myDate97 设置开始时间和结束时间
myDate97 设置开始时间和结束时间
CreationTime--2018年8月28日16点46分
Author:Marydon
1.简单示例
第一步:引入My97DatePicker/WdatePicker.js
第二步:js代码
<script type="text/javascript">
window.onload = function() {
// 开始时间默认值为本月1号
jQuery('#V_START').val(new Date().format('yyyy-MM-01'));
// 结束时间默认值为今天
jQuery('#V_END').val(new Date().format('yyyy-MM-dd'));
}
</script>
第三步:html代码
开始时间:
<input name="V_START" class="TextBox" readonly="readonly" id="V_START" type="text"
onclick="WdatePicker({isShowClear:false, dateFmt:'yyyy-MM-dd', maxDate:'#F{$dp.$D(\'V_END\')}'});"/>
结束时间:
<input name="V_END" class="TextBox" readonly="readonly" id="V_END" type="text"
onclick="WdatePicker({isShowClear:false, dateFmt:'yyyy-MM-dd', minDate:'#F{$dp.$D(\'V_START\')}', maxDate:'%y-%M-%d'});"/>
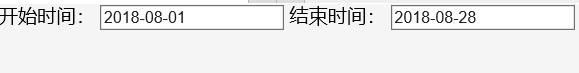
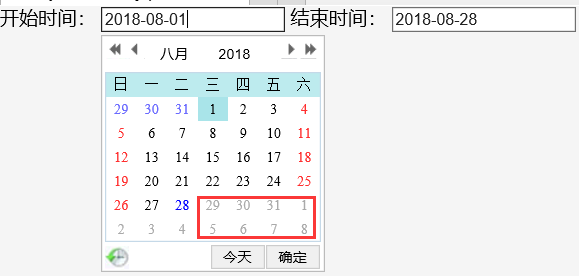
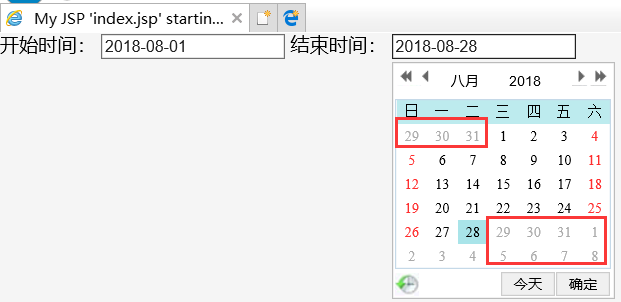
效果展示:
默认值

最大开始时间

最小结束时间与最大结束时间

说明:
开始时间和结束时间最好设置默认时间,既有利于数据查出指定区间数据而不是所有数据,又有利于提高用户体验;
禁用了清空按钮;
日期格式:yyyy-MM-dd;
开始时间的最大日期不能大于结束时间;
结束时间的最小日期不能小于开始时间;
结束时间的最大日期不能超过系统当前时间。
2.综合运用
需求说明:
统计条件为时间段(日、月、年);
以日单位:x年x月x日- x年x月x日(最大选择范围14天);
月:x年x月- x年x月(最大选择范围12个月);
年:x年- x年(最大选择范围10年)。
js代码
<script type="text/javascript">
// 默认值
// 选中年-月-日
$get('selectDate').selectedIndex = 2;
ctrlDateFormat("yyyy-MM-dd");
function ctrlDateFormat(dateFmt){
// 开始日期取值范围
var s_minDate = "";
var s_maxDate = "#F{$dp.$D('V_END')}";
// 结束日期取值范围
var e_minDate = "#F{$dp.$D('V_START')}";
var e_maxDate = "";
// 默认日期
var defaultDate = "";
// 获取系统当前日期
var date = new Date();
// 获取当前年
var currentYear = date.getFullYear();
// 获取当前月
var currentMonth = date.getMonth() + 1;
currentMonth = (currentMonth <= 9)?"0" + currentMonth:currentMonth;
// 获取当前日
var currentDay = date.getDate();
currentDay = (currentDay <= 9)?"0" + currentDay:currentDay;
switch (dateFmt) {
case "yyyy":
// 选择范围: 10年
s_minDate = "#F{$dp.$D('V_END',{y:-9})}";
e_maxDate = "#F{$dp.$D('V_START', {y:+9})}";
defaultDate = currentYear;
break;
case "yyyy-MM":
// 选择范围: 12个月
s_minDate = "#F{$dp.$D('V_END',{M:-11})}";
e_maxDate = "#F{$dp.$D('V_START', {M:+11})}";
defaultDate = currentYear + "-" + currentMonth;
break;
case "yyyy-MM-dd":
// 选择范围: 14天
s_minDate = "#F{$dp.$D('V_END',{d:-13})}";
e_maxDate = "#F{$dp.$D('V_START', {d:+13})}";
defaultDate = currentYear + "-" + currentMonth + "-" + currentDay;
break;
default:
break;
};
// 设置默认值
$get('V_START').value = defaultDate;
$get('V_END').value = defaultDate;
// 开始日期、结束日期绑定点击事件
$get('V_START').onclick = function () {
WdatePicker({
isShowClear:false,
dateFmt:dateFmt,
minDate:s_minDate,
maxDate:s_maxDate
});
};
$get('V_END').onclick = function () {
WdatePicker({
isShowClear:false,
dateFmt:dateFmt,
minDate:e_minDate,
maxDate:e_maxDate
});
};
}
</script>
html代码
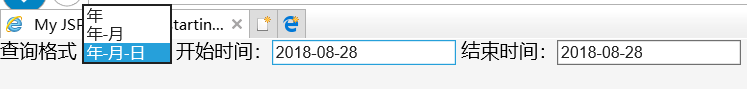
查询格式
<select onchange="ctrlDateFormat(this.value)" id="selectDate">
<option value="yyyy">年</option>
<option value="yyyy-MM">年-月</option>
<option value="yyyy-MM-dd">年-月-日</option>
</select>
开始时间:<input name="V_START" class="TextBox" readonly="readonly" id="V_START" type="text" />
结束时间:<input name="V_END" class="TextBox" readonly="readonly" id="V_END" type="text" />
效果展示:

2019/01/14
上面关于点击事件的代码存在bug:就是第一次变换查询格式,后面的日期格式会变化,以后不管你再怎么变换查询条件,
后面的日期格式都不会生效,解决方案:
使用jquery先将绑定的点击事件移除掉,再次绑定即可。
$('#V_START').unbind();
$('#V_START').click(function() {
WdatePicker({
isShowClear : false,
dateFmt : dateFmt,
minDate : s_minDate,
maxDate : s_maxDate
})
});
$('#V_END').unbind();
$('#V_END').click(function() {
WdatePicker({
isShowClear : false,
dateFmt : dateFmt,
minDate : e_minDate,
maxDate : e_maxDate
})
});
本文来自博客园,作者:Marydon,转载请注明原文链接:https://www.cnblogs.com/Marydon20170307/p/9549688.html

