javascript string(js string类型)
五、string类型(字符串)
(一)常用方法介绍
声明:参考W3SCHOOL手册
5.1.1 length
定义:获取字符串的长度
注意:这个是属性,不是方法
5.1.2 match()
定义:match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
语法:
a.stringObject.match(searchvalue);(不常用,所以不再介绍)
b.stringObject.match(regexp).
说明:参数是正则表达式时,如果没有找到任何匹配的文本, match() 将返回 null;否则,它将返回一个数组。
想要查看match()方法更为详细地介绍,转至http://www.w3school.com.cn/jsref/jsref_match.asp
5.1.3 search()
参数:正则表达式
与上面差不多,都是用来获取指定元素的索引下标,具体介绍见:http://www.w3school.com.cn/jsref/jsref_search.asp
5.1.4 indexOf()
定义:indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置(元素下标)。
语法:stringObject.indexOf(searchvalue,fromIndex)
参数:第一个必选,第二个可选
说明:第二个参数如果存在,则从指定索引处开始检索,区间:[fromIndex,stringObject.length - 1];
不存在,从0开始检索,区间:[0,stringObject.length - 1]。
注意:
a.indexOf() 方法对大小写敏感;
b.如果要检索的字符串值没有出现,则该方法返回 -1;
c.据说indexOf性能太低,可以使用下面封装的startWith()方法。
5.1.5 lastIndexOf()
定义:lastIndexOf() 方法可返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。
其它项与与上面一致
5.1.6 slice()
定义:可提取字符串的某个部分,并以新的字符串返回被提取的部分。
语法:stringObject.slice(start,end)
参数:
start-要抽取的片断的起始下标。如果是负数,则该参数规定的是从字符串的尾部开始算起的位置。也就是说,-1 指字符串的最后一个字符,-2 指倒数第二个字符,以此类推。
end-紧接着要抽取的片段的结尾的下标。若未指定此参数,则要提取的子串包括 start 到原字符串结尾的字符串。如果该参数是负数,那么它规定的是从字符串的尾部开始算起的位置。
返回值:一个新的字符串。包括字符串 stringObject 从 start 开始(包括 start)到 end 结束(不包括 end)为止的所有字符。区间:[start,end)
说明:
a.String 对象的方法 slice()、substring() 和 substr() (不建议使用)都可返回字符串的指定部分。slice() 比 substring() 要灵活一些,因为它允许使用负数作为参数。slice() 与 substr() 有所不同,因为它用两个字符的位置来指定子串,而 substr() 则用字符位置和长度来指定子串;
b.还要注意的是,String.slice() 与 Array.slice() 相似。
2023年1月30日17:09:44
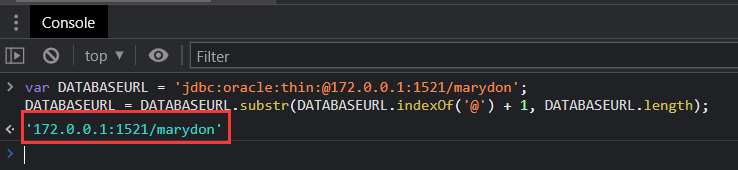
从某个字符开始截取示例
var DATABASEURL = $('#DATABASEID :selected').attr('DATABASEURL') || '';
if (DATABASEURL.indexOf('@') > -1) {
DATABASEURL = DATABASEURL.substr(DATABASEURL.indexOf('@') + 1, DATABASEURL.length);
}
5.1.7 substring()
定义:substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:stringObject.substring(start,stop)
参数:
start-必需。一个非负的整数,规定要提取的子串的第一个字符在 stringObject 中的位置。
stop-可选。一个非负的整数,比要提取的子串的最后一个字符在 stringObject 中的位置多 1。
如果省略该参数,那么返回的子串会一直到字符串的结尾。
返回值:一个新的字符串,该字符串值包含 stringObject 的一个子字符串,其内容是从 start 处到 stop-1 处的所有字符,其长度为 stop 减 start。
说明:
a.取值区间:[start,stop);
b.如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
注意:与 slice() 和 substr() 方法不同的是,substring() 不接受负的参数。
UpdateTime--2017年7月7日11:35:19
小结:
截取固定长度的字符串用substring()还是用slice()?
取决于字符串左右两边哪边的值是固定的,即:哪边固定从哪边开始截取
举例:截取年月日
var CONSULT_DATE = '2017-07-07 11:36' // 只截取年月日 yyyy-MM-dd // 使用slice()截取 CONSULT_DATE = CONSULT_DATE.slice(0,-6); // 使用substring()截取 CONSULT_DATE = CONSULT_DATE.substring(0,11);
如上所例,两种方式都能实现,但是此处使用slice()截取不妥,因为现在展示的年月日时分,如果改成只显示到小时,那么slice(0,-6)取的值就不对了;使用substring(),即使发生变化,也不影响取值结果。
5.1.8 substr()
定义:substr() 方法可在字符串中抽取从 start 下标开始的指定数目的字符。
语法:stringObject.substr(start,length)
参数:
start-必需。要抽取的子串的起始下标。必须是数值。如果是负数,那么该参数声明从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
length-可选。子串中的字符数。必须是数值。如果省略了该参数,那么返回从 stringObject 的开始位置到结尾的字串。
返回值:一个新的字符串,包含从 stringObject 的 start(包括 start 所指的字符) 处开始的 length 个字符。如果没有指定 length,那么返回的字符串包含从 start 到 stringObject 的结尾的字符。
5.1.9 split()
定义:split() 方法用于把一个字符串分割成字符串数组。
语法:stringObject.split(separator,howmany)
参数:
separator-必需。字符串或正则表达式,从该参数指定的地方分割 stringObject。
howmany-可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。
返回值:一个字符串数组,不包括separator自身
关于使用正则表达式拆分字符串的介绍,见:http://www.w3school.com.cn/jsref/jsref_split.asp
注意:
a.如果把空字符串 ("") 用作separator,那么stringObject 中的每个字符之间都会被分割;
b.如果字符串中不包含separator,那么返回的数组有且只有一个元素,并且该元素是其字符串本身。
5.1.10 replace()
定义:replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
语法:stringObject.replace(regexp/substr,replacement)
参数:
第一个参数-可以是正则表达式,也可以是字符串;
第二个参数-替换字符串
更为详细地解释见:http://www.w3school.com.cn/jsref/jsref_replace.asp
举例:
var str = "ab,cd3dd,DDDuu"; // 替换字符串中的第一个小写字母"d" str = str.replace(/d/,"");//"ab,c3dd,DDDuu" // 替换字符串中所有的小写字母"d" str = str.replace(/d/g,"");//"ab,c3,DDDuu" // 替换字符串中所有的字母"d",忽略大小写 str = str.replace(/d/ig,"");//"ab,c3,uu"
5.1.11 toLowerCase()
定义:把字符串转换为小写
语法:stringObject.toLowerCase()
返回值:一个新的字符串,在其中 stringObject 的所有大写字符全部被转换为了小写字符。
5.1.12 toUpperCase()
与上面正好相反
UpdateTime--2018年4月14日10:35:48
5.1.13 charAt(index)
定义:指定位置的字符
语法:stringObject.charAt(index)
参数:index代表的是:字符在字符串中的下标。
返回值:返回指定位置的字符
说明:如果参数 index 不在 0 与 string.length 之间,该方法将返回一个空字符串。
(二)自定义封装方法
5.2.1 自定义startWith()和endWith()方法
定义:用于判断该字符串是否以指定字符串开头或结尾
代码:
String.prototype.startWith=function(str){ var reg=new RegExp("^" + str); return reg.test(this); } String.prototype.endWith=function(str){ var reg=new RegExp(str+"$"); return reg.test(this); }
举例:
var inputValue = "thunder://piaohua.com"; if (inputValue.startWith("thunder://")) { alert(1); }
UpdateTime--2017年3月3日10:40:22
5.2.2 去除空格
5.2.2.1 自定义trim()方法
定义:用于去除字符串前后空格(中间空格不能去除)
String.prototype.trim = function(){ return this.replace(/^\s+(.*?)\s+$/, "$1"); }
举例:
<script type="text/javascript"> String.prototype.trim = function(){ return this.replace(/^\s+(.*?)\s+$/, "$1"); } function test(obj){ var value1 = $(obj).val(); var value3 = value1.trim(); alert(value1+","+value3); } </script>
<input type="text" onblur="test(this);"/>
UpdateTime--2017年6月20日09:31:24
5.2.2.2 去除字符左边空格
/** * 去左边空格 */ String.prototype.LTrim = function(){ return this.replace(/(^\s*)/g, ""); }
5.2.2.3 去除字符右边空格
/** * 去右边空格 */ String.prototype.RTrim = function(){ return this.replace(/(\s*$)/g, ""); }
5.2.3 中文转码
/** * 转码 */ String.prototype.encode = function(){ return encodeURI(encodeURI(this)); }
UpdateTime--2017年6月2日09:00:33
(三)格式转换
5.3.1 string转int
方式一:
使用parseInt("str")
方式二:
使用new Number("str")
UpdateTime--2017年6月2日18:06:08
5.3.2 int转string
方式一:
使用num.toString()
方式二:
使用num + ""。
2023年11月8日11:28:26
padEnd(maxLength, fillString)
功能:在字符串末尾填充指定字符,直到该字符串内容达到指定长度。
示例:
'2'.padEnd(2, '0')// 20padStart(maxLength, fillString)
功能:在字符串开头拼接字符,直到该字符串内容达到指定长度。
'2'.padStart(2, '0')// 02
写在最后
哪位大佬如若发现文章存在纰漏之处或需要补充更多内容,欢迎留言!!!
相关推荐:
本文来自博客园,作者:Marydon,转载请注明原文链接:https://www.cnblogs.com/Marydon20170307/p/6917679.html

