javascript-使用el表达式获取后台传递的数据
在js中使用el表达式的前提是:HTML引用js使用内联方式(即在JSP页面内部使用js),使用外联(即引入的外部js文件)不支持使用el表达式。
1.使用el表达式获取
数据格式:java-List<Map>
{data=[{TERM=第一期, WANGWU=199, LISI=229, ZHAOLIU=233, SANQI=234, ZHANGSAN=233},{TERM=第二期, WANGWU=156, LISI=186, ZHAOLIU=179, SANQI=206, ZHANGSAN=234}, {TERM=第三期, WANGWU=133, LISI=161, ZHAOLIU=246, SANQI=185, ZHANGSAN=240}, {TERM=第四期, WANGWU=194, LISI=126, ZHAOLIU=190, SANQI=207, ZHANGSAN=229},{TERM=第五期, WANGWU=149, LISI=166, ZHAOLIU=209, SANQI=174, ZHANGSAN=197}], code=0, expMsg=, msg=操作成功}
取值
/** * 在js中使用EL表达式获取后台返回的数据 */ var row = '${model.data}';
row 代表的是
[{TERM=第一期, WANGWU=199, LISI=229, ZHAOLIU=233, SANQI=234, ZHANGSAN=233}, {TERM=第二期, WANGWU=156, LISI=186, ZHAOLIU=179, SANQI=206, ZHANGSAN=234}, {TERM=第三期, WANGWU=133, LISI=161, ZHAOLIU=246, SANQI=185, ZHANGSAN=240}, {TERM=第四期, WANGWU=194, LISI=126, ZHAOLIU=190, SANQI=207, ZHANGSAN=229}, {TERM=第五期, WANGWU=149, LISI=166, ZHAOLIU=209, SANQI=174, ZHANGSAN=197}]
特别注意:不能用for循环
/**不能用for循环 * for (var i =0; i<row.length; i++) { * xAxisValues.push('${row[i].TERM}'); * } */
只能用jstl标签库的c标签迭代
<c:forEach var="row" items="${model.data}"> xAxisValues.push('${row.TERM}'); </c:forEach> console.log(xAxisValues);
2.使用小脚本获取
/* * 在js中也可以使用小脚本获取后台返回的数据 */ var test = '<%=request.getAttribute("model")%>';
获取的值是:
{data=[{TERM=第二期, WANGWU=156, LISI=186, ZHAOLIU=179, SANQI=206, ZHANGSAN=234}, {TERM=第三期, WANGWU=133, LISI=161, ZHAOLIU=246, SANQI=185, ZHANGSAN=240}, {TERM=第五期, WANGWU=149, LISI=166, ZHAOLIU=209, SANQI=174, ZHANGSAN=197}, {TERM=第一期, WANGWU=199, LISI=229, ZHAOLIU=233, SANQI=234, ZHANGSAN=233}, {TERM=第四期, WANGWU=194, LISI=126, ZHAOLIU=190, SANQI=207, ZHANGSAN=229}], code=0, expMsg=, msg=操作成功}
UpdateTime--2017年8月23日15:37:46
小结:
1. javascript获取后台数据有两种方式:使用小脚本;使用EL表达式;
2. 前提:引入js的方式必须是在本页面上;
3. 对于后台返回的List,在js里面直接嵌套<c:forEach var="" items="${}"></c:forEach>即可。
实例:
后台返回的是页面和数据,数据格式是一个list,前台用EL表达式接收的话,返回的是一个字符串,怎样让它的数据类型还是数组呀?
第一种方式:
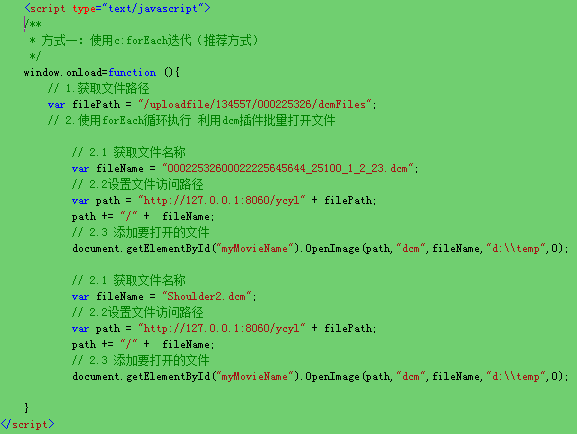
/** * 方式一:使用c:forEach迭代(推荐方式) */ window.onload=function (){ // 1.获取文件路径 var filePath = "${model.filePath}"; // 2.使用forEach循环执行 利用dcm插件批量打开文件 <c:forEach var="fileName" items="${model.fileNames}"> // 2.1 获取文件名称 var fileName = "${fileName}"; // 2.2设置文件访问路径 var path = "<%=basePath%>" + filePath; path += "/" + fileName; // 2.3 添加要打开的文件 document.getElementById("myMovieName").OpenImage(path,"dcm",fileName,"d:\\temp",0); </c:forEach> }
解析结果:

第二种方式
HTML部分
<div style="display: none" id="fileNamePool"> <c:forEach var="fileName" items="${model.fileNames}"> <input type="hidden" value="${fileName }" /> </c:forEach> </div>
javascript部分
/** * 方式二:往页面赋值,再取值 */ window.onload=function (){ // 1.获取文件路径 var filePath = "${model.filePath}"; // 2.获取页面上指定区域的隐藏域 var inputTags = $('#fileNamePool input:hidden'); // 3. 使用dcm插件批量打开文件 for (var i = 0; i < inputTags.length; i++) { // 3.1 获取文件名称 var fileName = inputTags[i].value; // 3.2 设置文件访问路径 var path = "<%=basePath%>" + filePath; path += "/" + fileName; // 3.2 添加要打开的文件 document.getElementById("myMovieName").OpenImage(path,"dcm",fileName,"d:\\temp",0); } }
第三种方式
<script type="text/javascript"> /** * 方式三:发送Ajax请求,重新获取数据 */ window.onload=function (){ var ORG_ID = "${model.ORG_ID}"; var PATIENTCODE = "${model.PATIENTCODE}"; var param = "ORG_ID=" + ORG_ID + "&PATIENTCODE=" + PATIENTCODE + "&RESULT_TYPE=jsonResult"; var request = new $WebRequest( baseUrl + "/telemedicine/reseCons/showDcm.do", param, function(result) { getJsonResult(result, function (result) { // dcm文件的名称 var fileNames = result.fileNames; // 文件路径 var filePath = result.filePath; for (var i = 0; i < fileNames.length; i++) { var path = "<%=basePath%>" + filePath; path += "/" + fileNames[i]; document.getElementById("myMovieName").OpenImage(path,"dcm",fileNames[i],"d:\\temp",0) } }); },null,true); request.Start(); } </script>
2022年6月8日16:03:08
<!-- 选中已绑定的数据元 -->
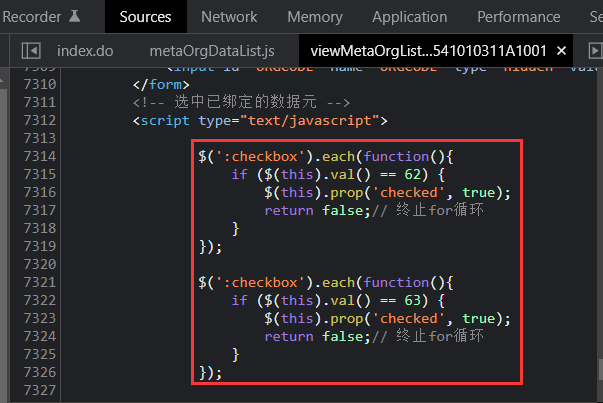
<script type="text/javascript">
<c:forEach var="b" items="${model.bind}">
$(':checkbox').each(function(){
if ($(this).val() == ${b.THEMEID}) {
$(this).prop('checked', true);
return false;// 终止for循环
}
});
</c:forEach>
</script>经过tomcat编译后,最终${model.bind} 代表的数组有几条数据,就会出现几个each()循环。

写在最后
哪位大佬如若发现文章存在纰漏之处或需要补充更多内容,欢迎留言!!!
相关推荐:
本文来自博客园,作者:Marydon,转载请注明原文链接:https://www.cnblogs.com/Marydon20170307/p/6909196.html

