文本框input:text
一、文本框
(一)标签
<input type="text"/>
(二)通过下拉列表框实现对文本框的录入内容控制
第一部分:HTML
信息是否完整
<select id="" name="" class="" onchange="contrlContent(this);" style="cursor: pointer;">
<option value="0" selected>是</option>
<option value="1">否</option>
</select>
<br/>需要补充的信息:
<input type="text" value="无" name="" id="addMess" readonly/>第二部分:javascript
/**
* 信息是否完整选项录入信息控制
* @param {Object} obj
* input标签对象
*/
function contrlContent (obj) {
var seleTag = document.getElementById('addMess');
if (1 == obj.value) {
seleTag.value='';
seleTag.readOnly = false;
seleTag.focus();//聚焦
} else if (0 == obj.value && '' == seleTag.value) {
seleTag.value='无';
seleTag.readOnly = true;
} else if (0 == obj.value && '' != seleTag.value) {
if (confirm('确定要清除吗?')) {
seleTag.value='无';
seleTag.readOnly = true;
return;
}
//信息不完整选项选中“否”
obj[1].selected = true;
seleTag.focus();//聚焦
}
}注意:一定要注意readOnly大小写!!!
CreateTime--2016年10月24日15:17:17
(三)文本框输入内容控制
1.3.1 控制录入的最多是保留两位小数的数字
<input type="text" onkeyup="this.value=this.value.match(/\d+(\.\d{0,2})?/)||[''])[0]" />UpdateTime--2016年12月17日22:02:18
1.3.2 控制不能录入中文,这里只能使用onkeyup属性,原因见onkeydown-onkeypress-onkeyup文件
<input type="text" onkeyup="this.value=this.value.replace(/[\u4e00-\u9fa5]/g,'')"/> UpdateTime--2016年12月17日23:10:36
1.3.3 禁用粘贴
input文本框添加属性 onpaste="return false;"
<input type="text" onpaste="return false;"/>UpdateTime--2017年9月28日11:41:11
1.3.4 文本框设置提示信息(聚焦时,提示信息消失)
方法一:(推荐使用)
使用placeholder属性
<input type="text" placeholder="请输入要下载的url地址..."/> 局限性:IE9及以下版本不支持该属性
方法二:
通过js实现
<input type="text" onblur="if(this.value==''){this.value='请输入要下载的url地址...';this.style.color='#8B0016';}" onfocus="if(this.value=='请输入要下载的url地址...'){this.value='';this.style.color='#000';}" value="请输入要下载的url地址..." style="color:#8B0016;"/>局限性:该文本框的默认值不是空值
2019年12月23日
限制输入框只能输入数字
js控制
<input id="AGE" name="AGE" onkeyup="this.value=this.value.replace(/\D/g, '')">
html5特性
<input id="AGE" name="AGE" type="number" maxlength='2'>
注意:只有html5页面才可以使用type="number"属性,否则,该name将不会被提交。
2020年4月29日
1.文本框只显示下边框
/* 文本框样式 */
input[type='text'] {
border-top-style: none;
border-right-style: none;
border-left-style: none;
border-bottom-style: solid;/*下边框为实线*/
outline: none;/*聚焦边框*/
width: 95%;
}
2.文本框去掉边框
input[type='text'] {
border: 0;
outline: none;
}
或者
input[type='text'] {
border-top-style: none;
border-right-style: none;
border-left-style: none;
border-bottom-style: none;
outline: none;
}
3.文本框只允许输入整数(>=0)并限制最大值和最小值
<input type='text' onkeyup="value=value.replace(/^(0+)|[^\d]+/g,'')" oninput="if(value>99)value=99" maxlength="2" required><span style="color:red;">*</span>
onkeyup事件,将输入的内容控制为0和正整数,其余内容会被替换为空;
oninput事件,控制输入的最大值为99;
maxlength是html5属性,控制输入字符串的长度;
required是html5属性,将该文本框设置为必填项;
span标签,用于说明该文本框是必填项。
2021年11月17日18:35:10
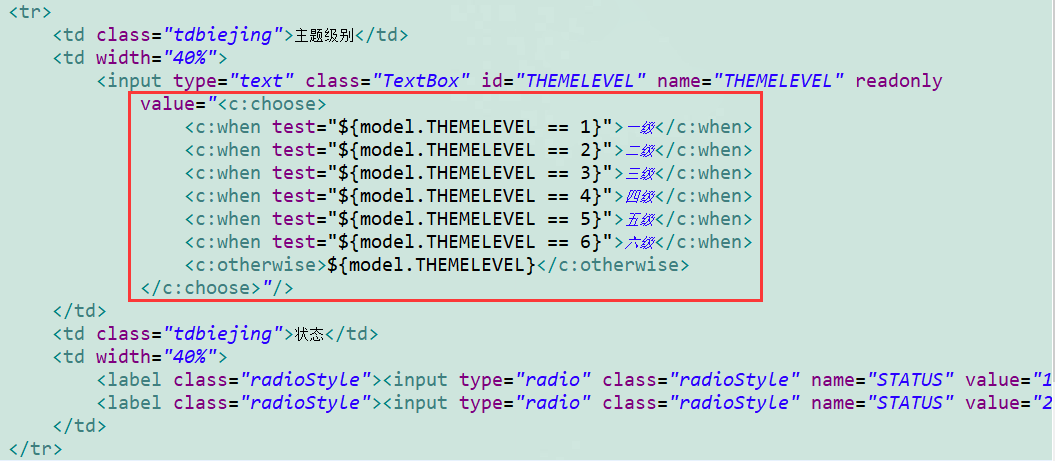
关于文本框使用c标签的说明

今天在开发的时候,就这样直接将后台的取值通过c标签转换赋值给了input文本框;
但是,这样,造成了一个Bug:

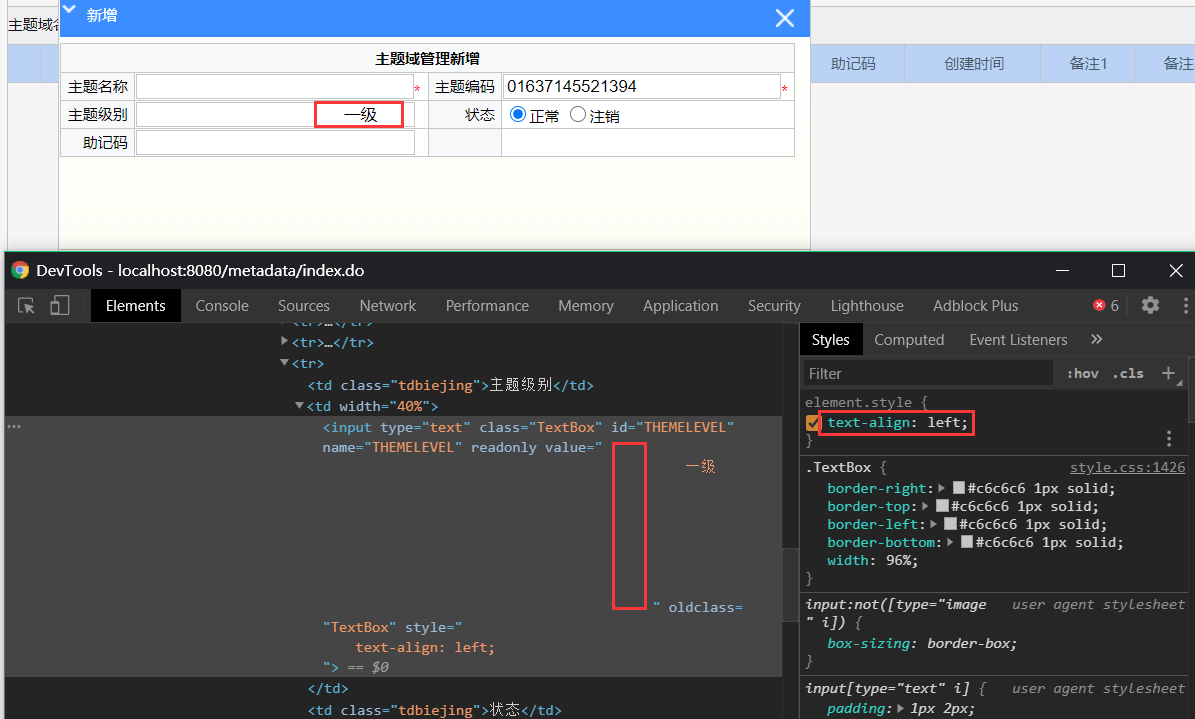
一开始,我以为是css样式的问题,设置左对齐后,发现无效,然后,又设置了:text-align: left !important;
发现:还是无用,最后,才发现是值得问题:包含了大量的换行和空格,这才是值没有左对齐的真凶。
所以,当文本框的value与c标签进行结合使用的时候,一定不要乱换行,虽然,我的初衷是为了方便后期代码维护,但这条路走不通。
<tr>
<td class="tdbiejing">主题级别</td>
<td width="40%">
<input type="text" class="TextBox" id="THEMELEVEL" name="THEMELEVEL" disabled
value="<c:choose><c:when test="${model.THEMELEVEL == 1}">一级</c:when><c:when test="${model.THEMELEVEL == 2}">二级</c:when><c:when test="${model.THEMELEVEL == 3}">三级</c:when><c:when test="${model.THEMELEVEL == 4}">四级</c:when><c:when test="${model.THEMELEVEL == 5}">五级</c:when><c:when test="${model.THEMELEVEL == 6}">六级</c:when><c:otherwise>${model.THEMELEVEL}</c:otherwise></c:choose>"
/>
</td>
<td class="tdbiejing">状态</td>
<td width="40%">
<label class="radioStyle"><input type="radio" class="radioStyle" name="STATUS" value="1" checked/>正常</label>
<label class="radioStyle"><input type="radio" class="radioStyle" name="STATUS" value="2"/>注销</label>
</td>
</tr>另外,在前端开发过程中,我们经常会遇到这种情况:
部分字段只做展示,不做提交,那么我们有两种选择:
其一:文本框添加禁用disabled属性,可以有name属性(即使有form表单在提交的时候,也不会提交它的);
其二:文本框设置只读readonly属性,但不能有name属性。
本文来自博客园,作者:Marydon,转载请注明原文链接:https://www.cnblogs.com/Marydon20170307/p/6755715.html

