个域的资源进行请求和响应。
-
在vue项目中,
- 浏览器请求的是vue项目的链接地址,——》
- 链接地址对应vue的组件中再访问后端对应的链接地址——》
- 后端链接地址响应数据返回给vue项目的回调函数,就出现了跨域问题
7|22. django解决cors问题的方法
8|0八、 vue配置ElementUI
- ElementUI是饿了么的开源第三方模块,作用和Bootstrap一样,因为饿了么全是由vue框架开发成的,所以ElementUI完美适应vue项目
- 配置ElementUI步骤
9|0九、vue配置jQuery和Bootstrap环境
10|01. 配置jQuery环境
10|12. 配置Bootstrap环境
__EOF__

本文链接:https://www.cnblogs.com/Mcoming/p/12075527.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!