css 滤镜之AlphaImageLoader 20251152编辑
Heaven helps those who help themselves
资深码农+深耕理财=财富自由
欢迎关注
资深码农+深耕理财=财富自由
欢迎关注

css 滤镜之AlphaImageLoader
Created by Marydon on 2017-12-25 17:23
CreateTime--2017年12月25日17:05:37
Author:Marydon
ie滤镜特效之AlphaImageLoader
作用:
用于设置背景图片特效样式
使用条件:
IE8及以下版本不支持属性background-size,可以使用AlphaImageLoader来代替
语法:
filter : progid:DXImageTransform.Microsoft.AlphaImageLoader ( enabled=bEnabled , sizingMethod=sSize , src=sURL );
第一个参数:enabled
用途:设置或检索滤镜是否激活。
对应参数值:布尔值(Boolean),true|false
必要性及默认值:默认值为true,可选项
第二个参数:sizingMethod
用途:设置或检索滤镜作用的对象的图片在对象容器边界内的显示方式。
对应参数值:字符串(String),crop|image|scale
参数值说明:
crop: 剪切图片以适应对象尺寸;
image: 默认值。增大或减小对象的尺寸边界以适应图片的尺寸;
scale: 缩放图片以适应对象的尺寸边界。
必要性及默认值:默认值为image,可选项
第三个参数:src
用途:使用绝对或相对 url 地址指定背景图像。
对应参数值:字符串(String)。
必要性及默认值:必选项,无默认值。
举例:
body { filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='C:/Users/Marydon/Desktop/welcome@2x.png', sizingMethod='scale'); }
注意事项:
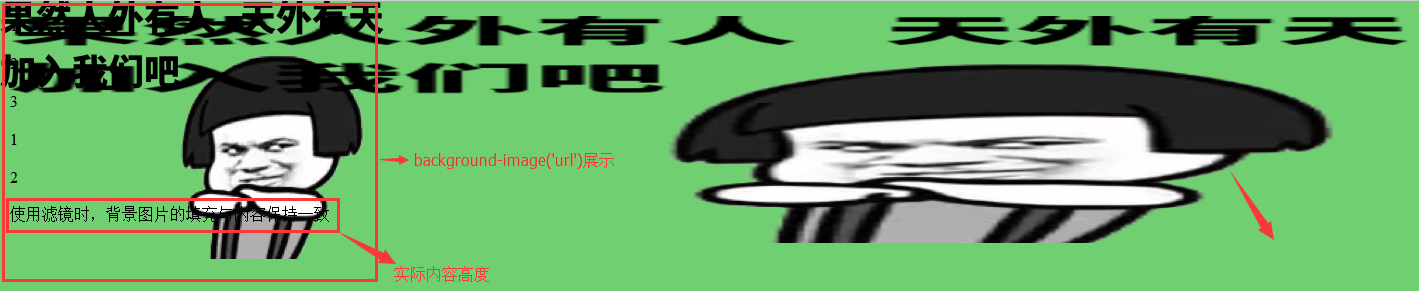
a.当滤镜特效和背景图片样式 background-image:url();同时可以使用时,滤镜特效优先起作用;

b.使用滤镜控制的背景图片会随着实际内容高度的变化而变化。
与君共勉:最实用的自律是攒钱,最养眼的自律是健身,最健康的自律是早睡,最改变气质的自律是看书,最好的自律是经济独立 。
您的一个点赞,一句留言,一次打赏,就是博主创作的动力源泉!
↓↓↓↓↓↓写的不错,对你有帮助?赏博主一口饭吧↓↓↓↓↓↓
本文来自博客园,作者:Marydon,转载请注明原文链接:https://www.cnblogs.com/Marydon20170307/p/8110323.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结