nginx 将请求映射到具体文件(为网页配置虚拟路径)(nginx常用见问题) 20256383编辑
Heaven helps those who help themselves
资深码农+深耕理财=财富自由
欢迎关注
资深码农+深耕理财=财富自由
欢迎关注

nginx 将请求映射到具体文件(为网页配置虚拟路径)(nginx常用见问题)
Created by Marydon on 2022-03-09 20:33
1.情景展示
我们知道,nginx三个核心功能是:静态服务器、反向代理和负载均衡;
nginx可以充当静态服务器,将静态资源文件(HTML、CSS、JS、图片等文件)通过网络进行访问。
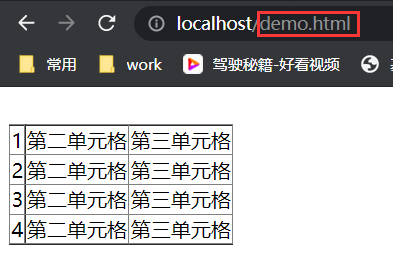
如下图所示:
通过网络访问得到demo.html文件,我们直接在nginx服务后面+"/路径/demo.html"即可。

对于习惯了全栈式开发的java人员来说,往往会觉得这种方式很别扭,因为,要访问的页面控制权往往在javaWeb后台手里;
换句话说就是:浏览器无法直接访问页面,浏览器只能通过向后台发送请求至后台Controller,由它来决定最终要转发或重定向的页面。
但是,前后端分离后,后端释放了对于页面的控制权,取而代之的是:nginx来充当前端的服务器。
这种直接将本地文件暴露在网络上的方式,我觉得不太好。
能不能,为网页提供虚拟访问路径,通过虚拟路径访问到对应的html文件,而不是直接访问html文件?
2.具体分析
location的网络请求映射和本地目录映射来实现。
3.解决方案
我们先来看一看:如何通过网络访问html文件?
我的demo.html的绝对路径是:C:\Users\Marydon\Desktop\demo.HTML;
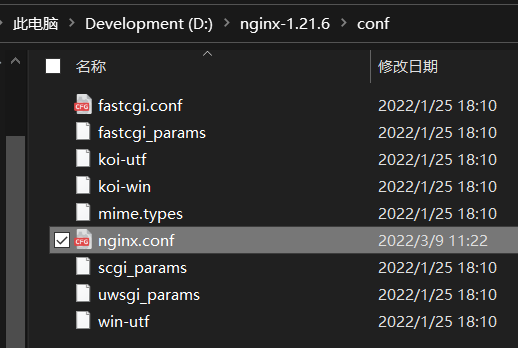
找到nginx的安装目录--》找到conf目录下的nginx.conf;

使用文本工具打开nginx的配置文件。

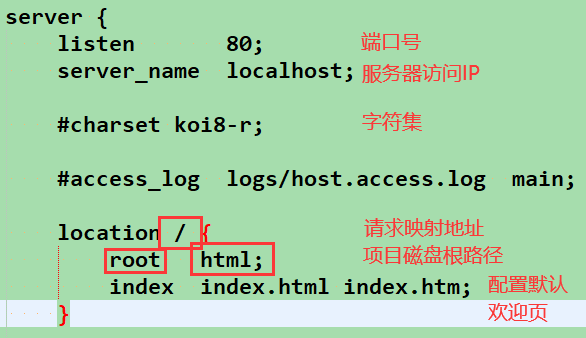
sever:就是服务器的意思,我们通过server{}来进行服务器配置;
listen:这是配置的是服务器使用的端口号(默认值是80);
server_name:配置的是该服务器的访问IP(默认值是localhost);
--------------------------------------------------------------------
以上是默认的nginx服务器配置,代表的含义是:
服务器访问地址:http://localhost:80。
--------------------------------------------------------------------
charset:服务器的字符集(默认没有启用该项配置);
location+请求路径:对指定的请求进行具体处理,具体处理在{}中进行;
root+目录:本地项目所在根路径;
index+目录:本地项目欢迎页所在路径及欢迎文件名。
location / { root html; index index.html index.htm; }
代表的意思是:
访问http://localhost,将会映射到该location标签体,最终指向的是html/index.html。

配置网页的虚拟访问路径
说明:虚拟主机配置多个location,根据url的不同,路由到不同的代理路径上。
如何为http://localhost/index配置虚拟访问路径?
#路径包含/index/的请求,跳转到C:\Users\Marydon\Desktop\demo.HTML页 location /index/ { root C:\Users\Marydon\Desktop; rewrite ^/index$ \demo.HTML break; }
location /index/:设置服务器拦截含有/index/的请求
root:要访问的文件所在目录;
rewrite:使用正则表达式设置跳转规则及跳转页面。

注意:如果配置的映射路径不是静态资源文件的真实访问路径,需要在路径末尾加上"/"。
具体原因,第4部分。↓↓↓
4.扩展
如何禁用nginx欢迎页?
我们通过上面可以知道:通过location /最终指向的是html/index.html文件;
所以,我们有两种实现方式。
错误方式:修改nginx.conf并重新加载配置文件。
可以使用#号将index注释掉或者删掉。

index.html可以照常访问。


正确方式:删除或者重命名index.html。
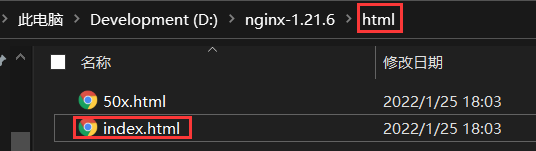
在html目录下。

对应的是:


对应的是:

2024-05-29 19:51:50
还有一种实现方式:
那就是将nginx.config文件中80端口配置删掉,但必须保留一个server配置(一般是要部署的项目)。

这样,我们在访问80端口的时候就会出错。

如何自定义指定nginx的欢迎页?
方式一:修改html目录下的index.html文件。
方式二:修改映射欢迎页的根目录。

映射路径末尾要不要加"/"?
如果是虚拟路径的话需要加"/",如果是真是路径,不需要加"/"。
映射路径不以"/"结尾,表示的含义是:匹配所有以XX开头的请求。
举例:
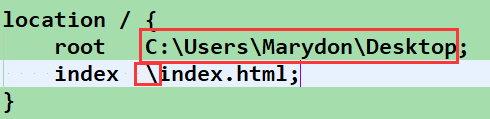
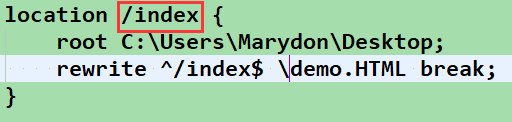
我本想将/index映射到demo.html上,但是,location /index {}却拦截了所有以"/index"开头的请求。

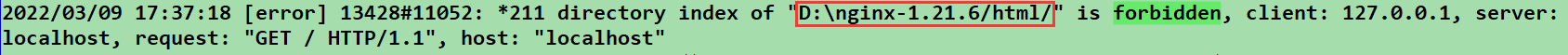
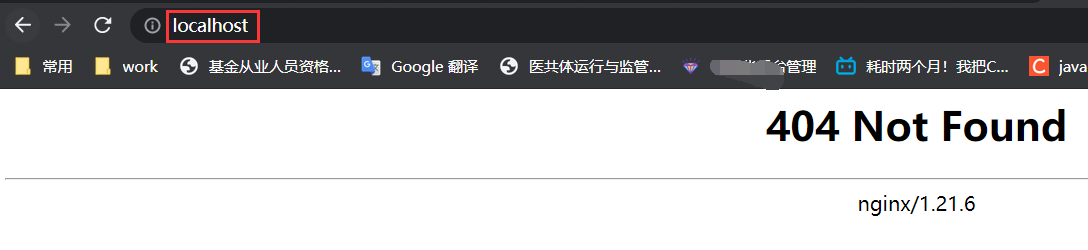
首页访问变成了404

/请求指定的root无效,实际其作用的是/index对应的root。
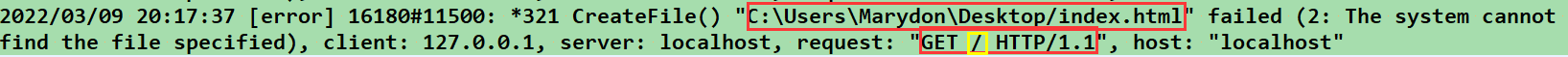
因为nginx先是检测到请求是"/",然后转换成index请求,结果被location /index{}截获,最终就成了下面这个样子。

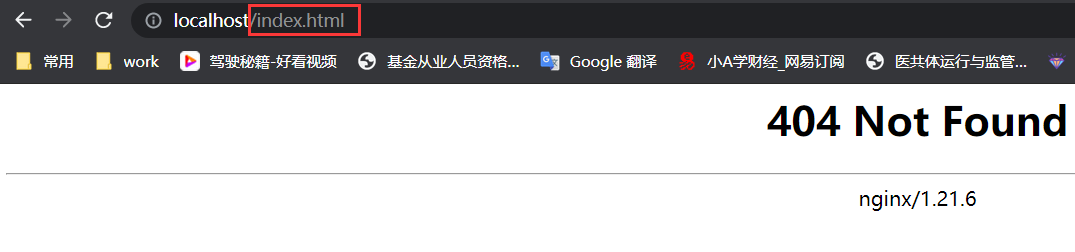
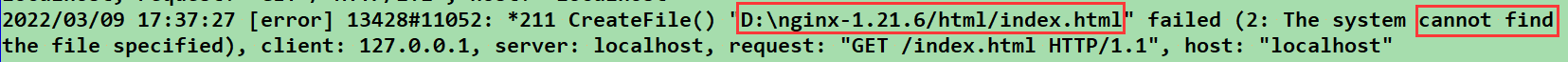
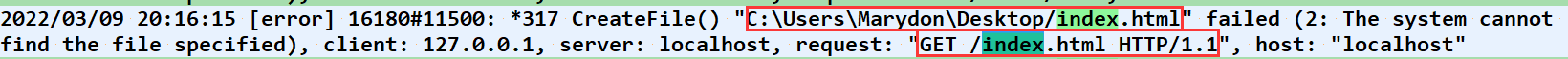
访问/index.html也是如此

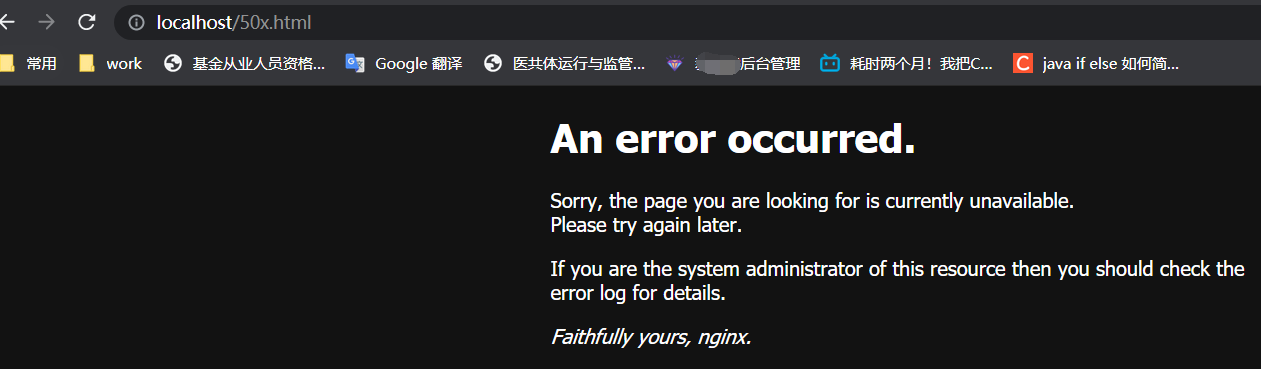
此时,我们去访问/50x.html是不受影响的。


所以,我们可以断定:请求跑串啦,所以,为了让各个请求互不干扰,我们需要为虚拟路径末尾加上"/"。
2024-05-29 18:53:41
nginx常用命令(windows)
前提:切换到nginx所在目录
测试nginx的配置信息是否成功
nginx -t

启动nginx
nginx start nginx

关闭nginx
第一种方式
nginx -s stop

这个操作并不一定就能关闭80端口的占用。
第二种方式
我们可以用下面操作步骤彻底杀死80端口的进程。
netstat -ano | findstr "80" netstat -ano | findstr :80
以上两种查询方式都可以。

tasklist | findstr 17364
我们可以看到:80端口仍然被占用。
有上图可以看到80端口对应的pid是:17364,然后,我们把这个进程杀掉就可以了。
taskkill /f /t /pid 17364

再次查询80端口占用情况。

这时,我们发现已经没有进程占用80端口了。
第三种方式(推荐使用)
taskkill /F /IM nginx.exe
修改nginx占用的端口号
我们知道,nginx启动时占用的默认端口号是:80。
这个我们在NGINX_HOME/config/nginx.config文件中可以找到。

我们直接将80改成想要的端口就可以了。

前提:需要先确保要使用的端口没有被占用。

访问欢迎页。

前端项目通过nginx启动不起来
第一步:清空logs和temp目录。
注意:如果logs和temp目录不存在,也会造成nginx无法启动!
出现这种情况,一般使用的是80端口。
首先要看nginx.config需要代理的项目所使用的端口号。
然后再查看端口号是否被占用,一般情况下是被占用了。
然后杀死占用此端口的进程,最后再启动nginx就可以了。
2024-05-30 16:07:46
如何判断nginx是否启动成功?
第一种方式:直接在浏览器中访问项目地址。
第二种方式:如果是在cmd下用命令启动的nginx的话,我们可以查看项目所使用的端口是否存在。
第一步:检查项目使用的端口;

在配置文件nginx.config中可以看到,项目使用的端口是80。
检查是否存在项目使用的端口的进程
netstat -ano | findstr :项目准备使用的端口号

启动之后,并没有找到使用80端口的进程。
由此可见,nginx并没有启动成功。

我们在上图中,可以看到存在使用80端口的进程,这就说明nginx已经启动成功了。
第三种方式:(推荐使用)
tasklist /fi "imagename eq nginx.exe"

nginx目录说明
说明:NGINX_HOME目录下的temp和logs文件夹必须存在,否则nginx将无法启动。
如果需要,可以将temp和logs目录下的内容进行清空。
以VUE项目为例,启动nginx后,temp下生成的内容如下:

以VUE项目为例,启动nginx后,logs下生成的内容如下:

可以将清空temp和logs目录的封装成bat文件。
del /q /f /s logs\* cd temp rd /s /q "." :end exit

以后直接运行这个bat文件就可以了。
写在最后
哪位大佬如若发现文章存在纰漏之处或需要补充更多内容,欢迎留言!!!
相关推荐:
与君共勉:最实用的自律是攒钱,最养眼的自律是健身,最健康的自律是早睡,最改变气质的自律是看书,最好的自律是经济独立 。
您的一个点赞,一句留言,一次打赏,就是博主创作的动力源泉!
↓↓↓↓↓↓写的不错,对你有帮助?赏博主一口饭吧↓↓↓↓↓↓
本文来自博客园,作者:Marydon,转载请注明原文链接:https://www.cnblogs.com/Marydon20170307/p/15986332.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2018-03-09 Eclipse debug模式 总是进入processWorkerExit
2017-03-09 mybatis增删改查
2017-03-09 项目重命名&复制项目&删除项目
2017-03-09 eclipse JRE(unbound)问题
2017-03-09 HTTP状态码详解
2017-03-09 HTTP方法
2017-03-09 项目开发注意事项及技巧