快速入门
本章主要目标完成Spring Boot基础项目的构建,并且实现一个简单的Http请求处理,通过这个例子对Spring Boot有一个初步的了解,并体验其结构简单、开发快速的特性。
系统要求:
- Java 7及以上
- Spring Framework 4.1.5及以上
本文采用Java 1.8.0_73、Spring Boot 1.3.2调试通过。
使用Maven构建项目
- 通过
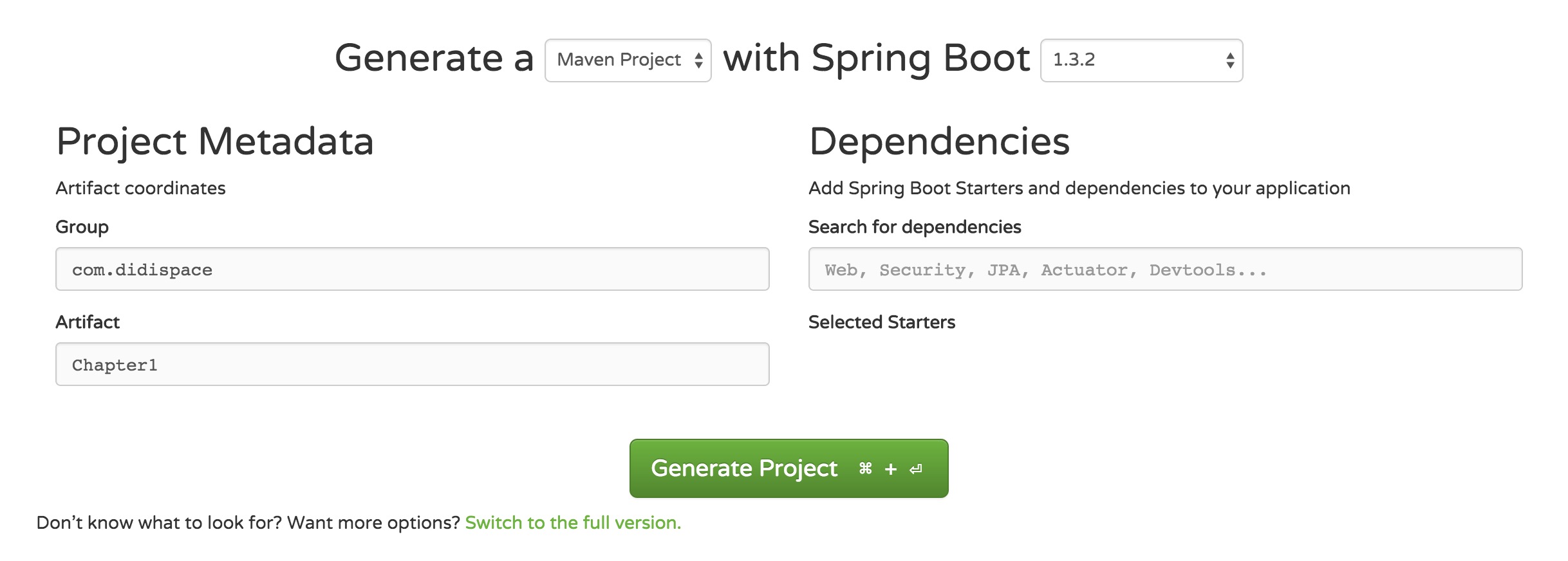
SPRING INITIALIZR工具产生基础项目 - 解压项目包,并用IDE以
Maven项目导入,以IntelliJ IDEA 14为例:- 菜单中选择
File–>New–>Project from Existing Sources... - 选择解压后的项目文件夹,点击
OK - 点击
Import project from external model并选择Maven,点击Next到底为止。 - 若你的环境有多个版本的JDK,注意到选择
Java SDK的时候请选择Java 7以上的版本
- 菜单中选择
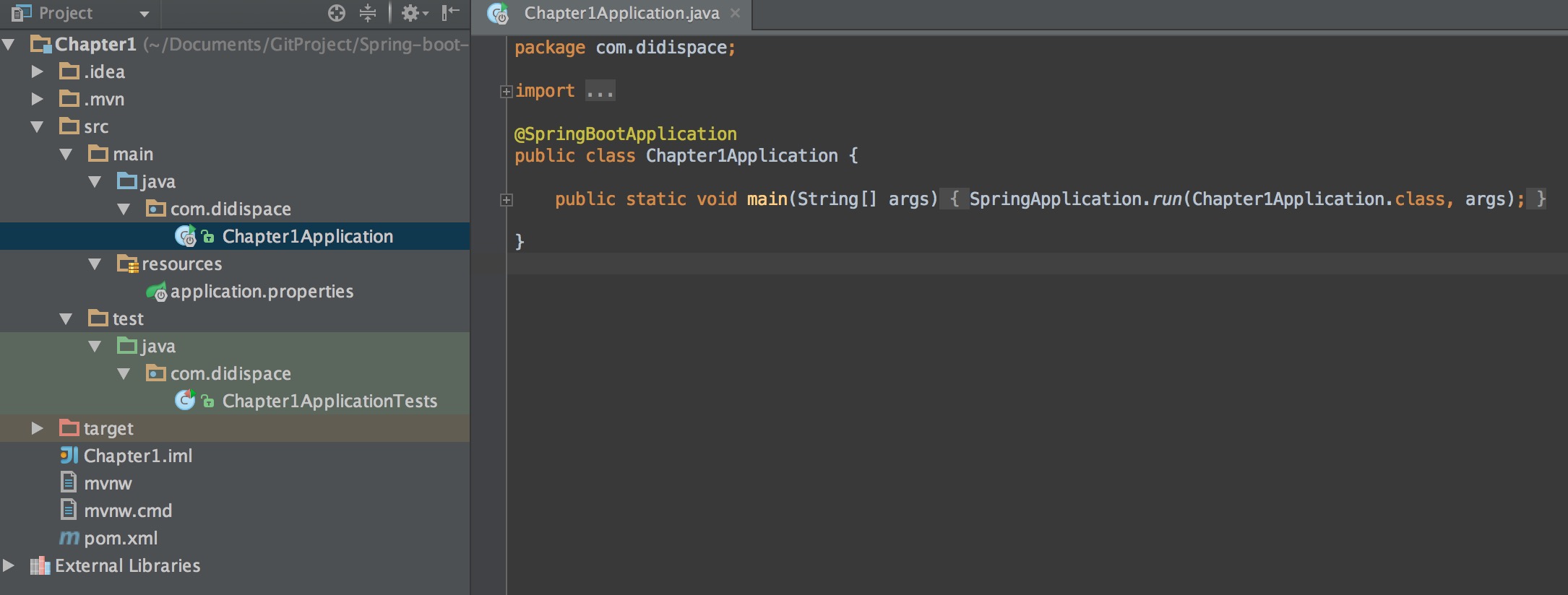
项目结构解析
通过上面步骤完成了基础项目的创建,如上图所示,Spring Boot的基础结构共三个文件(具体路径根据用户生成项目时填写的Group所有差异):
src/main/java下的程序入口:Chapter1Applicationsrc/main/resources下的配置文件:application.propertiessrc/test/下的测试入口:Chapter1ApplicationTests
生成的Chapter1Application和Chapter1ApplicationTests类都可以直接运行来启动当前创建的项目,由于目前该项目未配合任何数据访问或Web模块,程序会在加载完Spring之后结束运行。
引入Web模块
当前的pom.xml内容如下,仅引入了两个模块:
spring-boot-starter:核心模块,包括自动配置支持、日志和YAMLspring-boot-starter-test:测试模块,包括JUnit、Hamcrest、Mockito-
123456789101112
<dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency></dependencies>引入Web模块,需添加
spring-boot-starter-web模块:1234<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency>编写HelloWorld服务
- 创建
package命名为com.didispace.web(根据实际情况修改) - 创建
HelloController类,内容如下123456789@RestControllerpublicclassHelloController {@RequestMapping("/hello")publicString index() {return"Hello World";}} - 启动主程序,打开浏览器访问
http://localhost:8080/hello,可以看到页面输出Hello World -
编写单元测试用例
打开的
src/test/下的测试入口Chapter1ApplicationTests类。下面编写一个简单的单元测试来模拟http请求,具体如下: -
1234567891011121314151617181920
@RunWith(SpringJUnit4ClassRunner.class)@SpringApplicationConfiguration(classes = MockServletContext.class)@WebAppConfigurationpublicclassChapter1ApplicationTests {privateMockMvc mvc;@BeforepublicvoidsetUp()throwsException {mvc = MockMvcBuilders.standaloneSetup(newHelloController()).build();}@TestpublicvoidgetHello()throwsException {mvc.perform(MockMvcRequestBuilders.get("/hello").accept(MediaType.APPLICATION_JSON)).andExpect(status().isOk()).andExpect(content().string(equalTo("Hello World")));}}使用
MockServletContext来构建一个空的WebApplicationContext,这样我们创建的HelloController就可以在@Before函数中创建并传递到MockMvcBuilders.standaloneSetup()函数中。 - 注意引入下面内容,让
status、content、equalTo函数可用 -
123
importstaticorg.hamcrest.Matchers.equalTo;importstaticorg.springframework.test.web.servlet.result.MockMvcResultMatchers.content;importstaticorg.springframework.test.web.servlet.result.MockMvcResultMatchers.status;至此已完成目标,通过Maven构建了一个空白Spring Boot项目,再通过引入web模块实现了一个简单的请求处理。
-








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具