javascript 跳出(终止)forEach循环 2025208429编辑
Heaven helps those who help themselves
资深码农+深耕理财=财富自由
欢迎关注
资深码农+深耕理财=财富自由
欢迎关注

javascript 跳出(终止)forEach循环
Created by Marydon on 2018-04-23 18:02
报错信息:

1.错误用法一
原生态的forEach()方法体中,结束循环不能使用break。
var array = ["first","second","third","fourth"]; // 直接就报错了 array.forEach(function(item,index){ if (item == "third") { break; } alert(item); });
2.错误用法二
从网上说使用return false,然并卵
var array = ["first","second","third","fourth"]; // 会遍历数组所有元素,只是执行到第3次师,return false下面的代码不再执行而已 array.forEach(function(item,index){ if (item == "third") { return false; } alert(item);// first,second });
说明:
forEach()无法在所有元素都传递给调用的函数之前终止遍历,
return false 在这里起的作用是:只是终止本次继续执行,而不是终止for循环。
3.正确做法
因为forEach()无法通过正常流程终止,所以可以通过抛出异常的方式实现终止
try { var array = ["first","second","third","fourth"]; // 执行到第3次,结束循环 array.forEach(function(item,index){ if (item == "third") { throw new Error("EndIterative"); } alert(item);// first,sencond }); } catch(e) { if(e.message!="EndIterative") throw e; }; // 下面的代码不影响继续执行 alert(10);
4.结束for循环,使用break
// 终止for循环,使用break for (var i=0; i < 3; i++) { if (1==i) { break; } alert(i);//0 }
2020/04/20
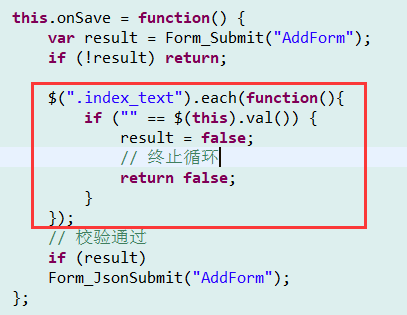
终止jQuery循环使用return false

2021年11月9日15:13:47
新增:for...in,for...of循环终止,使用关键词break。
window.onload = function(){ var arrays = [1,2,3,4,5]; for (var num in arrays) { if (arrays[num] == 3) break; console.log(arrays[num]); } for (var num of arrays) { if (num == 3) break; console.log(num); } }

2023年11月8日17:50:39
结束本次代码后续执行,开始下一轮,使用关键词continue。
for (var i = 0; i < sources.length; i++) { var source = sources[i]; // 号源状态不可用或号源剩余数量为零 if (source.sourceStatus != 1 || source.leftNumber < 1) continue; // 具体操作 }
写在最后
哪位大佬如若发现文章存在纰漏之处或需要补充更多内容,欢迎留言!!!
相关推荐:
与君共勉:最实用的自律是攒钱,最养眼的自律是健身,最健康的自律是早睡,最改变气质的自律是看书,最好的自律是经济独立 。
您的一个点赞,一句留言,一次打赏,就是博主创作的动力源泉!
↓↓↓↓↓↓写的不错,对你有帮助?赏博主一口饭吧↓↓↓↓↓↓
本文来自博客园,作者:Marydon,转载请注明原文链接:https://www.cnblogs.com/Marydon20170307/p/8920775.html
分类:
Javascript
, 常见异常
标签:
JAVASCRIPT



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 聊一聊 操作系统蓝屏 c0000102 的故障分析
· SQL Server 内存占用高分析
· .NET Core GC计划阶段(plan_phase)底层原理浅谈
· .NET开发智能桌面机器人:用.NET IoT库编写驱动控制两个屏幕
· 用纯.NET开发并制作一个智能桌面机器人:从.NET IoT入门开始
· 我干了两个月的大项目,开源了!
· 推荐一款非常好用的在线 SSH 管理工具
· 聊一聊 操作系统蓝屏 c0000102 的故障分析
· 千万级的大表,如何做性能调优?
· .NET周刊【1月第1期 2025-01-05】