NGUI的slider的滑动条制作(SliderScript)
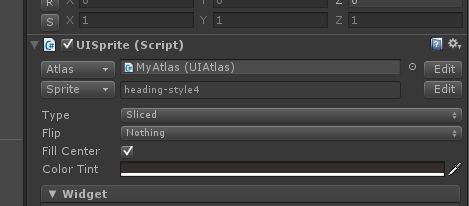
一,添加一个sprite,给这个sprite添加一个背景如下图:

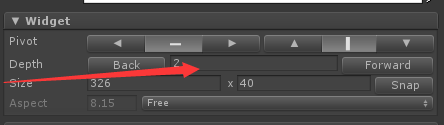
二,在当前的sprite添加一个子sprite同时给子层添加一个颜色较深的图片,这个子层覆盖当前sprite,我们需要调节子层的depth大于父级,才会将父层覆盖

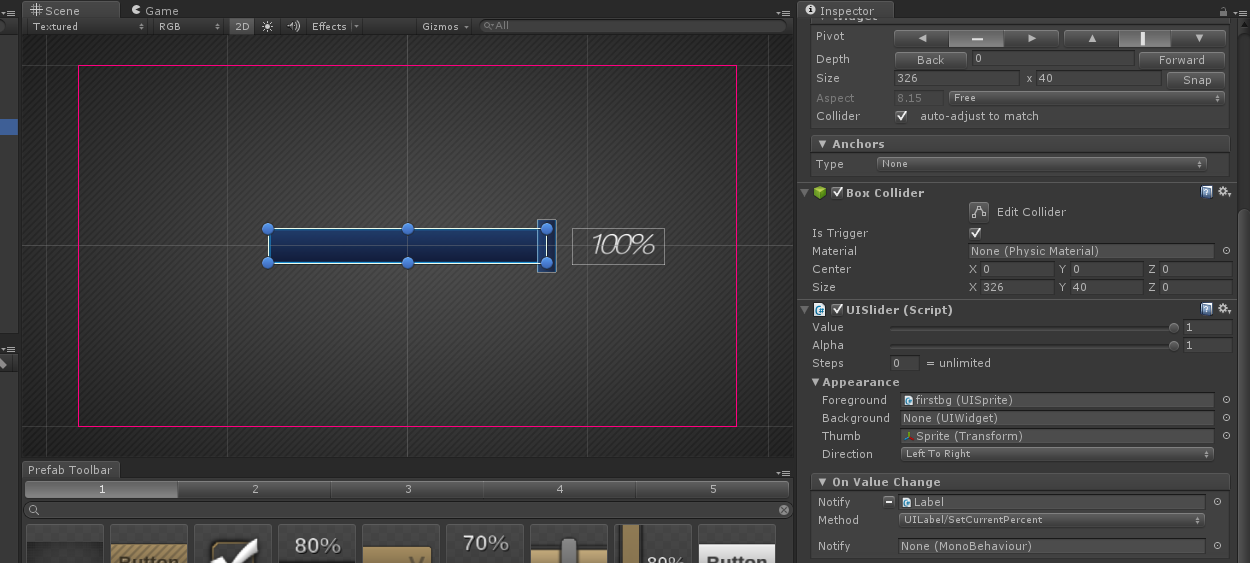
三,然后设置slider的foreground将子层作为该目标对象(拖到该位置即可)

四,添加label显示活动条的百分比,添加一个label的text为100%,并将label这个对象拖到slider的on value change 的notify中,选择method,选择UIlabel-SetCurrenPercent方法,这样就可以绑定滑动条显示百分比,而不用添加代码控制
五,thumb是设置滚动条的游标图片
六,direction是设置滚动条滚动的方向



