WebPart中使用NVelocity来进行呈现(续)
在上一篇中,我遗留下了选择模板的练习。
现在抽空测试了一下。
原理很简单:在EditorPart中指定WebPart模板所在的文件夹(相对路径),并通过输入的文件夹路径获取该文件夹下的templates.xml(即模板描述文件)。
然后列出该模板描述文件中的模板列表供选择。模板描述文件格式及内容如下(如果要在项目中应用,可能还需要作相应的更改):
 Code在编写EditorPart时,读取这个xml文件并分析即可。
Code在编写EditorPart时,读取这个xml文件并分析即可。
完成EditorPart的编写后,就可以在webpart中进行应用了。
------------------------------------------
以下是我测试的相关截图:
No1:EditorPart中选择模板的效果:

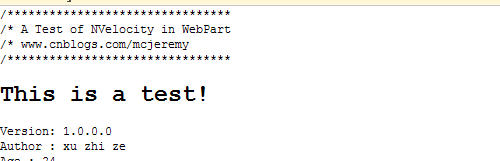
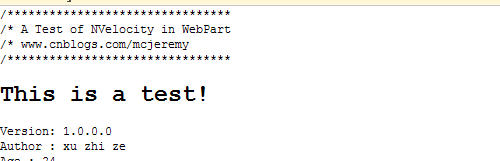
No2:使用默认模板时的效果:

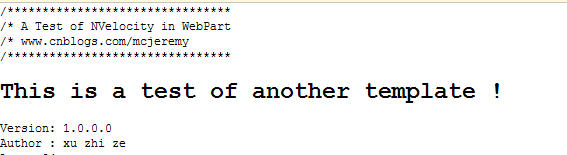
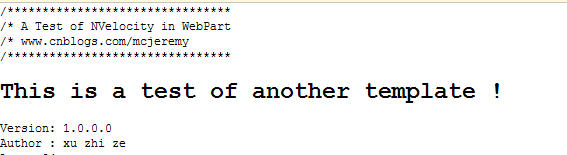
No3:使用“新的”模板时的效果:

可以看出,通过这种方式为同一个webpart应用不同的模板十分方便。
尤其是在实现CSS样式无法实现的布局时或需要一些特殊功能时,您可以考虑这种实现方式。
----
相关源码:/Files/McJeremy/NVelocityTestPart.rar
----
转载请注明出处:http://www.cnblogs.com/mcjeremy
现在抽空测试了一下。
原理很简单:在EditorPart中指定WebPart模板所在的文件夹(相对路径),并通过输入的文件夹路径获取该文件夹下的templates.xml(即模板描述文件)。
然后列出该模板描述文件中的模板列表供选择。模板描述文件格式及内容如下(如果要在项目中应用,可能还需要作相应的更改):
完成EditorPart的编写后,就可以在webpart中进行应用了。
------------------------------------------
以下是我测试的相关截图:
No1:EditorPart中选择模板的效果:

No2:使用默认模板时的效果:

No3:使用“新的”模板时的效果:

可以看出,通过这种方式为同一个webpart应用不同的模板十分方便。
尤其是在实现CSS样式无法实现的布局时或需要一些特殊功能时,您可以考虑这种实现方式。
----
相关源码:/Files/McJeremy/NVelocityTestPart.rar
----
转载请注明出处:http://www.cnblogs.com/mcjeremy
<h3>
心静似高山流水不动,心清若巫峰雾气不沾。
</h3>
心静似高山流水不动,心清若巫峰雾气不沾。
</h3>


