springboot+thyemeleaf+swagger项目的创建和问题的解决
一,创建springboot项目,本文项目接口如下

二,pom.xml包引入配置
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.2.4.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>com.thy.swagger</groupId> <artifactId>thy-swagger</artifactId> <version>0.0.1-SNAPSHOT</version> <name>thy-swagger</name> <description>Demo project for Spring Boot</description> <properties> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <scope>runtime</scope> <optional>true</optional> </dependency> <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <optional>true</optional> </dependency> <!-- thymeleaf 模版 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <!--swagger--> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.9.2</version> </dependency> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-ui</artifactId> <version>2.9.2</version> </dependency> <!--swagger--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> <exclusions> <exclusion> <groupId>org.junit.vintage</groupId> <artifactId>junit-vintage-engine</artifactId> </exclusion> </exclusions> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
三,以下是代码
swagger2Config
PS(com.thy.swagger.thyswagger.controllers这个地址是你的控制器地址,必须替换成你项目的控制器地址,要不然找不到API)
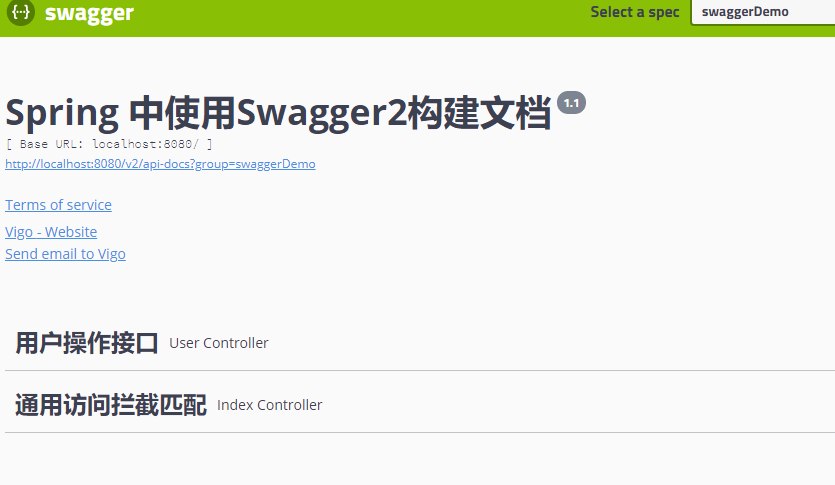
package com.thy.swagger.thyswagger.common.config; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import springfox.documentation.builders.ApiInfoBuilder; import springfox.documentation.builders.PathSelectors; import springfox.documentation.builders.RequestHandlerSelectors; import springfox.documentation.service.ApiInfo; import springfox.documentation.service.Contact; import springfox.documentation.spi.DocumentationType; import springfox.documentation.spring.web.plugins.Docket; import springfox.documentation.swagger2.annotations.EnableSwagger2; /* * swagger留下的坑,thyemleaf只能用shtml页面,才不影响swagger-ui.html的访问 * */ @Configuration @EnableSwagger2 public class swagger2Config { @Bean public Docket DocketApi() { return new Docket(DocumentationType.SWAGGER_2).groupName("swaggerDemo").apiInfo(apiInfo()).select() .apis(RequestHandlerSelectors.basePackage("com.thy.swagger.thyswagger.controllers")).paths(PathSelectors.any()).build(); } // 预览地址:swagger-ui.html private ApiInfo apiInfo() { return new ApiInfoBuilder().title("Spring 中使用Swagger2构建文档").termsOfServiceUrl("#") .contact(new Contact("Vigo ", "test.cn", "12456@qq.com")).version("1.1").build(); } }
WebMvcAdapter
PS: forward:/login.shtml这个是shtml而不是html
package com.thy.swagger.thyswagger.common.interceptor; import org.springframework.context.annotation.Configuration; import org.springframework.core.Ordered; import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry; import org.springframework.web.servlet.config.annotation.ViewControllerRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter; /** * 配置首页(在SpringBoot2.0及Spring 5.0 WebMvcConfigurerAdapter以被废弃,建议实现WebMvcConfigurer接口) * 默认跳转首页使用interceptor * swagger留下的坑,thyemleaf只能用shtml页面,才不影响swagger-ui.html的访问 */ @Configuration public class WebMvcAdapter implements WebMvcConfigurer { @Override public void addViewControllers( ViewControllerRegistry registry ) { registry.addViewController( "/" ).setViewName( "forward:/login.shtml" ); registry.setOrder( Ordered.HIGHEST_PRECEDENCE ); } }
IndexController
PS:这里需要注意,这里是shtml而不是html,如果为html就会跟swagger的冲突,这里地址重定向要注意
package com.thy.swagger.thyswagger.controllers; import io.swagger.annotations.Api; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.PathVariable; /** * 通用访问拦截匹配 */ @Api(tags ="通用访问拦截匹配") @Controller public class IndexController { /** * 页面跳转 * @param url * @return */ @GetMapping("{url}.shtml") public String page(@PathVariable("url") String url) { return url; } /** * 页面跳转(二级目录) * @param module * @param url * @return */ @GetMapping("{module}/{url}.shtml") public String page(@PathVariable("module") String module,@PathVariable("url") String url) { return module + "/" + url; } }
UserController
package com.thy.swagger.thyswagger.controllers; import io.swagger.annotations.Api; import io.swagger.annotations.ApiOperation; import org.springframework.web.bind.annotation.*; /*接口要使用这个@RestController * 要不然报错template might not exist or might not be accessible by any of the configured Template Resolvers * swagger访问地址:http://localhost:8080/swagger-ui.html * */ @Api(value="用户操作接口",tags={"用户操作接口"}) @RestController @RequestMapping("/login") public class UserController { /*swagger接口描述*/ @ApiOperation(value = "获取字符串") @PostMapping("/login") public String login() { return "成功"; } }
login.html(PS:这个文件后缀需是html)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>登陆</h2> <br> </body> </html>
五,运行项目,访问http://localhost:8080/swagger-ui.html。成功