GitHub+jsDelivr图床配置
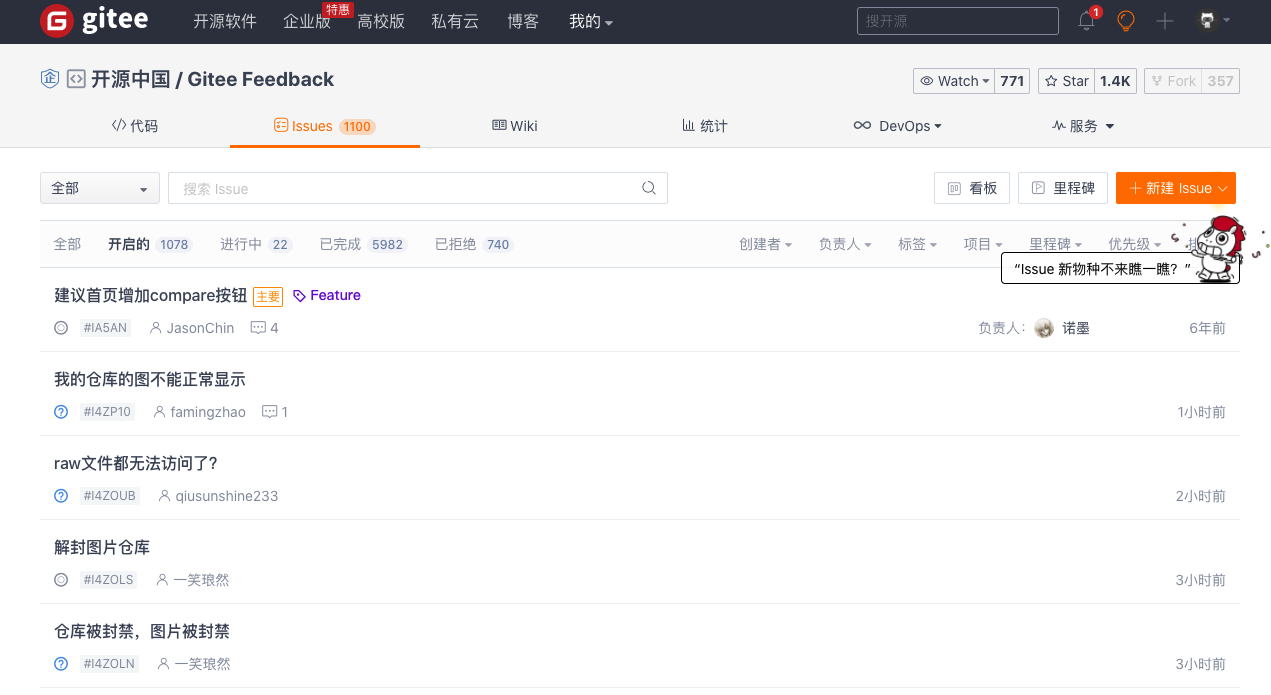
Gitee这波图床直接崩了,之前Typora记的笔记以及博客的图片全崩了,官方也不给任何说法,简直离了大谱。。

没办法赶紧跑路转战GitHub了,之前因为GitHub图片老是加载不出来才用了Gitee,现在发现可以通过jsDelivr引用GitHub里的图片进行加速,效果还行。
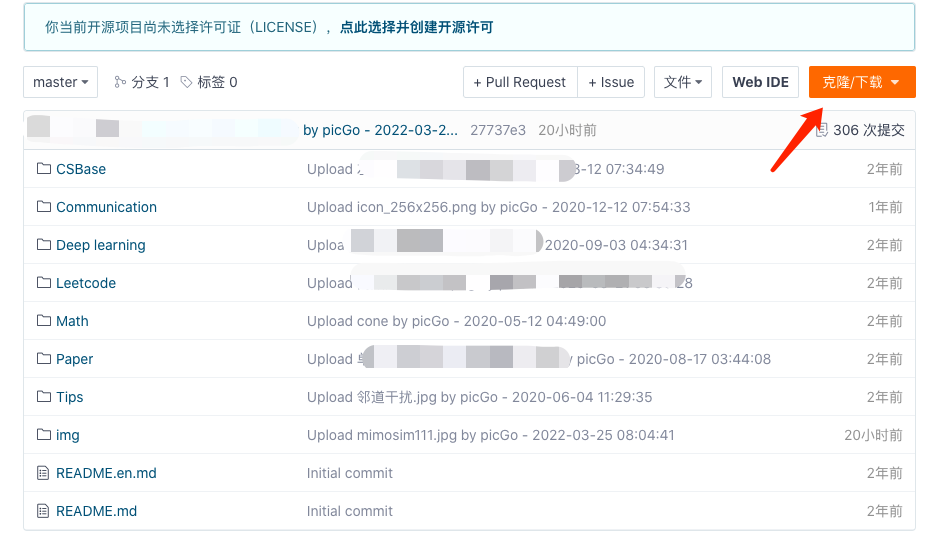
1 把Gitee里的文件夹打包下载
先把原来做图床的那个仓库里所有文件夹打包下载了

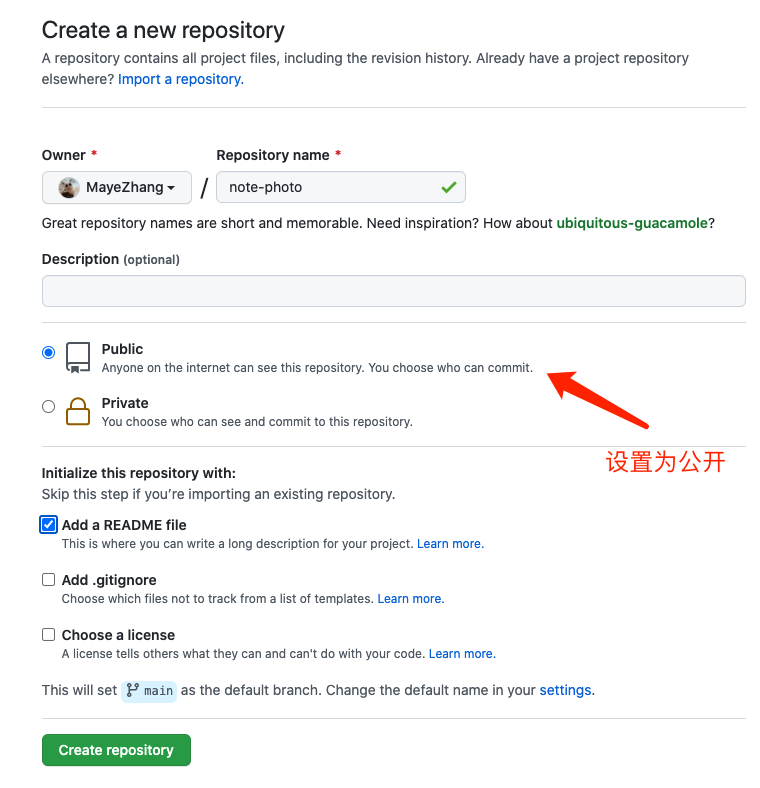
2 在GitHub上建仓库
这里教程很多,简单说一下

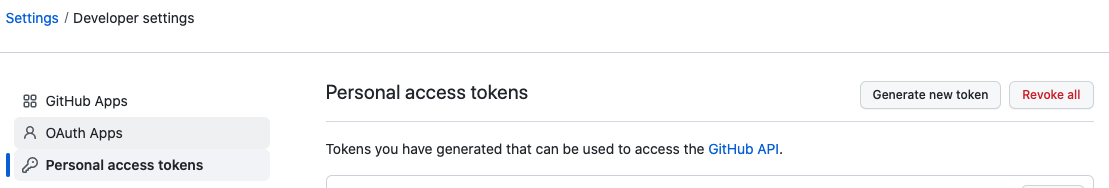
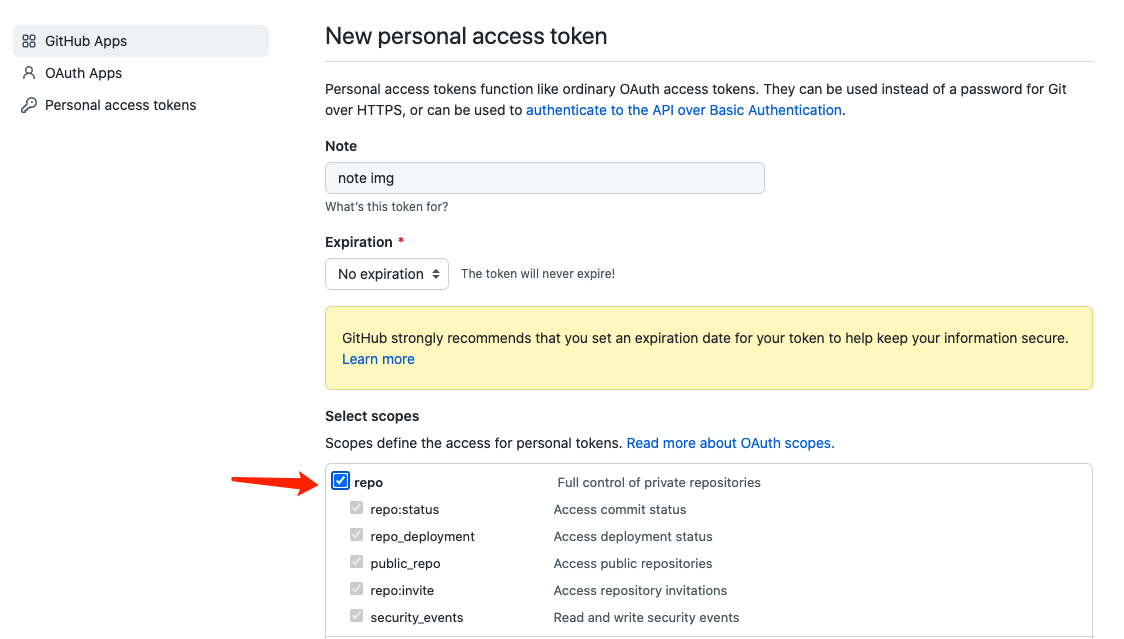
建完仓库后直接把在Gitee打包下载下来的文件夹上传到刚才建好的仓库里,然后再去设置一个token,注意生成后这个令牌要保存下来,后面就看不到了。


3 设置PicGo
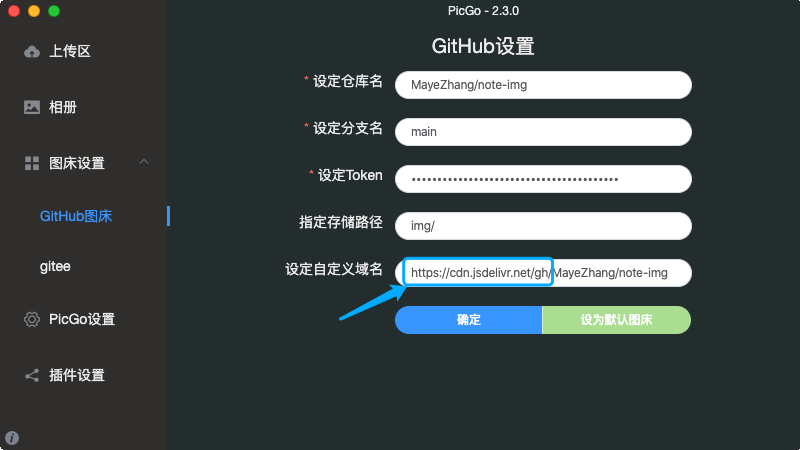
PicGo的配置和之前配置Gitee时候差不多,把刚才生成的token粘贴到这里,注意这里要设置个自定义域名,加速访问GitHub的图片。后面就直接用PicGo上传新的图片就可以,新的图片链接通过jsDelivr加速加载出来还是很快的。

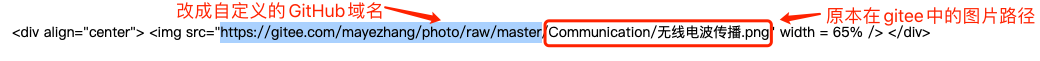
4 之前Typora以及博客里的图片
原本链接已经崩了的图片,只需要把链接的前半部分改成现在自定义的域名就可以了,我的这里是https://cdn.jsdelivr.net/gh/MayeZhang/note-img