小程序学习day7
(前一阵列表渲染必须要有差异化)
(又重新理解了一下前端传值的意义)

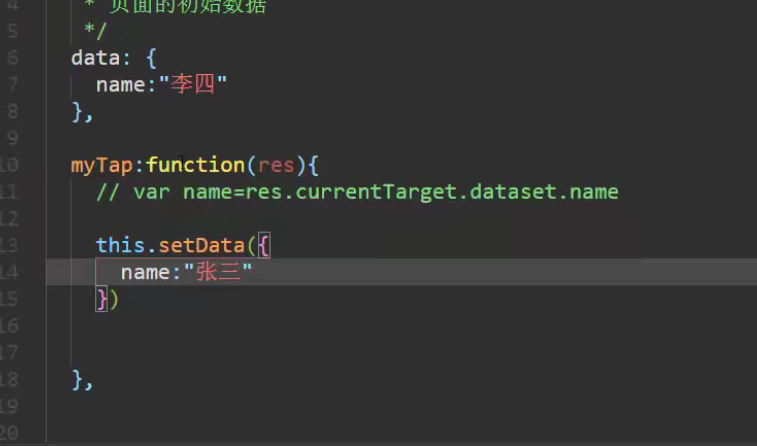
(其实这样做,就是想前端传过来的值能更改data里面的值)
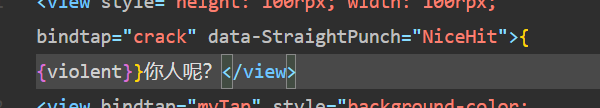
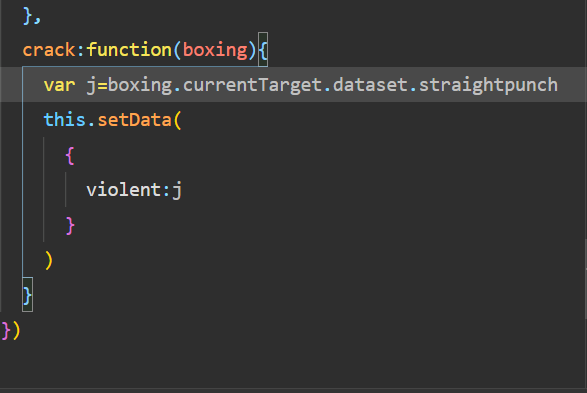
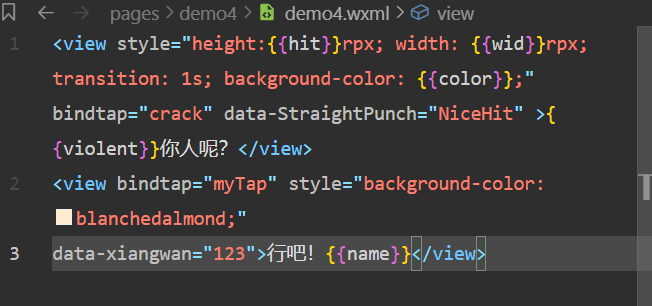
特别注意!这里会自动变成小写!

所以js里面也需要是小写

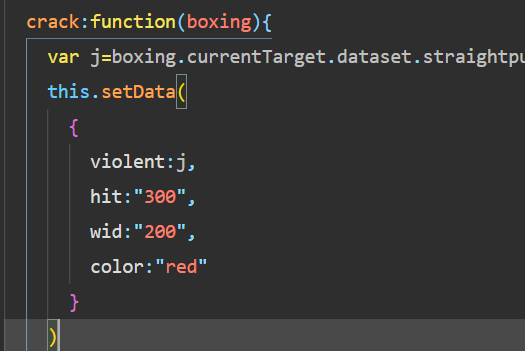
还能改颜色大小哦!

记得(引号不要忘!)

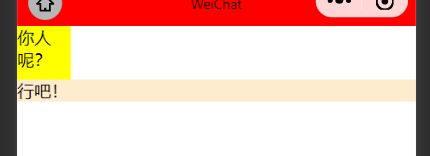
点击前

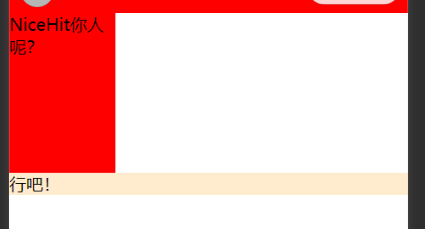
点击后

A P I
(其实小程序内置的一切事件,我们能够调用就可以啦)
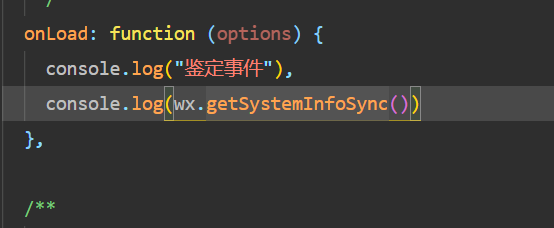
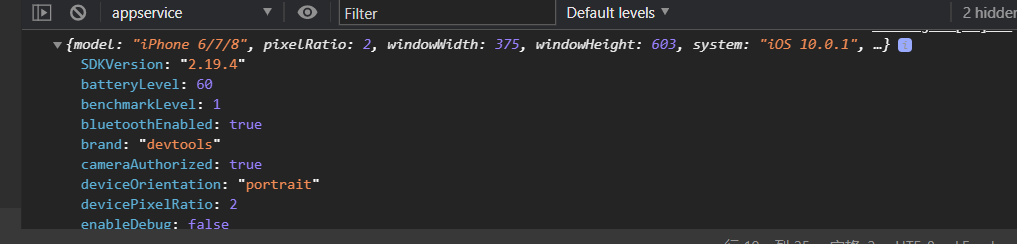
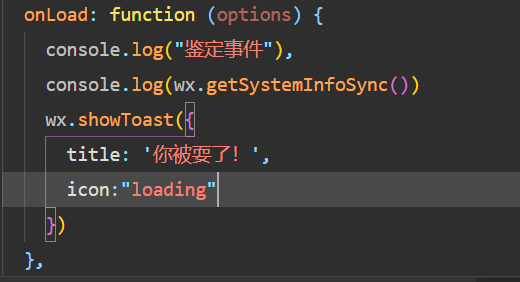
比如获取手机型号


里面的这些属性不少都是很有用的
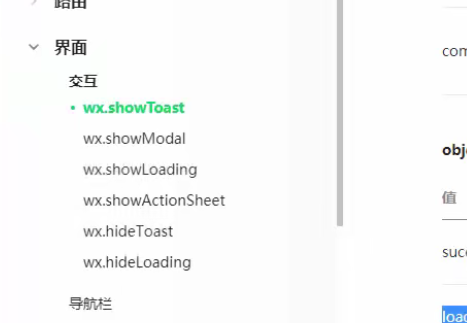
界面交互里有一些动画

比如showLoading就是一个源泉动画,Toast一个提交动画等等...



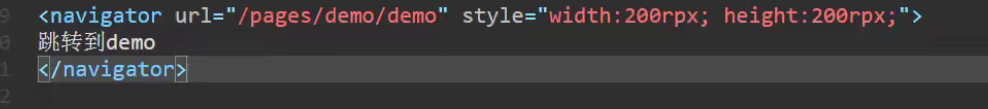
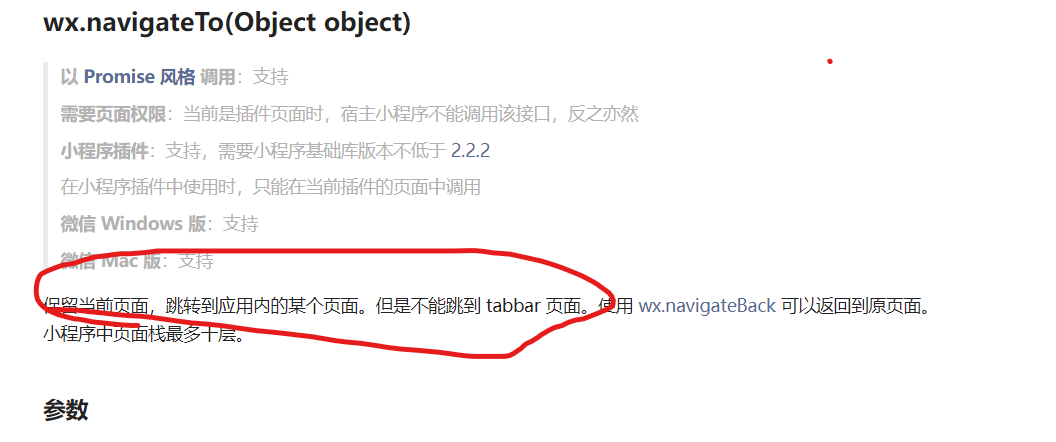
小插曲(注意navigator要注意不要跳转到tabbar里的页面(json里设置的))







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端