Node.js安装教程 20251775编辑
Heaven helps those who help themselves
资深码农+深耕理财=财富自由
欢迎关注
资深码农+深耕理财=财富自由
欢迎关注

Node.js安装教程
Created by Marydon on 2024-04-08 16:25
1.Node.js
Node.js是什么?
我们知道,js通常情况下是基于浏览器运行的,那如果脱离了浏览器,该如何运行js呢?
这就需要Node.js了。

2.下载与安装
下载
下载地址:https://nodejs.org/en/download

以windows为例,有安装版和免安装版。
1号位置是官方推荐的最新版本:https://nodejs.org/dist/v20.12.1/node-v20.12.1-x64.msi
LTS代表的是Long Support Stable(长期支持稳定版)。
2号位置是可以查到Node.js所有的历史版本文件并下载,如:https://nodejs.org/dist/v20.12.1/node-v20.12.1-win-x64.7z。

安装
运行msi文件,按操作步骤执行即可,会自动将node.js添加到环境变量当中。

而压缩版,需要我们自己手动配置环境变量。

操作步骤如下:(自动安装可跳过此处)
win+r-->sysdm.cpl-->高级-->环境变量。
在系统变量当中找到path。

新建-->增加Node.js所在的根目录。

测试
打开黑窗口,测试node.js是否安装成功。
分别执行以下命令
where node node -v npm -v

运行不报错,则说明没有问题。
3.其它设置
参数配置查询
查询所有参数配置
npm config ls -ls
显示所有已经被修改过的参数(不包含默认值)
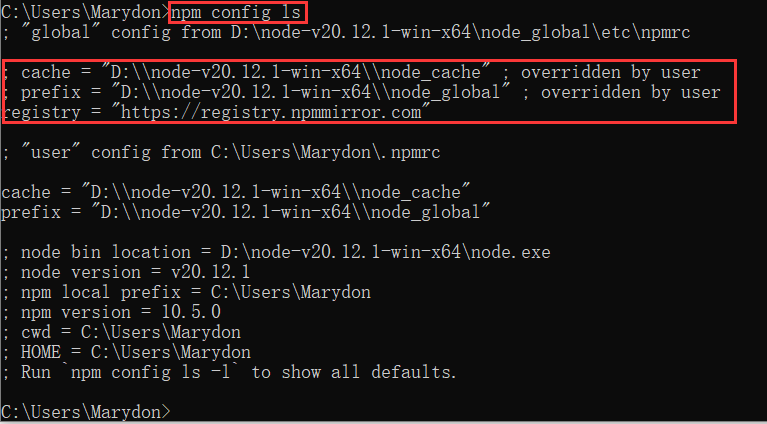
npm config ls
说明:上图是已经改好的配置项,不是默认值。
更改缓存的默认存放路径
npm config set cache "NODEJS_HOME\node_cache" npm config set cache "D:\\node-v20.12.1-win-x64\\node_cache"

说明:
需将NODEJS_HOME换成你的node.js所在的根目录。
node_cache虽然不存在,运行此命令后也不会立即被创建。
在需要的时候会被自动创建。
更改全局模块的默认存放路径
npm config set prefix "NODEJS_HOME\node_global" npm config set cache "D:\\node-v20.12.1-win-x64\\node_global"

说明:
需将NODEJS_HOME换成你的node.js所在的根目录。
node_global/node_modules目录虽然不存在,但在初次安装模块时会被自动创建。
全局安装cnpm
npm install cnpm -g

安装成功后,NODEJS_HOME/node_global目录下会多出cnpm的三个文件。

node_modules模块下面也会多出一个cnpm模块。

将cnpm命令所在目录添加到环境变量当中。

测试
新打开一个cmd窗口,运行以下命令。
where cnpm cnpm -v
如果执行成功,则证明没有问题。
更改默认镜像
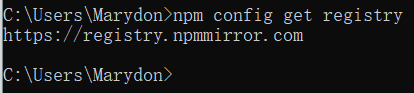
查看当前启用的仓库地址
npm config get registry

默认使用的是:

这个是国外的npm仓库地址,我们只要把它改成国内的npm镜像地址就可以了。
# 设置为淘宝镜像源 npm config set registry https://registry.npmmirror.com/
删繁就简(推荐使用)
其实,上面提到的更改缓存路径、更改全局模块存放路径、全局安装cnpm、更改镜像地址,完全没有必要,一个步骤就能搞定了。
具体操作如下:
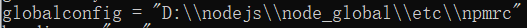
我们先看globalconfig的地址是否为:NODEJS_HOME/node_global/etc/npmrc

如果不是,需要通过以下命令进行更改
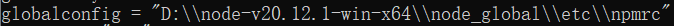
npm config set globalconfig "NODEJS_HOME\\node_global\\etc\\npmrc" npm config set globalconfig "D:\\node-v20.12.1-win-x64\\node_global\\etc\\npmrc"
说明:需将NODEJS_HOME换成你的node.js所在的根目录。

说明:路径需要使用两个反斜杠。
然后在NODEJS_HOME目录下补充子孙目录:node_global\etc。
再新建一个etc文件,内容如下:
prefix="D:\\node-v20.12.1-win-x64\\node_global" cache="D:\\node-v20.12.1-win-x64\\node_cache" registry="https://registry.npmmirror.com"


查看是否生效

我们可以看到,全局配置的参数已经生效了。
再次执行任何操作,都会从npm镜像站拉取模块啦。
4.拓展
在黑窗口下,运行快捷键Alt+Enter,可以最大、最小化当前窗口。
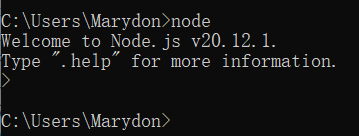
如何进入Node.js工作台?
打开黑窗口,输入node,按回车键即可。

常用的全局对象
我们知道,在浏览器当中,JavaScript常用的全局对象有:window、document、navigator 等。
而在Node.js中,也有自己支持全局对象:process、console、fs(文件系统)等。
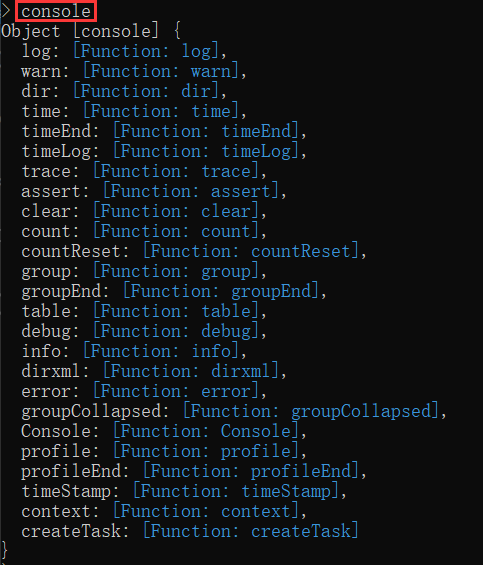
console

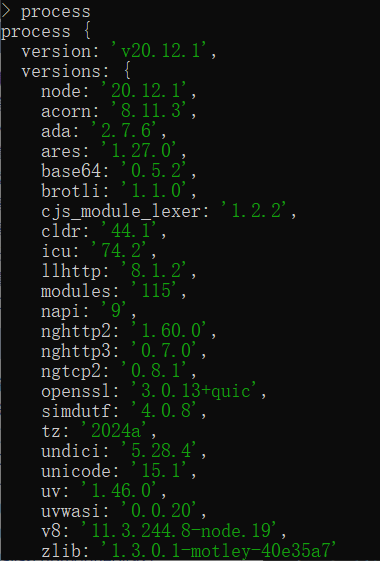
process

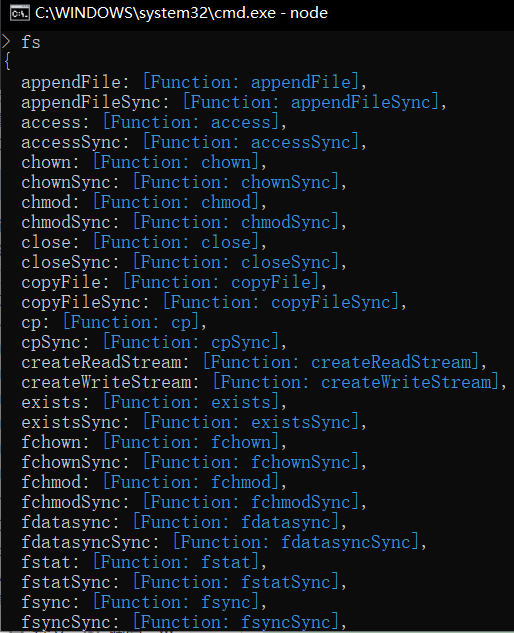
fs

代码运行示例

说明:
在Node.js工作台,无法像在浏览器的控制台一样,按Shifit+Enter可以换行输入多行js代码。
需要我们逐行输入和执行JavaScript代码,也就是:输入一行js代码,立刻按Enter键执行,然后继续输入要执行的下一行代码,再次运行。
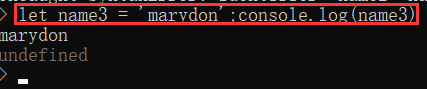
如何在工作台运行多行js代码?
将多行代码合并成一行。

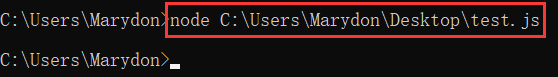
如何运行javascript文件?
另一种运行js代码的方式为:
运行环境:脱离node.js工作台。
打开黑窗口,将代码放到js文件当中,并运行此js文件。
node js文件所在的全路径

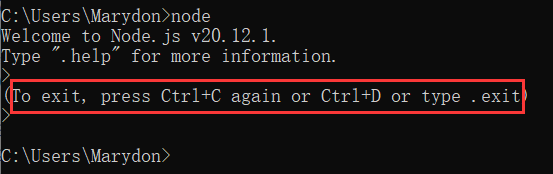
退出Node.js工作台
方式一:运行.exit

方式二:快捷键Ctrl+D

方式三:快捷键Ctrl+C两次

全局安装指定模块
npm install 模块名称 -g
或者
npm install 模块名称 -global
以安装express模块为例

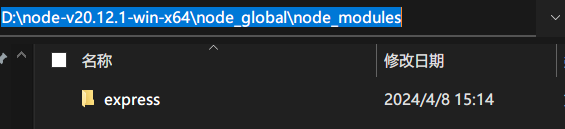
安装完成后,我们来到NODEJS_HOME/node_global/node_modules目录下面

会发现express模块已经安装完毕。
卸载模块(删除模块)
方式一:命令删除
npm uninstall 模块名称 -g
如果卸载全局模块,需要加:-g。

方式二:手动删除
找到了模块所在路径,删除。
2024-10-15 15:53:06
运行前端项目
前提:
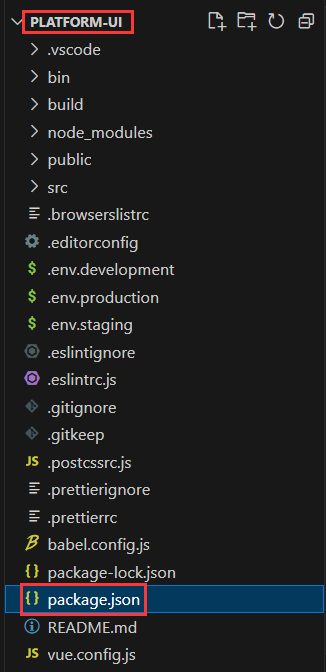
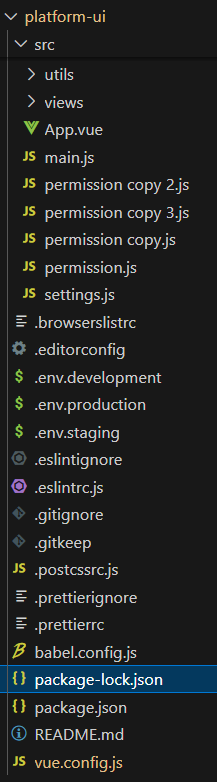
找到package.json所在目录

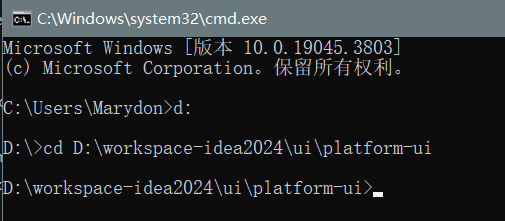
第一步:切换目录
在开发工具中运行(比如:vscode)或者直接在cmd中运行。
在黑窗口里面,切换到package.json所在目录。

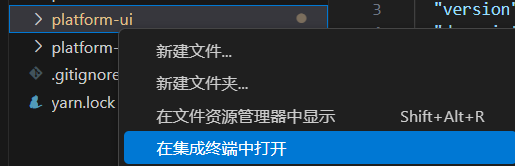
在vscode中,选中package.json所在的目录,右键,选择“在集成终端中打开”。


第二步:安装项目依赖
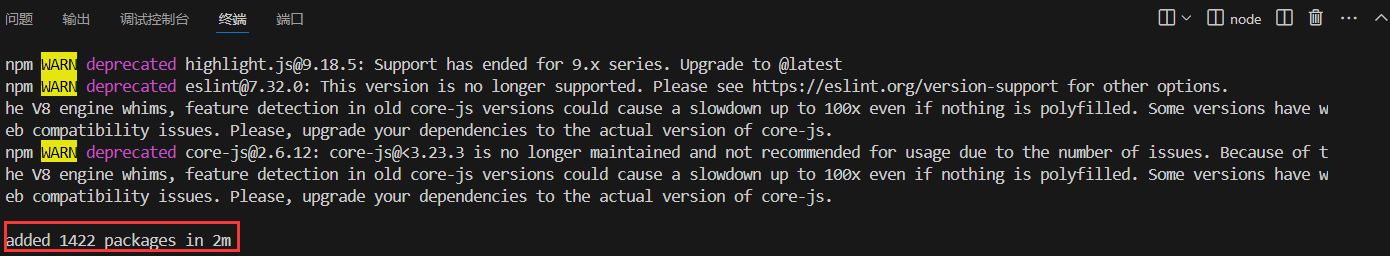
npm install

按回车键执行依赖安装,当出现如上图字样就说明项目所需的依赖安装完毕。
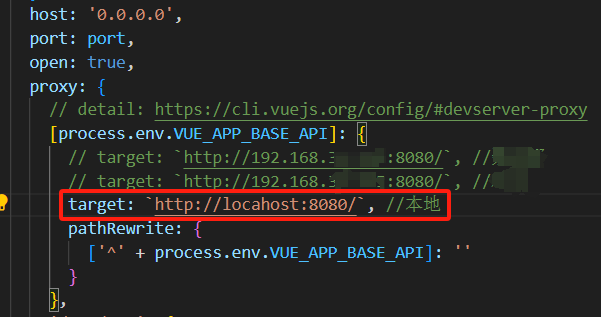
第三步:修改后端地址
打开vue.config.js文件。

第四步:运行项目
以VUE项目为例。
方式一:使用命令启动
同样是需要确保在package.json文件所在目录下。
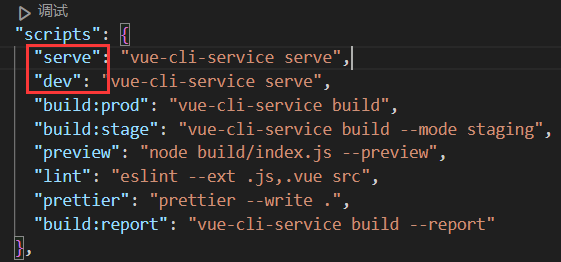
打开package.json,查看scripts结构体里面设定的服务器名称。

执行以下命令
npm run serve
当你运行 npm run serve 时,npm 会查找 package.json 文件中的 scripts 部分,并寻找名为 serve 的脚本。一旦找到,npm 就会执行该脚本中定义的命令。
如上图所示,既可以使用serve启动,也可以使用dev启动。
方式二:使用vscode启动
在vscode中,一共有3种启动方式。
第一种

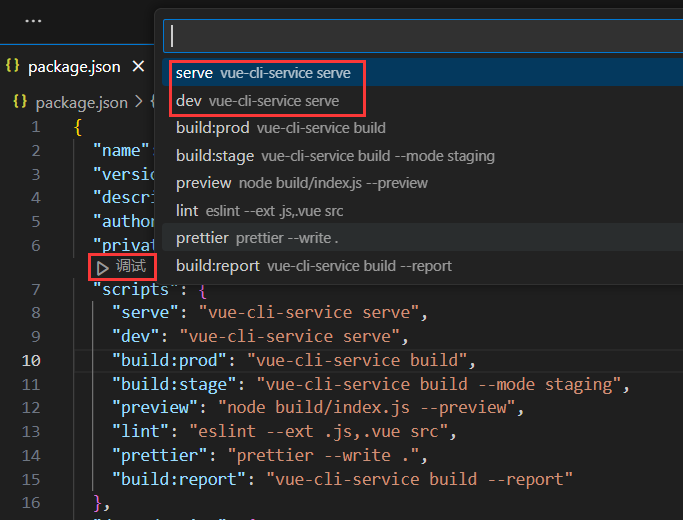
打开package.json,找到scripts部分,点击“调试”按钮。
然后选择一个要启动的服务即可。
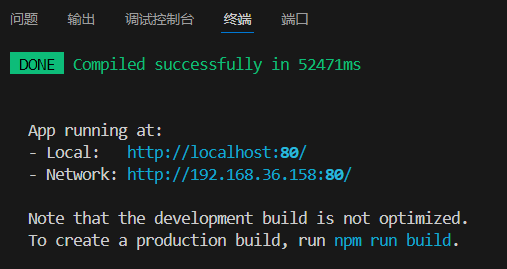
等待启动完成。
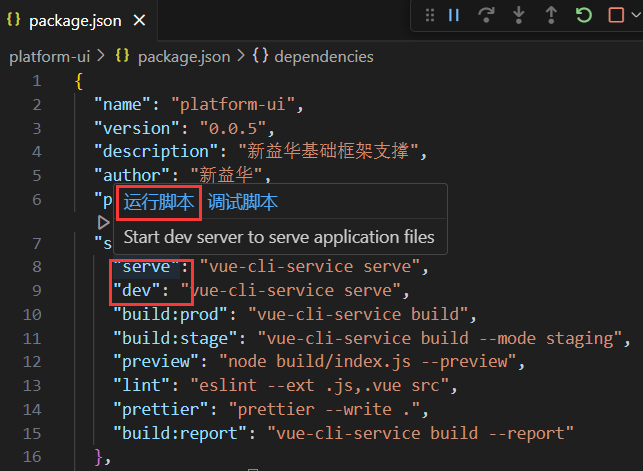
第二种

第3种
切换到package.json所在目录,运行如下命令。

等待项目启动完毕即可。

可能存在的问题
如果前端启动成功后,页面打不开,可以将以下文件进行删除。
第1步:将node_modules目录删除;

第2步:将package-lock.json删除;

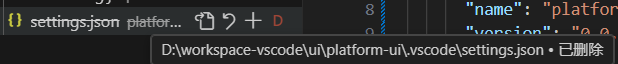
第3步:将.vscode/settings.json删除。

然后,使用node.js重新启动该项目。
终止项目运行
在cmd命令或终端窗口中,按快捷键Ctrl+c进行终止。

也可以直接关闭命令窗口。
如果是在vscode中,还可以选择终止项目运行或者直接关闭vscode。

2024-10-21 16:08:46
打包运行
除了在开发工具中运行,我们主要还是将其部署到nginx上。
第一步:打包。
npm run build

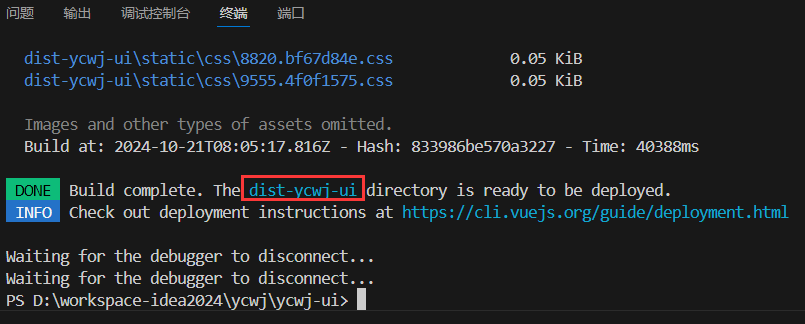
打包完毕

打包完成后,会将打包的目录打印出来。

第二步:配置nginx。
在nginx.conf文件中配置前后端的访问地址。
2024-10-17 10:21:52
全局安装yarn
npm install -g yarn
npm(Node Package Manager)和Yarn都是流行的JavaScript包管理器,它们用于安装和管理项目的依赖关系。
与君共勉:最实用的自律是攒钱,最养眼的自律是健身,最健康的自律是早睡,最改变气质的自律是看书,最好的自律是经济独立 。
您的一个点赞,一句留言,一次打赏,就是博主创作的动力源泉!
↓↓↓↓↓↓写的不错,对你有帮助?赏博主一口饭吧↓↓↓↓↓↓
本文来自博客园,作者:Marydon,转载请注明原文链接:https://www.cnblogs.com/Marydon20170307/p/18121614




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2019-04-08 java 根据系统日期获取前一天、后一天时间(根据初始日期推算出期望(向前/向后)日期)
2019-04-08 java 除法运算只保留整数位的4种方式
2018-04-08 js改变下拉框内容
2018-04-08 eclipse 关闭web项目无用校验