ajax 设置同步请求的4种实现方式
1.情景展示
我们使用ajax请求,大部分情况下,使用异步请求,也就是上下代码的执行互不影响,可以同时执行,可以节省时间;
但是,经常会出现只能使用同步请求的需求,也就是代码需要一行一行执行,上面的代码执行完毕并得到服务器响应结果后,下面的代码才允许执行,更为简单的理解就是:
下面的代码,必须拿到上面请求的结果,并根据返回结果做进一步处理。
也许,你会说:直接将请求结束需要执行的代码扔到返回处理的回调函数里面,不就行了?也许可以,如果你这样想,就是你还未真正理解什么叫做:同步请求。
举个实际使用场景案例:

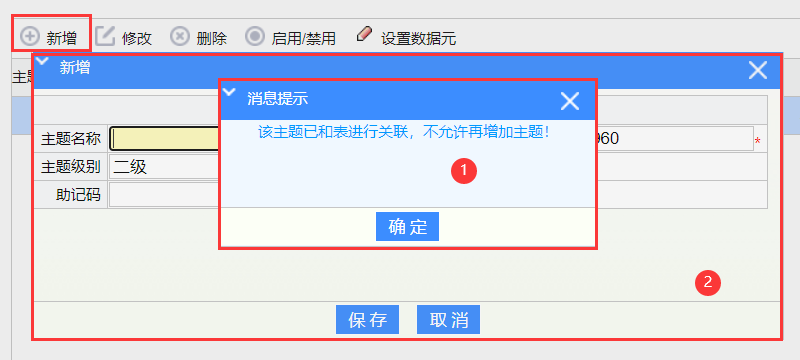
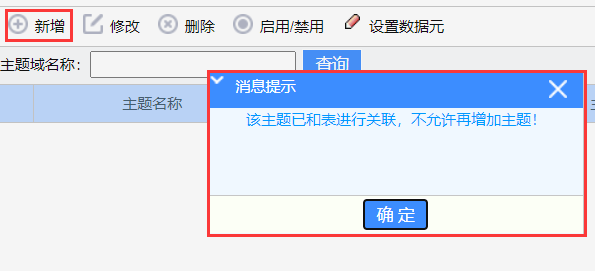
需求:当点击“新增”时,需要去后台校验,如果能够匹配到数据,就弹出无法添加的错误提醒窗口①;
当后台校验没有匹配到数据,才弹出新增窗口②;
而现在,显然不符合新增的要求,但是,后面的新增窗口②还是弹出来了,这个时候,我们就可以使用同步请求来解决这个问题。
2.源码展示
this.add = function add() {
// Step1:父级主题状态校验
var PARENTSTATUS = $('#PARENTSTATUS').val() || 1;
if (PARENTSTATUS == 2) {//2:注销
Dialog.Alert("消息提示", "该主题已是注销状态,不允许再增加主题!");
return;
}
// Step2:主题与表关联校验
var isTrue = true;
// 第一级肯定是主题
var PARENTTHEMEID = $('#PARENTTHEMEID').val();
if (PARENTTHEMEID != 0) {
// 查询该主题是否已经和表进行了关联
$.ajax({
url : baseUrl + "/metadata/metaTheme/haveTable.do",
data: {THEMEID:PARENTTHEMEID},
//cache : false,// 禁止浏览器缓存请求
//async : false,// 必须使用同步请求
type : "POST",// 请求方式
//dataType : 'json',// 指定返回数据的格式,ajax会根据返回数据自动匹配数据格式
success : function (result){
// 说明模块已经和表关联
if (result.count > 0) {
Dialog.Alert("消息提示", "该主题已和表进行关联,不允许再增加主题!");
isTrue = false;
} else {
isTrue = true;
}
}, error :function (){}// ajax请求异常处理
});
}
// Step3:新增主题
// 从第二级菜单开始,可能是主题,也可能是表
if (PARENTTHEMEID == 0 || isTrue) {
// 弹出新主题块窗口
var PARENTTHEMEID = document.getElementById("PARENTTHEMEID").value;
var param = "PARENTTHEMEID=" + PARENTTHEMEID;
var dialog = window.openDialog("AddMetaThemeDialog", baseUrl + "/metadata/metaTheme/viewAdd.do?" + param, "新增", null, null, 600, 200);
dialog.Refresh = function(Id) {
tree.SelectNode.Refresh();
object.search();
};
}
};说明:当PARENTHEMEID=0或者当前主题没有与表进行关联时,才允许新增主题;
但目前由于使用的是异步请求,导致并没有限制住,具体效果就是首图那样。
3.具体实现
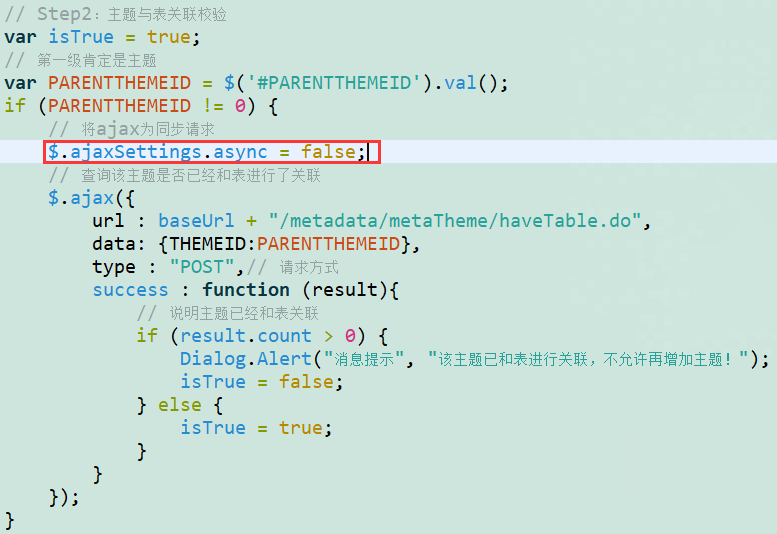
方式一
$.ajaxSettings.async = false;
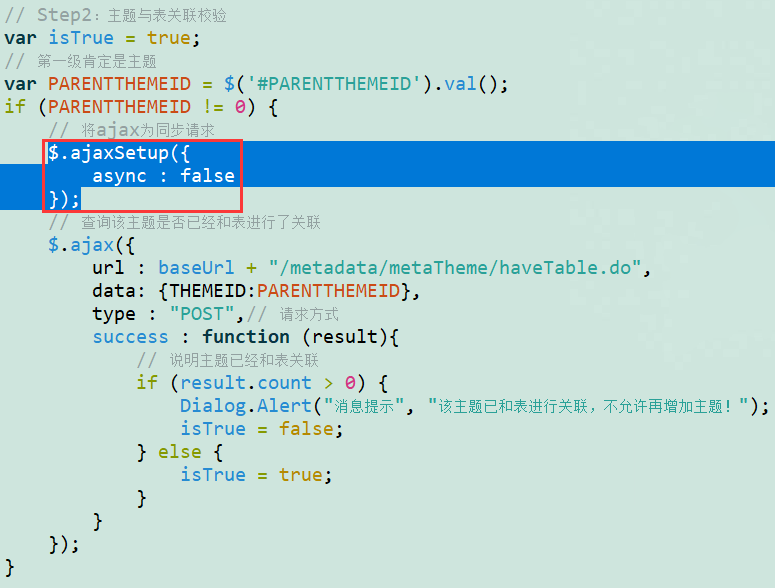
方式二
$.ajaxSetup({
async : false
});
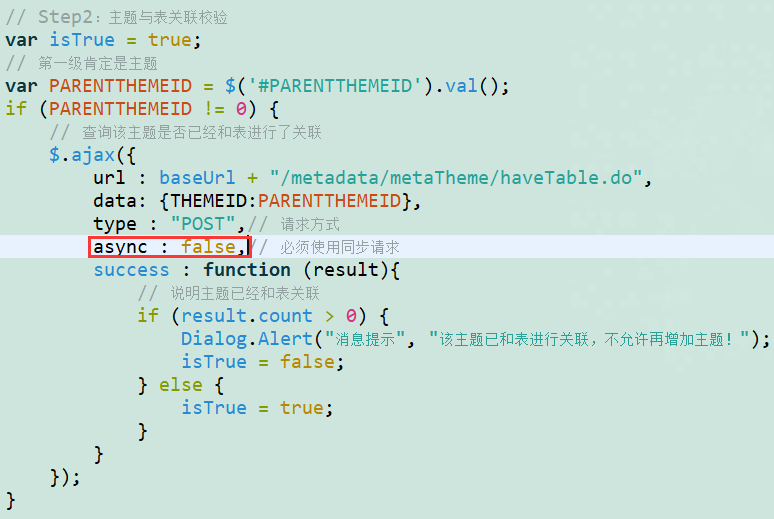
方式三
$.ajax({})添加属性:async : false
$.ajax({
async : false
});需要说明的是:async属性必须和ajax共同使用,也就是给ajax增加使用,如下图所示:

上图才是正常使用方式,下图使用方式无效!!!

小结
方式一和方式二:必须在ajax请求前增加,否则不对当前请求生效,可以和$.ajax()、$.post()、$.get()、$.getJSON()结合使用;
方式三:必须和$.ajax()结合使用,不能与$.post()、$.get()、$.getJSON()使用;
方式四
使用同步请求,其实是违背了ajax请求的初衷,它的特点就在于异步请求,现在改成了同步请求,和普通请求,没有两样;
所以,我们就可以使用原生的XmlHttpRequest发送请求;
// 创建XmlHttpRequest请求对象
const xhr = new XMLHttpRequest();
// 设置请求地址
const url = baseUrl + "/metadata/metaTheme/haveTable.do";
xhr.open('post', url, false); // 同步请求,true:异步请求
// 指定请求内容类型
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
// 配置请求参数(上面是form表单内容类型的话,下面参数格式要用key=value&...)
const params = 'THEMEID=' + PARENTTHEMEID;
// 发送请求
xhr.send(params);
// 以json格式解析返回数据
const result = JSON.parse(xhr.responseText);
// TODO 接下来对返回数据进行处理
4.效果展示

写在最后
哪位大佬如若发现文章存在纰漏之处或需要补充更多内容,欢迎留言!!!
相关推荐:
本文来自博客园,作者:Marydon,转载请注明原文链接:https://www.cnblogs.com/Marydon20170307/p/15606296.html

