ajax 缓存问题及解决方案
1.什么情况下ajax请求会出现缓存?
当请求的路径、参数名、参数值三者都没有发生变化时,浏览器将不会再发送此请求,只有这三者其中任意一个发生变化时(变化的一般只有参数值),
浏览器才会再次向服务器发送请求!
get请求才会触发缓存。

缓存测试:

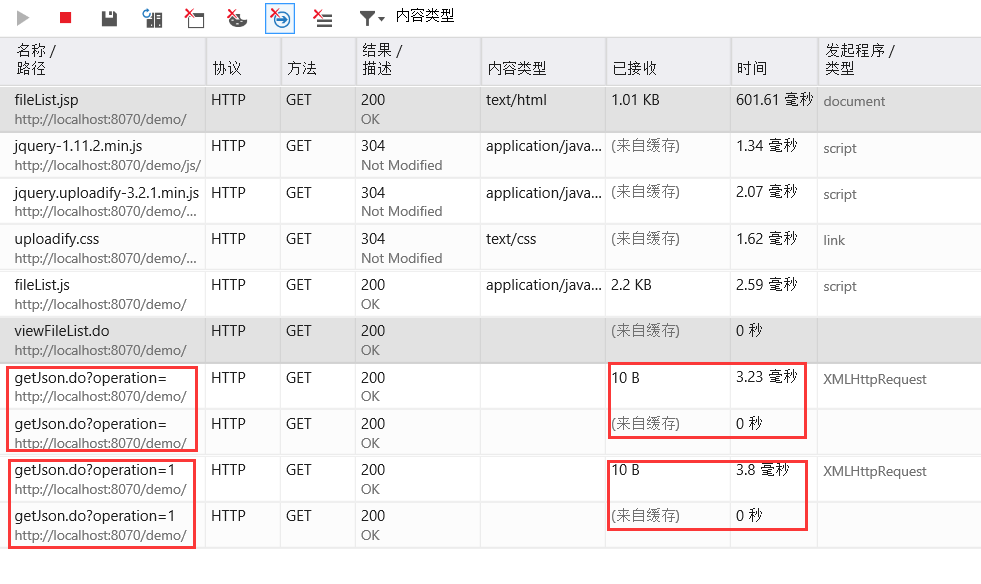
总共四次请求:
文本框中没有值 http://localhost:8070/demo/getJson.do?operation= 请求发送至服务器
文本框中没有值 http://localhost:8070/demo/getJson.do?operation= 没有发送请求,使用的缓存
文本框的值为1 http://localhost:8070/demo/getJson.do?operation=1 请求发送至服务器
文本框的值为1 http://localhost:8070/demo/getJson.do?operation=1 没有发送请求,使用的缓存

2.解决方案
方式一:设置ajax禁用缓存
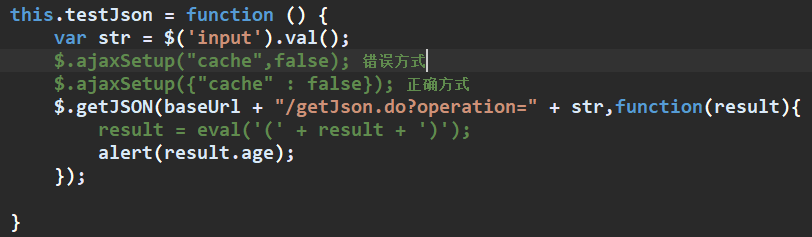
$.get();$.getJSON();$.post(); 这三者需要在发送请求之前,需要添加设置:$.ajaxSetup({"cache" : false});
说明:这个参数设置必须放在ajax请求前,否则不生效;另外,$.ajaxSetup("cache",false);这种声明方式是错误的。

$.ajax({type:"post",url:"",data:{},onsucess:function(result){}}); 既可以添加参数:,cache:false,也可以像上面一样添加设置。
$.ajax({
type: "get",
url: "",
data: {},
cache : false,
onsucess : function(result){}
});ajax禁用缓存是怎么实现的?
在请求后面追加参数:_=timestamp
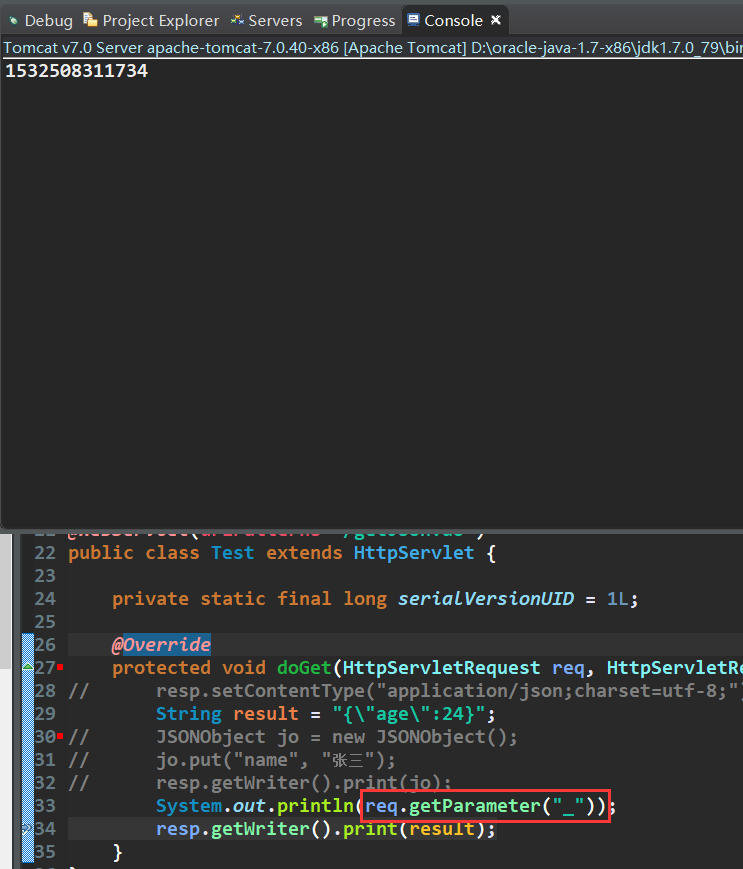
证实:
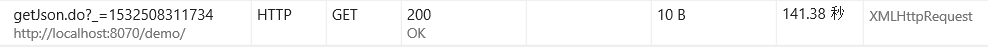
请求没有传参的情况会自动添加_=系统时间戳

后台输出

请求传参的情况会自动在其后追加&_=系统时间戳

chrome下测试,亦是如此!
方式二:添加请求参数
由上可知,ajax禁用缓存的实质,其实还是追加一个参数"_",参数值是动态的。
因此,我们可以自己定义参数名称(有意义的名字:见名知义)及动态值。
举例:×tamp=new Date().getTime();
$.ajax({
type: "get",
url: "myUrl?timestamp=" + new Date().getTime(),
data: {},
sucess : function(result){}
});2021年11月25日17:34:32
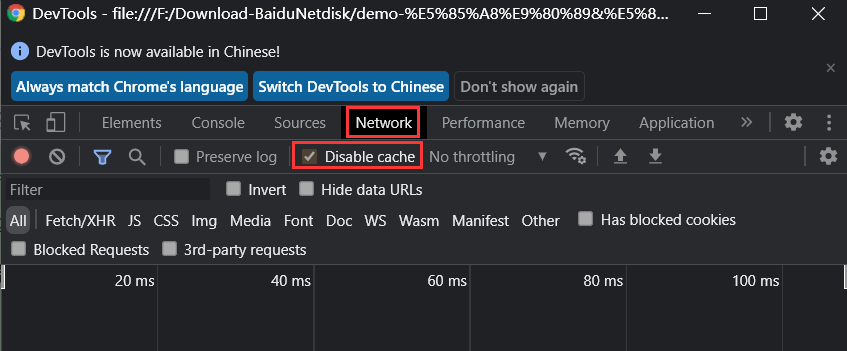
方式三:禁用浏览器缓存

打开浏览器开发工具,切换到网络界面,勾选上“禁用缓存”,继续开发即可。
3.小结
使用方式一,传到后台的参数会多出一个"_",需要注意!
使用方式二,可以自己定义参数名称。
对于要不要使用缓存,要正确地对待:开发时,可以禁用缓存;正式使用时,建议使用缓存。
4.扩展
在开发时,需要经常调试页面,对于js的缓存还是挺烦人的,可以在引用的js文件后面追加参数的方式来避免缓存问题哦!
本文来自博客园,作者:Marydon,转载请注明原文链接:https://www.cnblogs.com/Marydon20170307/p/9366647.html

