js localStorage用法:新增、修改、删除
1.本地存储
本地存储是一个window的属性,包括localStorage和sessionStorage,允许在浏览器中存储 key/value 对的数据。
localStorage:用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去删除。
sessionStorage:伴随着session,该数据对象临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
存储位置(以Chrome为例):C:\Users\用户名\AppData\Local\Google\Chrome\User Data\Default\Local Storage。
2.浏览器要求
支持本地存储,所需的浏览器版本:

官方建议是每个网站将本地存储的大小控制在:5MB以内。
如何判断浏览器是否支持本地存储?
if(!window.localStorage){
alert('This browser does NOT support localStorage');
}本文将以localStorage为例进行说明。
3.localStorage用法
localStorage拓展了cookie的4K限制,可以将所需数据直接存储到本地,相当于一个 5M 大小的针对于前端页面的数据库,相比于 cookie 可以节约带宽;
我们可以把它简单理解为:前端数据库;
另外,本地存储只能存字符串string,任何格式存储的时候都会被自动转为字符串,所以读取的时候,需要自己进行类型的转换。
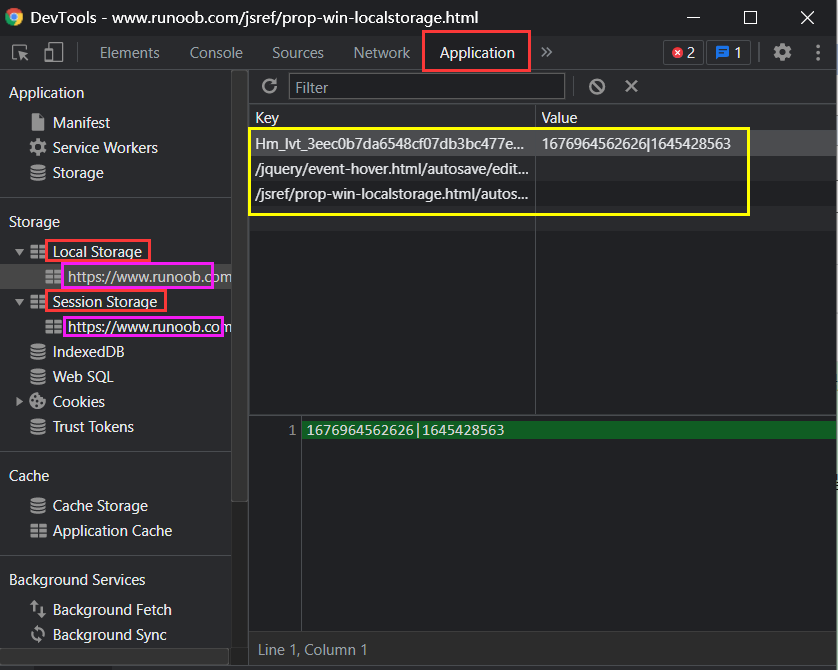
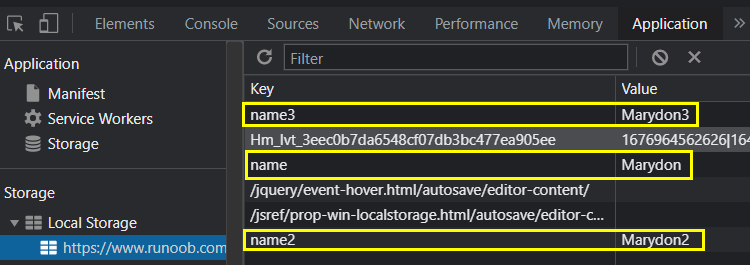
以chrome浏览器为例,如何查看网页的本地存储?
f12调出开发者工具--》Application--》Storage--》就看可以看到:本地存储和会话存储啦;

需要点击对应的网页,才能显示该网页下的详细数据存储。
新增&修改数据的3种方式:
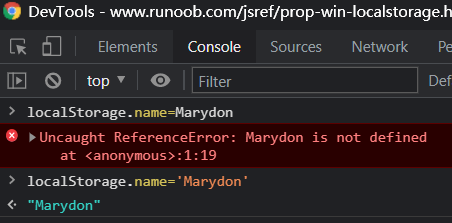
方式1
localStorage.key1=value1;直接在控制台,输入上述代码即可。

我们可以看到:我第1次存储的时候,由于没有将值转字符串,所以,js将它当成了变量。
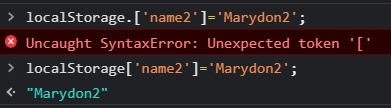
方式2
localStorage['key2']='value2';
这次调用报错,是因为:不该在[]前加.点。
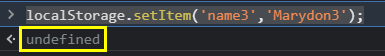
方式3(推荐使用)
localStorage.setItem('key3','value3');
这次,控制台输出:未定义undefined,不用管,已经存储成功了。

说明:上面的3种方式,如果原来的key不存在时,就是新增;key已经存在时,就是修改。
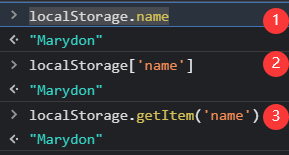
获取数据的3种方式:
方式1
localStorage.key方式2
localStorage['key']方式3(推荐使用)
localStorage.getItem('key')
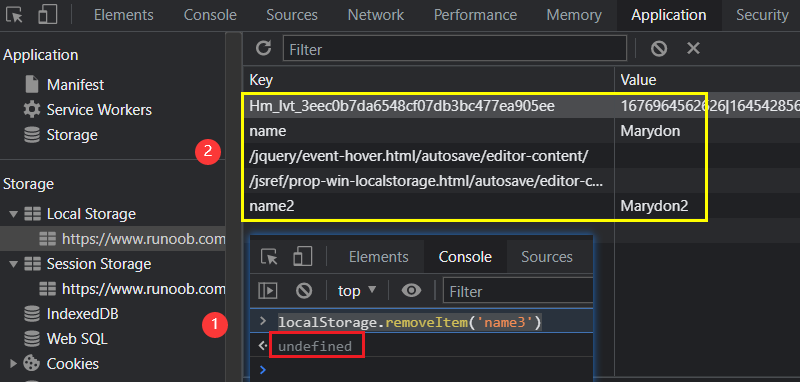
清除数据的2种方式:
方式1
localStorage.removeItem('key')说明:返回undefined,不用管,可以成功删除。

此时,我们可以看到:本地数据里,name3的键值对已经被移除了。
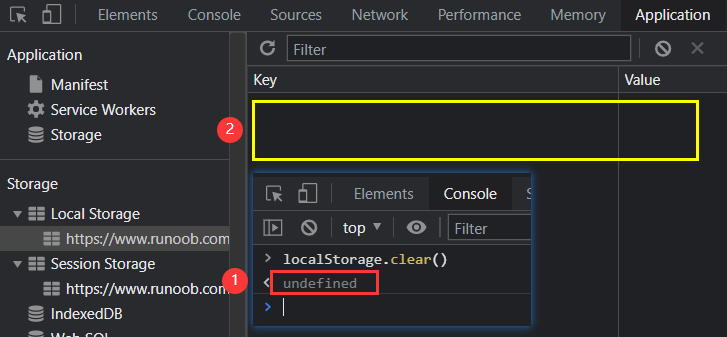
方式2
localStorage.clear()说明:返回undefined,不用管,可以成功清空所有数据。

此时,我们可以看到:本地数据已经被清空了。
获取key和value的另一种方式
获取key
localStorage.key(index)获取value
localStorage.getItem(localStorage.key(index))获取所有的key、value
for (var i = 0; i < localStorage.lenth; i++) {
document.write(localStorage.key(i) + ':' + localStorage.getItem(localStorage.key(i)));
}如何存取json数据?
存储json数据;
用JSON.stringify(),将json对象转json字符串。
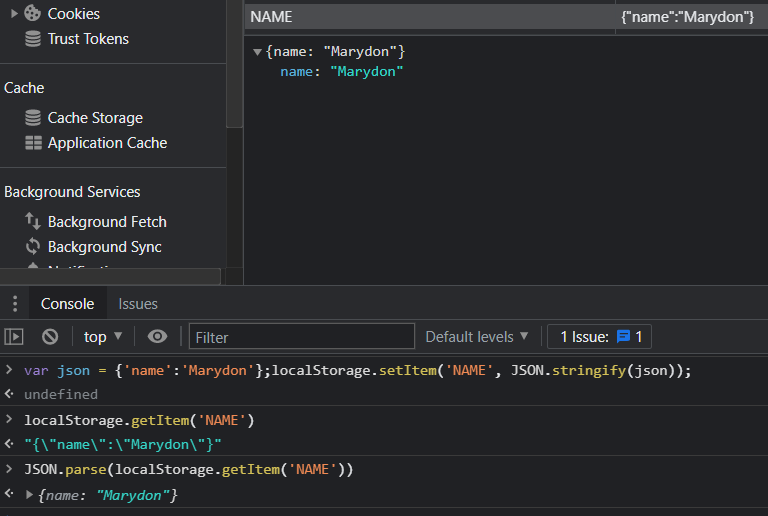
var json = {'name':'Marydon'};
localStorage.setItem('NAME', JSON.stringify(json));获取json数据;
用JSON.parse(),将json字符串转json对象。

补充一句:我们可以通过浏览器对这些存储的本地数据进行:新增、修改和删除操作。
写在最后
哪位大佬如若发现文章存在纰漏之处或需要补充更多内容,欢迎留言!!!
相关推荐:
本文来自博客园,作者:Marydon,转载请注明原文链接:https://www.cnblogs.com/Marydon20170307/p/15920420.html

