js 向上取整、向下取整、四舍五入 2025318046编辑
Heaven helps those who help themselves
资深码农+深耕理财=财富自由
欢迎关注
资深码农+深耕理财=财富自由
欢迎关注

js 向上取整、向下取整、四舍五入
Created by Marydon on 2018-04-14 11:36
// 1.只保留整数部分(丢弃小数部分) parseInt(5.1234);// 5 // 2.向下取整(<= 该数值的最大整数)和parseInt()一样 Math.floor(5.1234);// 5 // 3.向上取整(有小数,整数就+1) Math.ceil(5.1234); // 4.四舍五入(小数部分) Math.round(5.1234);// 5 Math.round(5.6789);// 6 // 5.绝对值 Math.abs(-1);// 1 // 6.返回两者中的较大值 Math.max(1,2);// 2 // 7.返回两者中的较小值 Math.min(1,2);// 1 // 随机数(0-1) Math.random();
关于Math.floor()与parseInt()
它们两个都是只保留整数部分,但是在转换时可能会出现不精确的情况:
临界点:
当有16位小数,且最后一位小数为5时,取的值是该数值的最大整数;
Math.floor(5.9999999999999995);// 5
当有16位小数,且最后一位小数为6时,取的值是该数值的最大整数+1。
Math.floor(5.9999999999999996);// 6
20200909
js浮点计算精度问题解决办法

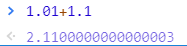
如上图所示,1.01+1.1的结果不是2.11,怎么解决?

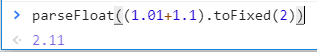
将计算结果调用toFixed(num),进行四舍五入并设置将要保留的小数位数
toFixed()返回的是字符串,如果需要转成number类型的话,调用parseFloat()

2021年11月27日16:20:03
当只对正整数进行向下取值时,Math.floor()可以替换成位运算;
当只对负整数进行向上取值时,Math.ceil()可以替换成位运算;
具体,看文末推荐。
2022年5月18日19:07:23
JavaScript数值类型number的最大值
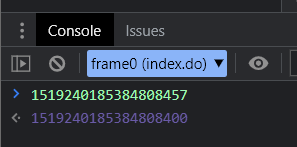
js的number类型有个最大值(安全值)。即2的53次方,为9007199254740992(16位)。如果超过这个值,那么js会出现不精确的问题。

在开发过程中,通常我们的主键会使用‘雪花算法’设置成长整型,但是当过长的长整型传到前端后会丢失精度;
解决办法:在传递给前端时,将Long转为String。
与君共勉:最实用的自律是攒钱,最养眼的自律是健身,最健康的自律是早睡,最改变气质的自律是看书,最好的自律是经济独立 。
您的一个点赞,一句留言,一次打赏,就是博主创作的动力源泉!
↓↓↓↓↓↓写的不错,对你有帮助?赏博主一口饭吧↓↓↓↓↓↓
本文来自博客园,作者:Marydon,转载请注明原文链接:https://www.cnblogs.com/Marydon20170307/p/8831055.html



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 聊一聊 操作系统蓝屏 c0000102 的故障分析
· SQL Server 内存占用高分析
· .NET Core GC计划阶段(plan_phase)底层原理浅谈
· .NET开发智能桌面机器人:用.NET IoT库编写驱动控制两个屏幕
· 用纯.NET开发并制作一个智能桌面机器人:从.NET IoT入门开始
· 我干了两个月的大项目,开源了!
· 推荐一款非常好用的在线 SSH 管理工具
· 聊一聊 操作系统蓝屏 c0000102 的故障分析
· 千万级的大表,如何做性能调优?
· .NET周刊【1月第1期 2025-01-05】