如何让li元素在同一行显示(li元素无法在同一行显示)
这是我在做一个商城项目时候遇到的问题,我们先来看下Html代码:
<!-- 导航条开始 -->
<div id="nav_box">
<div id="nav_left">
</div>
<div id="nav">
<ul>
<li><a title="商城大厅" href="#">商城大厅</a></li>
<li><a title="电脑专区" href="#">电脑专区</a></li>
<li><a title="数码相机" href="#">数码相机</a></li>
<li><a title="手机通讯" href="#">手机通讯</a></li>
<li><a title="会员中心" href="#">会员中心</a></li>
<li><a title="帮助中心" href="#">帮助中心</a></li>
</ul>
</div>
<div id="nav_right"></div>
<div id="nav_box">
<div id="nav_left">
</div>
<div id="nav">
<ul>
<li><a title="商城大厅" href="#">商城大厅</a></li>
<li><a title="电脑专区" href="#">电脑专区</a></li>
<li><a title="数码相机" href="#">数码相机</a></li>
<li><a title="手机通讯" href="#">手机通讯</a></li>
<li><a title="会员中心" href="#">会员中心</a></li>
<li><a title="帮助中心" href="#">帮助中心</a></li>
</ul>
</div>
<div id="nav_right"></div>
</div> <!-- 导航条结束 -->
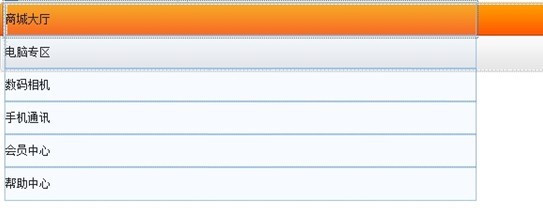
在定义导航条的时候,用无序列表(ul)定义导航条,可单个列表项(li)却总单独占一行。给了ul元素设置左浮动,也设置了宽度500px,可是li元素却依然没在同一行内

CSS代码如下:
#nav {
height:73px;
float:left;
width:930px;
}
#nav ul {
float:left;
list-style-type:none;
width:500px;
}
#nav ul li {
height:35px;
line-height:35px; /* 让内容垂直居中 */
height:73px;
float:left;
width:930px;
}
#nav ul {
float:left;
list-style-type:none;
width:500px;
}
#nav ul li {
height:35px;
line-height:35px; /* 让内容垂直居中 */
}
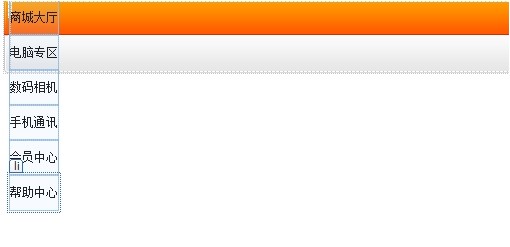
现在来取消ul元素的宽度:

取消ul元素宽度后CSS代码如下:
#nav {
height:73px;
float:left;
width:930px;
}
#nav ul {
float:left;
list-style-type:none;
}
#nav ul li {
height:35px;
line-height:35px; /* 让内容垂直居中 */
height:73px;
float:left;
width:930px;
}
#nav ul {
float:left;
list-style-type:none;
}
#nav ul li {
height:35px;
line-height:35px; /* 让内容垂直居中 */
}
但是呢,这样的效果不是我想要的。我要的是列表在同一行显示,翻阅了资料发现只要把li元素设置成内联元素(inline)就可以了。翻阅了下资料,我想应该是li元素是块级元素,而块级元素是无法在同一行显示的,就像div元素一样
修改的CSS样式如下:
#nav ul li {
height:35px;
line-height:35px; /* 让内容垂直居中 */
display:inline; /* 将li设置成内联元素就可以了 */
height:35px;
line-height:35px; /* 让内容垂直居中 */
display:inline; /* 将li设置成内联元素就可以了 */
}
好了,我们来看显示效果:

很少写博客,基本属于不写那种。主要是觉得没有自己的原创,所以就不想写。可是,现在我想尽我的一份力,好好的把我所知道的分享给那些需要的人。思维有些混乱,写的不好,语言不流畅请见谅。
浏览器版本:IE7


