Ajax用法总结归纳
CreateTime--2016年12月16日10:23:06
Author:Marydon
一、get方式(问号)传参
(一)字符串拼接
拼接原则:
1.字符串用双引号或单引号包起来;
2.字符串拼接变量,用"+";
3.多个参数的参数名之间用"&"。
a.纯字符串拼接
var param = "YSNAME=张三&YSSFZH=4109&YSBM=001";b.字符串+变量拼接
var param1 = "DWID="+$get("frcode").value;//只有一个参数
var param2 = "DWID="+$get("frcode").value+"&YSNAME="+YSNAME+"&YSSFZH="+YSSFZH+"&YSBM="+YSBM;//多个参数综合运用:
/*医师姓名*/
var YSNAME= encodeURI(encodeURI($get("YSNAME").value.trim()));
/*医师身份证号*/
var YSSFZH = $get("YSSFZH").value.trim();
/*医师编码*/
var YSBM = $get("YSBM").value.trim();
var param="DWID="+$get("frcode").value+"&YSNAME="+YSNAME+"&YSSFZH="+YSSFZH+"&YSBM="+YSBM;
var CURPAGE=$get("CURPAGEDetail").value;
param+="&CURPAGE="+CURPAGE + "&PAGESIZE=15";
//"+="的意思是:自身拼接后再赋值给自己,相当于param=param+"&CURPAGE="+CURPAGE+"&PAGESIZE=15"; 说明:
1.去除获取字符串左右两边的空格:trim(),这是自定义的方法;
2.$get('id')是对document.getElementByid('id')的封装。
(二) 中文乱码
问号传参需对中文进行转码,encodeURI(encodeURI("中文"))。
UpdateTime--2017年5月15日16:59:50
二、异步请求&同步请求
同步:用户必须等待上一个操作完成之后,才能执行下一个操作;
异步:用户不必等待上一个操作完成就可以执行下一个操作;
实例:
添加科室医生信息,发送Ajax请求插入数据库,返回操作结果,根据返回信息,执行动态插入tr;
批量删除科室医生信息,发送Ajax请求删除该条信息,返回操作结果,根据返回信息,执行动态删除tr。
(一)异步请求
/**
* 添加科室、医生信息
*/
this.addDeptDoc = function(CONSULT_DEPENT_ID, CONSULT_DEPENT, CONSULT_DOCTOR_ID, CONSULT_DOCTOR, DOCTOR_PHONE) {
var param = "";
// 返回操作结果
var message = "";
param += CONSULT_DEPENT_ID + "&CONSULT_DEPENT=" + encodeURI(encodeURI(CONSULT_DEPENT)) + "&CONSULT_DOCTOR_ID="
+ CONSULT_DOCTOR_ID + "&CONSULT_DOCTOR=" + encodeURI(encodeURI(CONSULT_DOCTOR)) + "&DOCTOR_PHONE=" + DOCTOR_PHONE;
// *ID
param += "&CONSULT_APPLY_ID=" + $get('CONSULT_APPLY_ID').value;
/**
* 添加科室、医生信息操作
*/
$.getJSON({
baseUrl + "/telemedicinet/consult/add.do?CONSULT_DEPENT_ID=" + param,
function(result) {
message = result.msg;
}
});
return message;
}说明:
同步请求,满足不了实例的要求,上例只是对异步请求做个介绍。
(二)同步请求
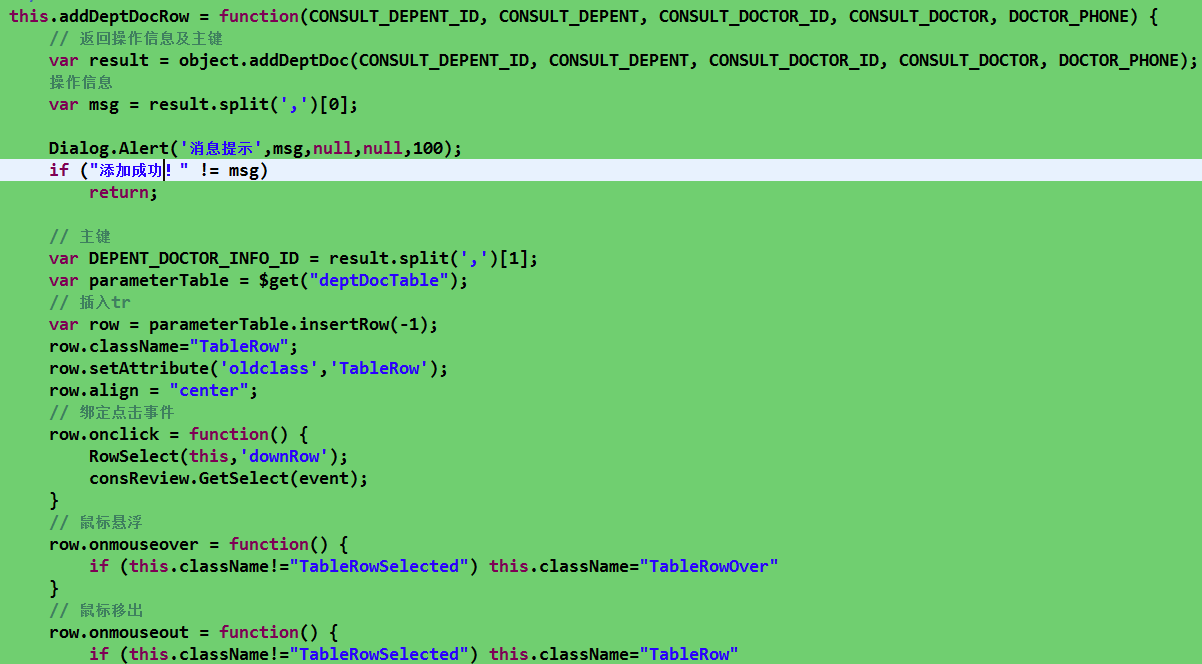
/**
* 添加科室、医生信息
*/
this.addDeptDoc = function(CONSULT_DEPENT_ID, CONSULT_DEPENT, CONSULT_DOCTOR_ID, CONSULT_DOCTOR, DOCTOR_PHONE) {
// 返回操作结果
var message = "";
// *ID
var CONSULT_APPLY_ID = $get('CONSULT_APPLY_ID').value;
/**
* 添加科室、医生信息操作
*/
$.ajax({
type:"post",
url: baseUrl + "/telemedicinet/consult/add.do",
data:{CONSULT_DEPENT_ID:CONSULT_DEPENT_ID,CONSULT_DEPENT:CONSULT_DEPENT,CONSULT_DOCTOR_ID:CONSULT_DOCTOR_ID,
CONSULT_DOCTOR:CONSULT_DOCTOR,DOCTOR_PHONE:DOCTOR_PHONE,CONSULT_APPLY_ID:CONSULT_APPLY_ID},
success: function(result) {
message = result.msg;
},
dataType: "json",//指定返回数据类型
async:false// 同步请求
});
return message;
}UpdateTime--2017年5月16日09:16:41
说明:
1.必须使用同步请求情况介绍:
1.1.必须要等待返回结果,然后根据返回结果来决定下面要执行的操作,同时必须实现局部刷新;
接着上面的代码,需要根据返回结果要执行的操作

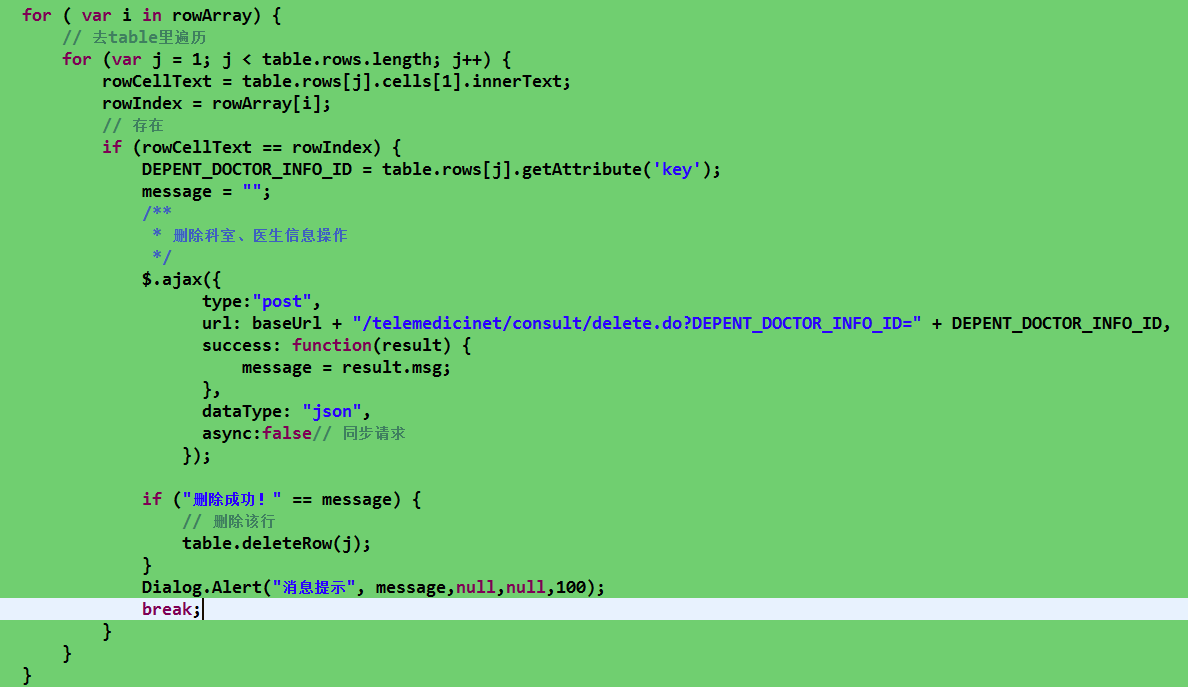
1.2 双层for循环, 里面嵌套了一个Ajax请求,必须使用同步的原因:
删除数据操作,肯定是一个一个执行,不会同时执行,如果使用异步的话,代码运行到,deleteRow(j)时报错。

2.post方式请求,传参不必考虑乱码问题;
3.post传参,多个参数之间用","隔开,键与值之间使用":",键可以不加双引号。
UpdateTime--2017年6月8日15:00:16
三、关于Ajax传参的请求数据格式问题
方式一:标准格式,这种形式其实质是json对象
格式:
{ + "key" + ":" + "value" + }
举例:
{"key1":"value1","key2":"value2",...}
方式二:键可以不加双引号
格式:
{ + key + ":" + "value" + },多个键值对之间使用","拼接
举例:
{key1:"value1",key2:"value2",...}
方式三:
格式:
参数名与参数值之间使用"=",多个参数之间使用"&"进行拼接,值不能带双引号
错误用法:
param1="value1"¶m2="value2"&...
举例:
param1=value1¶m2=value2&...
注意:
1.方式一和方式二参数名所对应的参数值既可以为string类型字符串又可以为int类型数字;
2.方式三参数名所对应的参数值只能是string类型字符串;
3.但是数据传输时,参数值均会被转换成字符串String来传输;后台接收该参数时用String类型来接收(可以进行强转)。
四、要求后台返回数据类型为JSON的三种方式
大前提:返回的数据必须是JSON格式的数据(JSON字符串或JSON对象)
a.前台使用$.getJSON()来接收返回的数据;
如果传递过来的是JSON字符串,该方式会自动将其转换成JSON对象
b.后台指定返回数据格式为JSON对象:
response.setContentType("application/json;charset=UTF-8");
$.ajax();$.get();$.post()这三种方式接收到的数据是JSON对象
c.后台返回数据格式为JSON字符串
若后台没有指定数据格式为JSON对象,则返回的是JSON字符串;
$.ajax();$.get();$.post()这三种方式需使用eval('('+result+')'),将其转换成JSON对象
UpdateTime--2017年9月6日10:35:46
五、$.ajax()、$.get()、$.post()、$getJSON()格式及参数介绍
参考地址:W3SCHOOL
5.1 $.ajax()
常用的格式
$.ajax({
type : post,// 默认值为get,可选项:get、post
url : '',
data : {
param1 : value1,
param2 : value2
},// 可以不传参数
async : false,// 默认值为true,发送异步请求
cache : false,// 默认值为true,浏览器可能会对该请求进行缓存
dataType : 'json',// 返回数据的格式,会自动匹配,无需配置,text/json/xml/html/script/jsonp
succes : function(data) {// 请求成功,data用于接收返回的数据
},
error : function(result) {// 请求失败,data用于接收返回的数据
}
});
5.2 $.get()和$.post()
语法:
$.get(url,data,success(response,status,xhr),dataType)
参数说明:
| 参数 | 描述 |
| url | 必需。规定将请求发送的哪个 URL。 |
| data | 可选。规定连同请求发送到服务器的数据。 |
| success(response,status,xhr) |
可选。规定当请求成功执行的回调函数。 额外的参数:
|
| dataType |
可选。规定预计的服务器响应的数据类型。 默认地,jQuery 将智能判断。 可能的类型:
|
详细说明:
$.get(
'URL',// url必需有
{
param1 : 'value1',
param2 : 'value2'
},// 请求参数可以不传
function(data) {
},// 可以忽略返回值
dataType// 可以不声明,因为jQuery会判断返回的数据类型
); 该函数是简写的 Ajax 函数,等价于:
$.ajax({
// type : get,可以不声明,因为默认值为get
url : 'URL',
data : {
param1 : 'value1',
param2 : 'value2'
},
success : function(data) {
},
dataType : dataType
});说明:$.post()和$.get()格式,用法一模一样,这里不再赘述
5.4 $.getJSON()
说明:$.getJSON()和$.get()格式,有稍微区别,区别在于:
$.getJSON()不能声明dataType属性,因为它的值已经指定为JSON,即指定返回数据类型为JSON格式,其它地方一模一样。
小结:
a.如果需要在出错时执行函数,请使用 $.ajax;
b.Ajax使用get方式发送请求时,$.ajax()、$.get()、$.post()、$.getJSON()这四种get请方式,发送请求的数据有两种方式:
方式一:
使用原生态的请求数据格式,声明请求data这个参数对象并赋值,如:{param1 : 'value1',param2 : 'value2'}
方式二:
不声明请求data这个参数对象,直接在URL上追加参数,构成:URL + '?' + param1=value1 + '&' + param2=value2,如:
$.getJSON(
'sendGetRequest.do?param1=value1¶m2=value2',// url后面拼接参数,不再声明请求参数对象
function(data) {// 请求成功回调函数
}
); 解说:
第一种原生态的方式,最终发送请求时,请求参数还是会以方式二的格式进行传输
写在最后
哪位大佬如若发现文章存在纰漏之处或需要补充更多内容,欢迎留言!!!
相关推荐:
本文来自博客园,作者:Marydon,转载请注明原文链接:https://www.cnblogs.com/Marydon20170307/p/6529437.html

