Selenium webdriver中的xpath定位
使用selenium进行自动化测试,其实很多时候就是模拟用户的操作,在前端页面对元素进行操作,因此元素的定位在自动化测试中是至关重要的。关于如何
使用id,className,name,linkText这些简单的定位方式查找元素,本文将不多做介绍。
本文中主要介绍selenium webdriver中的核心定位方式——xpath定位。
1. xpath语法
//tagname[@attribute=‘value’]
其中,tagname表示标签名称,@后面跟随属性名称,等号后面是属性值。如果需要查找多重下级,则在父级的xpath路径后继续追加定位,例如://div[@id='car_genre_id']/div/div,表示 id是car_genre_id的div元素的子节点div的子节点div。
2. xpath的绝对路径和相对路径
1)单斜线‘/’代表绝对路径,表示该富豪后面的元素是上一级节点的子节点的一个,只能一级级按序向下查询,不能跳级;
2)双斜线'//'代表相对路径,表示下级任何子节点或者任何嵌套子节点中的一个,可以跳级;
举个栗子,在路径//div[@id='root']/input中,表示越过所有父节点,直接在整个html页面中查找id是'root'的div元素,因为div标签前是代表相对定位的双斜线'//';而对于input标签来说,它必须是id是'root'的div的一级子节点,它和div中间不能越过其他的层级,因为input标签前是代表绝对路径的单斜线'/' 。
3. 如何获取元素的xpath路径
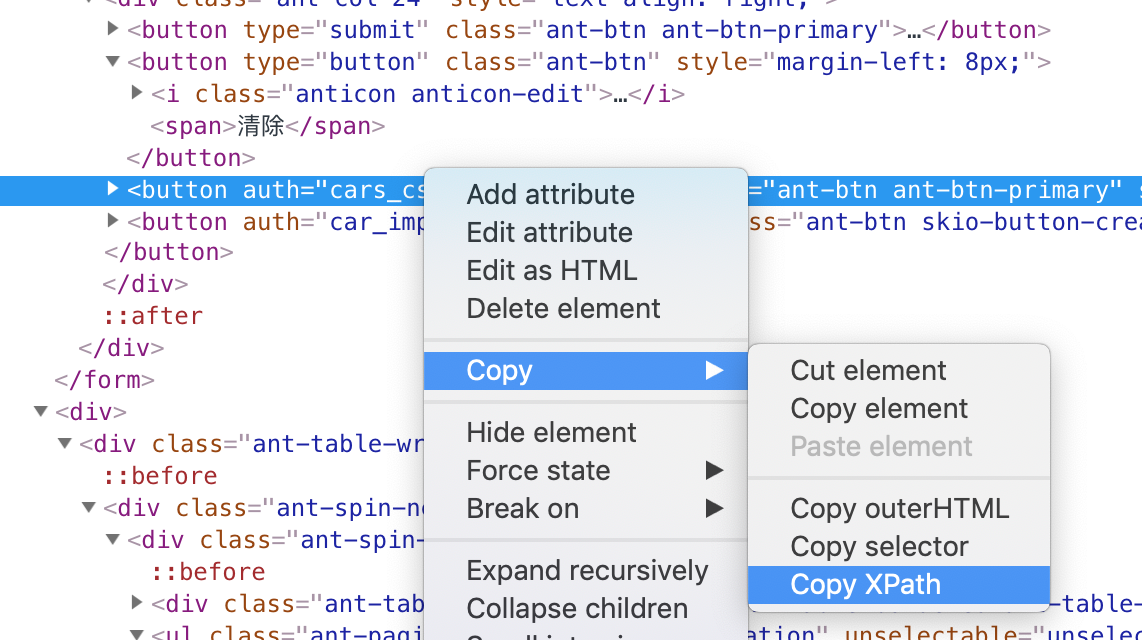
大多浏览器的开发者模式中都具备了输出元素xpath路径的功能。以chrome为例,点击F12后,在DOM树中选中元素,右键> Copy > CopyXpath后,在记事本上黏贴,即可得到该元素的xpath路径。

4. 使用contains属性查找元素
contains表示查找属性包含该属性值value的页面标签元素,注意是包含,并不是完全等于,类似于sql查找语句中like的用法。
语法为: //tagname[contains(attribute1,'value1') and contains(attribute2,'value2') and ... ]
举个栗子,路径 //div[@id="root"]//div[contains(text(),'共'] ,表示在id是'root'的div中,越过层级关系,查找文本信息包含"共"的div元素;
路径//div[@id='root']//div[contains(className,'ant-Btn')], 表示在id是'root'的div中,越过层级关系,查找className属性中包含'ant-Btn'属性的元素;
5. 查找父级节点和平级节点
查找父级节点: xpath-to-some-element//parent::tagname
向前查找平级节点:xpath-to-some-element//preceding-sibling::tagname
向后查找平级节点:xpath-to-some-element//following-sibling::tagname
6. 使用xpath定位元素时需要注意的地方
1)保证xpath路径的唯一性。
一定要保证xpath路径在页面中是唯一的。如果不太确定,可以在chrome的开发者工具打开的情况下,点击ctrol+F,在弹出的输入框中输入xpath
的路径,观察当前页面下,以该路径查找到的元素是不是只有一个;
2)尽量不要使用通配符*
*表示可以是当前页面中的任意标签,这样在查找时会增大负载,尽量准确地写出标签名称。
3)建议使用相对路径定位
如果前面页面的元素结构发生调整,那么之前的绝对定位就会作废。而使用相对路径,可以减少定位对页面HTML元素结构的依赖性,且相对路径
往往长度较短,更加准确美观。在优化定位方式时,可以将此原则作为参考。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号