关于ajax
异步JavaScript + XML虽然不是一种技术本身,但它是由Jesse James Garrett在2005年创造的一个术语,它描述了一种使用多种现有技术的“新”方法,包括HTML或XHTML,层叠样式表,JavaScript,文档对象模型,XML,XSLT,最重要的是XMLHttpRequest对象。
当这些技术结合在Ajax模型中时,Web应用程序能够快速增加用户界面的更新,而无需重新加载整个浏览器页面。这使得应用程序更快,更响应用户操作。
使用XMLHttpRequest API,这是Ajax的核心。
XMLHttpRequest的属性(XMLHttpRequest继承了XMLHttpRequestEventTarget和的属性EventTarget):
1.XMLHttpRequest.onreadystatechange(readyState属性更改时调用的EventHandler。 回调从用户界面线程调用。 XMLHttpRequest.onreadystatechange属性包含在readystatechange事件触发时要调用的事件处理程序,即每当XMLHttpRequest的readyState属性发生更改时。)
一个EventHandler每当被称为readyState属性更改。
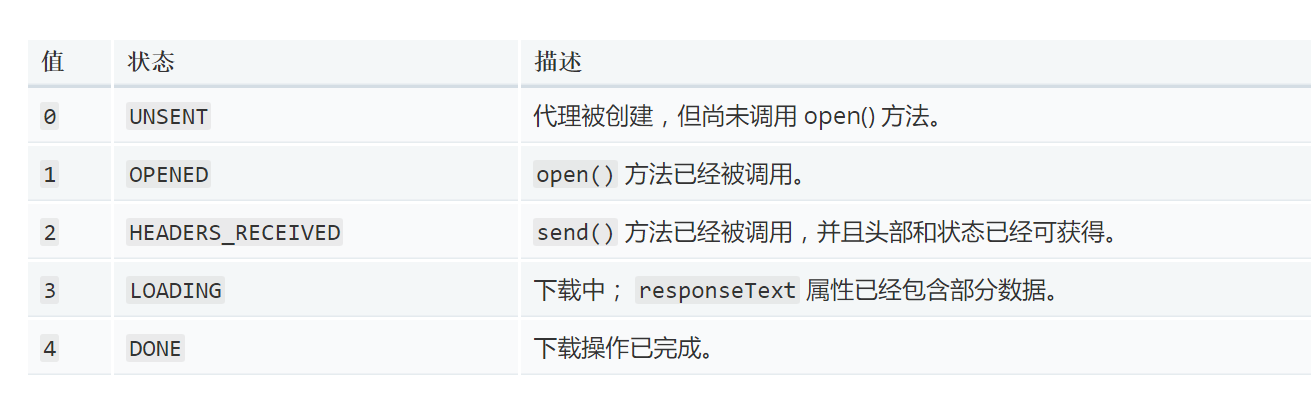
2.XMLHttpRequest.readyState(readyState属性更改时调用的EventHandler。 回调从用户界面线程调用。 XMLHttpRequest.onreadystatechange属性包含在readystatechange事件触发时要调用的事件处理程序,即每当XMLHttpRequest的readyState属性发生更改时。)

只读返回unsigned short请求的状态。
3.XMLHttpRequest.response (XMLHttpRequest.response属性返回响应的正文。 它可以是ArrayBuffer,Blob,Document,JavaScript对象或DOMString类型,具体取决于XMLHttpRequest.responseType属性的值。 如果请求不完整或不成功,则响应的值为空。 但是,如果responseType的值设置为“text”或空字符串,则请求仍处于加载状态时,响应可以包含部分文本响应。)
返回ArrayBuffer,Blob,Document,JavaScript对象,或一个DOMString,这取决于的值XMLHttpRequest.responseType。包含响应实体主体。
4.XMLHttpRequest.responseText (XMLHttpRequest.responseText属性返回一个DOMString,其中包含对请求的响应作为文本,如果请求不成功或尚未发送,则返回null。 responseText属性在请求完成之前将会得到部分响应。 如果responseType设置为除空字符串或“text”以外的其他任何内容,则访问responseText将引发InvalidStateError异常。)
返回一个DOMString包含对请求的响应文本,或者null如果请求不成功或尚未发送。
5.XMLHttpRequest.responseType(XMLHttpRequest.responseType属性是一个返回响应类型的枚举值。 它也让作者改变响应类型。 如果将空字符串设置为responseType的值,则将使用默认值文本。)
是一个定义响应类型的枚举值。
6.XMLHttpRequest.responseURL (XMLHttpRequest.responseURL属性返回响应的序列化URL或URL为空的空字符串。 如果URL被返回,则URL中的URL片段将被剥离。 responseURL的值将是任何重定向后获得的最终URL。)
如果URL为null,则返回响应的序列化URL或空字符串
7.XMLHttpRequest.responseXML (XMLHttpRequest.responseXML属性是一个只读值,它返回包含由请求检索到的HTML或XML的Document,如果请求不成功,尚未发送,或者检索的数据无法正确解析,则返回null如XML或HTML。 响应被解析为“text / xml”流。 当responseType设置为“document”并且请求已经异步时,响应被解析为“text / html”流。 responseXML对于其他类型的数据以及data:URL都是null。)
返回一个Document包含对请求的响应,或者null如果请求不成功,尚未发送,或不能被解析为XML或HTML
8.XMLHttpRequest.status (XMLHttpRequest.status属性返回XMLHttpRequest响应的数字状态码。 状态将是一个无符号的短。 在请求完成之前,status的值将是0.值得注意的是,在XMLHttpRequest错误的情况下,浏览器也报告0的状态。)
返回一个unsigned short具有请求响应的状态。
2xx——成功,表示用户请求被正确接收,理解和处理。例如,200:OK;201:提示知道新文件的URL
3xx——重定向,表示请求没有成功,客户必须采取进一步的动作。如,300:请求的资源可在多处得到;301:删除请求数据
4xx——客户端错误,表示客户端提交的请求有错误。如,404:NOT Found,意味着请求中所引用的文档不存在。
5xx——服务器错误,表示服务器不能完成对请求的处理。如,500,服务器产生内部错误
9.XMLHttpRequest.statusText (XMLHttpRequest.statusText属性返回一个DOMString,其中包含由HTTP服务器返回的响应状态消息。 与指示数字状态码的XMLHTTPRequest.status不同,此属性包含响应状态的文本,如“OK”或“Not Found”。 如果请求的readyState处于UNSENT或OPENED状态,则statusText的值将是一个空字符串。)
返回一个DOMString包含HTTP服务器返回的响应字符串。不同的是XMLHTTPRequest.status,这包括响应消息的全部文本(200 OK例如“ ”)
10.XMLHttpRequest.timeout(XMLHttpRequest.timeout属性是一个无符号长整型,表示请求在自动终止之前可以使用的毫秒数。 默认值是0,这意味着没有超时。 Timeout不应该用于在文档环境中使用的同步XMLHttpRequests请求,否则会引发InvalidAccessError异常。 发生超时时,会触发超时事件。)
是一个unsigned long表示毫秒的请求可以前自动采取被终止的数量。
11.XMLHttpRequestEventTarget.ontimeout
是一种EventHandler被称为每当请求超时。
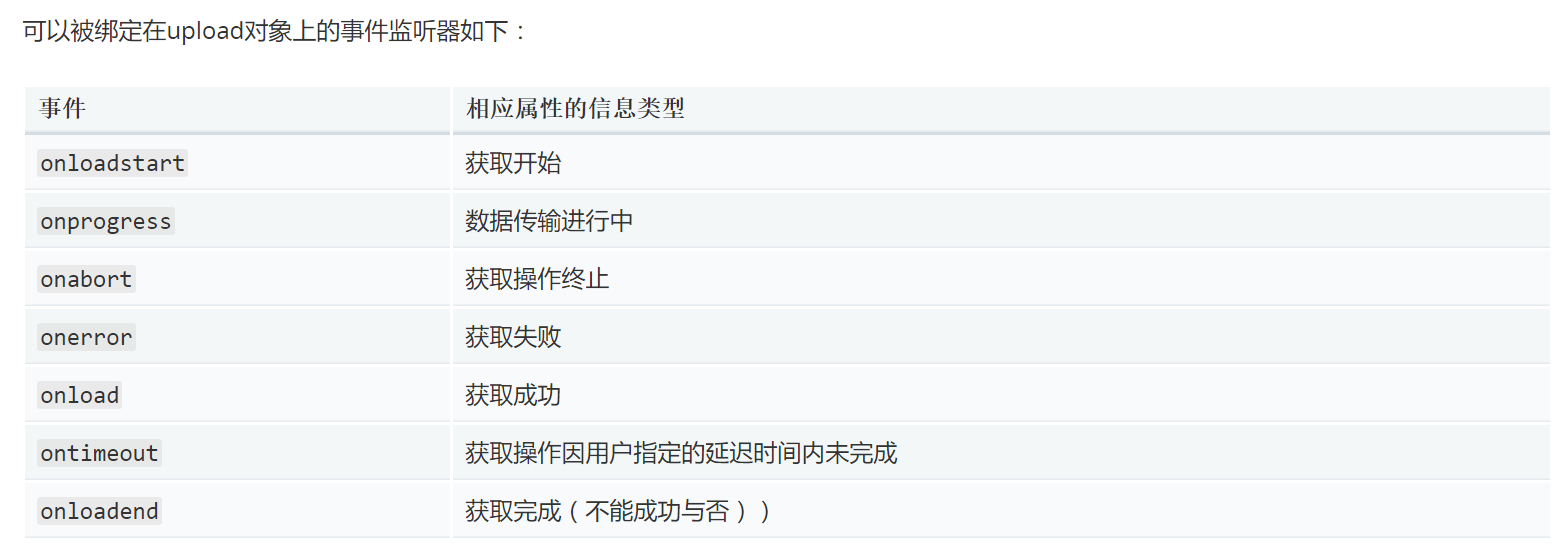
12.XMLHttpRequest.upload (XMLHttpRequest.upload属性返回一个XMLHttpRequestUpload对象,表示上传过程。 它是一个不透明的对象,但是作为一个XMLHttpRequestEventTarget,可以在其上设置事件监听器来跟踪其进程。)
是XMLHttpRequestUpload代表上传过程。onprogress事件可以知道来进行上传进度完成比

13. XMLHttpRequest.withCredentials(XMLHttpRequest.withCredentials属性是一个布尔值,指示是否应使用诸如cookie,授权标头或TLS客户端证书之类的凭据来进行跨站点访问控制请求。 使用Credentials进行设置对同一站点的请求没有影响。)
是一个Boolean表示是否Access-Control应该使用cookie或授权标头等凭据进行跨站点请求。
XMLHttpRequest的方法:
1.XMLHttpRequest.abort()(XMLHttpRequest.abort()方法会中止请求,如果它已经发送。 当请求被中止时,其readyState被更改为4(XMLHttpRequest.DONE)并且状态码(XMLHttpRequest.status)被设置为0。)
如果请求已经发送,则中止请求。
2.XMLHttpRequest.getAllResponseHeaders() (XMLHttpRequest.getAllResponseHeaders()方法将所有由CRLF分隔的响应标头作为字符串返回,如果没有收到响应,则返回null。 如果发生网络错误,则返回空字符串。)
将所有以CRLF分隔的响应标题作为字符串返回,或者null未收到响应。
3.XMLHttpRequest.getResponseHeader()(XMLHttpRequest.getResponseHeader()方法返回包含指定头文本的字符串。 如果有多个具有相同名称的响应头,则它们的值将作为单个连接的字符串返回,其中每个值都由前一个逗号和空格分隔。 getResponseHeader()方法以UTF字节序列的形式返回值。 搜索标题名称是不区分大小写的。)
返回包含指定标题文本的字符串,或者null如果响应尚未收到或者响应中不存在标题。
4.XMLHttpRequest.open()(XMLHttpRequest.open()方法初始化一个请求。 这个方法是从JavaScript代码中使用的; 要从本地代码初始化请求,请改为使用openRequest()。)
初始化请求。这个方法是从JavaScript代码中使用的; 从本地代码初始化请求,请openRequest()改用。
XMLHttpRequest.open(method,url,async)//方法,网址,异步method要使用的HTTP方法,如“GET”,“POST”,“PUT”,“DELETE”等
url请求地址
async是否开启异步true or false,如果这个值是false,则send()方法不会返回,直到收到响应。如果true使用事件监听器来提供已完成事务的通知
5.XMLHttpRequest.overrideMimeType() (XMLHttpRequest.overrideMimeType()方法覆盖服务器返回的MIME类型。 例如,这可能被用来强制一个流被处理和解析为text / xml,即使服务器没有这样报告。 这个方法必须在send()之前调用。)
覆盖服务器返回的MIME类型。
6.XMLHttpRequest.send()(XMLHttpRequest.send()方法发送请求。 如果请求是异步的(这是默认的),这个方法在请求被发送后立即返回。 如果请求是同步的,那么在响应到达之前这个方法不会返回。 send()接受请求主体的可选参数。 如果请求方法是GET或HEAD,则忽略参数,并将请求主体设置为空。)
发送请求。如果请求是异步的(这是默认的),这个方法在请求被发送后立即返回。XMLHttpRequest.setRequestHeader()设置HTTP请求标头的值。你必须调用setRequestHeader()后 open(),但在此之前send()。
7.XMLHttpRequest.setRequestHeader()(XMLHttpRequest.setRequestHeader()方法设置HTTP请求标头的值。 您必须在open()之后但在send()之前调用setRequestHeader()。 如果使用相同的头文件多次调用此方法,则这些值将合并到一个请求头中。)
设置HTTP请求标头的值。你必须调用setRequestHeader()后 open(),但在此之前send()。
创建XMLHttpRequest
xmlhttp=new XMLHttpRequest();
xmlhttp.timeout=2000;设置超时时间
xmlhttp.onreadystatechange =function(){
if(xmlhttp.readyState==4){
if(xmlhttp.status==200){//请求成功
}else if(...){//根据不同错误码进行不同处理
}
}else{
}
}
//超时处理
xmlhttp.ontimeout=function(evt){
}
// 发送请求:
request.open('GET', 'url');
request.send();
有时候请求会发生跨域问题,这是因为浏览器同源策略问题引起,什么为同源策略简单来说就是域名,协议,端口均要相同。
http:www.123.com 请求 http:www.123.com/login.php; 不会引起跨域
http:www.123.com 请求 http:www.abc.com/login.php; 引起跨域
了解更多详细的用法请访问 :https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest/withCredentials



