ExtJs 6.0+快速入门,ext-bootstrap.js文件的分析,各版本API下载(一)
ExtAPI 下载地址如下,包含各个版本
http://docs.sencha.com/misc/guides/offline_docs.html
1.使用工具HBuilder
2.java 版本 8.0
3.extjs 版本 6.2.0
注意顺序
<!--
描述:引入主题样式文件
-->
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-gray\resources\theme-gray-all.css"/>
<!--
描述:引入控制主题的js脚本
-->
<script src="extjs\build\classic\theme-gray\theme-gray.js" type="text/javascript" charset="utf-8"></script>
<!--
描述:引入ExtBootstrap文件,这个文件会默认加载
build->ext-all-debug.js
-->
<script src="extjs/ext-bootstrap.js" type="text/javascript" charset="utf-8"></script>
<!--
描述:引入I18N 国际化文件
-->
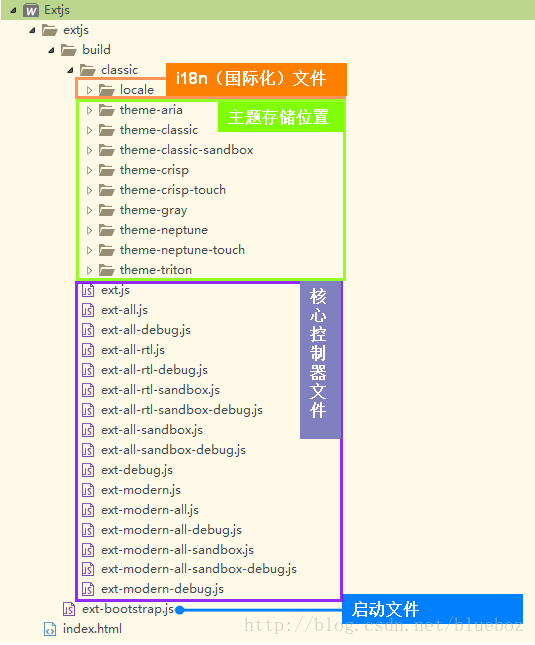
<script src="extjs/build/classic/locale/locale-zh_CN.js" type="text/javascript" charset="utf-8"></script>项目包结构
书写js代码绘制helloWorld项目
<script type="text/javascript">
Ext.onReady(function(){
Ext.MessageBox.alert("欢迎","你好,欢迎来到ExtJS6.0!");
});
</script>效果图
主题
更换其他主题的方法
theme-neptune主题
使用方法
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-neptune\resources\theme-neptune-all.css"/>
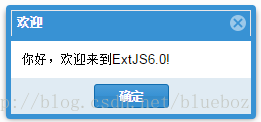
效果图
theme-neptune-touch主题
使用方法
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-neptune-touch\resources\theme-neptune-touch-all.css"/>
效果图
theme-triton主题
使用方法
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-triton\resources\theme-triton-all.css"/>
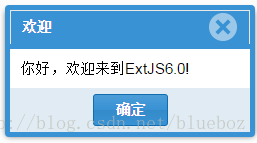
效果图
theme-gray主题
使用方法
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-gray\resources\theme-gray-all.css"/>
效果图
theme-crisp主题
使用方法
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-crisp\resources\theme-crisp-all.css"/>
效果图
theme-aria主题
使用方法
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-aria\resources\theme-aria-all.css"/>
效果图
theme-classic
使用方法
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-classic\resources\theme-classic-all.css"/>
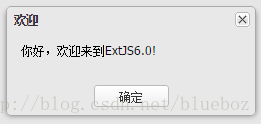
效果图
ext-bootstrap.js
这个文件源码如下
/**
* Load the library located at the same path with this file
* 此文件会默认自动加载ext-all-debug.js文件
* 1.当主机名是localhost
* 2.当主机名是ipv4地址
* 3.协议是file协议
* 4.带有debug参数的
* 例如(http://foo/test.html?debug)
*
* 1.如果在url后加nodebug即可加载ext-all.js文件
* 例如(http://foo/test.html?nodebug)
*/
(function() {
var scripts = document.getElementsByTagName('script'),
localhostTests = [
/^localhost$/,
/\b(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)(:\d{1,5})?\b/ // IP v4
],
host = window.location.hostname,
isDevelopment = null,
queryString = window.location.search,
test, path, i, ln, scriptSrc, match;
for (i = 0, ln = scripts.length; i < ln; i++) {
scriptSrc = scripts[i].src;
match = scriptSrc.match(/ext-bootstrap\.js$/);
if (match) {
/**
* use a path without the ext-bootstrap.js file on it. http://path/to/ext/ext-bootstrap.js will become
* http://path/to/ext/
*/
path = scriptSrc.substring(0, scriptSrc.length - match[0].length);
break;
}
}
if (isDevelopment === null) {
for (i = 0, ln = localhostTests.length; i < ln; i++) {
test = localhostTests[i];
if (host.search(test) !== -1) {
//host is localhost or an IP address
isDevelopment = true;
break;
}
}
}
if (isDevelopment === null && window.location.protocol === 'file:') {
isDevelopment = true;
}
if (!isDevelopment && queryString.match('(\\?|&)debug') !== null) {
//debug is present in the query string
isDevelopment = true;
} else if (isDevelopment && queryString.match('(\\?|&)nodebug') !== null) {
//nodebug is present in the query string
isDevelopment = false;
}
document.write('<script type="text/javascript" charset="UTF-8" src="' +
path + 'build/ext-all' + (isDevelopment ? '-debug' : '') + '.js"></script>');
})();











 浙公网安备 33010602011771号
浙公网安备 33010602011771号