C#浏览器提示跨域的最原理
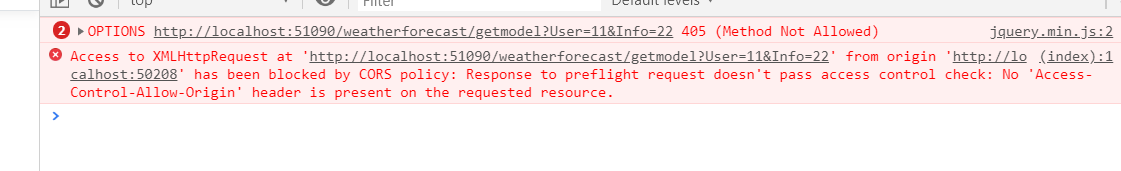
一,我们使用两个域名互相访问的时候会提示跨域,原因在哪里呢?如下图跨域,我们探究下

是什么原因导致浏览器报这个错呢?
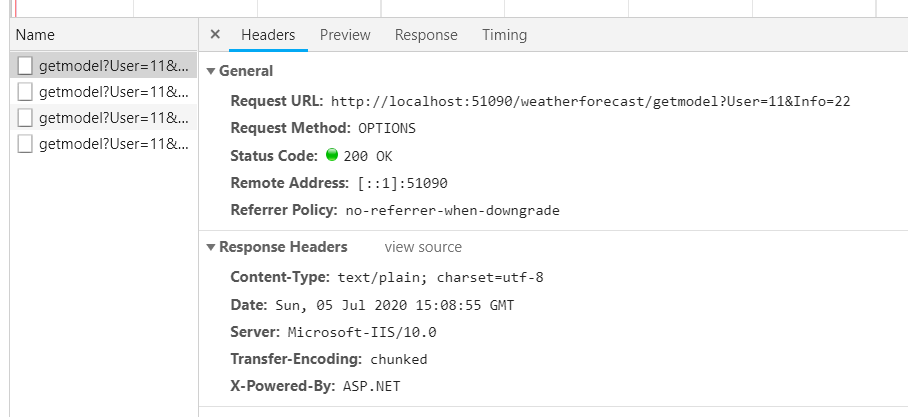
二,我们研究下看看请求是否成功。,如下图,浏览器返回的是200,证明请求是成功了,同时返回是成功了,那为什么还提示跨域呢?

三,经过看浏览器跨域的提示可知道“No 'Access-Control-Allow-Origin' header is present on the requested resource”,我们是返回的head缺少了允许的域名,这个是浏览器自己的检验机制,这个时候我们需要在代码里返回一个head,添加如下代码,往头部添加允许所有域名即可
public string GetModel() { ///允许跨域 base.HttpContext.Response.Headers.Add("Access-Control-Allow-Origin", "*"); return "TestKuaYu"; }
四,总结,跨域其实是服务器已经通过返回,但是头部却没有通过浏览器的验证,所以提示跨域,解决跨域的思路就是修改服务器返回头部




