js svg转图片格式 20256918编辑
Heaven helps those who help themselves
资深码农+深耕理财=财富自由
欢迎关注
资深码农+深耕理财=财富自由
欢迎关注

js svg转图片格式
Created by Marydon on 2019-07-15 10:51
1.情景展示
闲来无事的时候,发现chrome扩展程序里面有图像,本想下载下来,却发现文件格式是svg格式,如何将svg文件改成图片格式?
chrome-extension://jlgkpaicikihijadgifklkbpdajbkhjo/image/rating/1-stars.svg


2.解决方案
第一,JavaScript文件。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | (function (global) { global.svgToImg = function (svgHtml) { this.svgHtml = svgHtml; }; global.svgToImg.prototype = { /** * svg转图片 * @description * 1.将svg转base64; * 2.将base64格式的svg转指定的图片格式并下载 * @param fileName * 图片名称 * @param imgType * 图片类型:jpg/png/bmp * */ change:function (fileName,imgType) { var This = this; //1.给svg标签添加属性:version和xmlns [ ['version', 1.1], ['xmlns', "http://www.w3.org/2000/svg"], ].forEach(function(item){ This.svgHtml.setAttribute(item[0], item[1]); }); // 2.获取到svg标签+标签内的所有元素 var str = This.svgHtml.parentNode.innerHTML; //3.创建img var img = document.createElement('img'); // 4.svg格式的base64图像 img.setAttribute('src', 'data:image/svg+xml;base64,'+ btoa(unescape(encodeURIComponent(str)))); //base64格式的svg //document.getElementById('baseSvg').src='data:image/svg+xml;base64,'+ btoa(unescape(encodeURIComponent(str))); // 5.转换成指定图片格式 img.onload = function(){ // 1.创建canvas var canvas = document.createElement('canvas'); var context = canvas.getContext("2d"); canvas.width = img.width; canvas.height = img.height; // 2.根据base64格式的svg生成canvas context.drawImage(img, 0, 0); // 3.将canvas转字符串(按指定好的图片格式) var canvasData = canvas.toDataURL("image/" + imgType); // 4.创建图片元素 var img2 = document.createElement('img'); // 5.生成图片 img2.setAttribute('src', canvasData); // 6.下载该图片 img2.onload = function () { var a = document.createElement("a"); // 下载 a.download = fileName + "." + imgType; a.href = img2.getAttribute('src'); a.click(); }; }; } }}(this)); |
第二,HTML页面。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <body> <div id="svgContainer"> <!-- 这里存放你的svg标签 --> <svg xmlns="http://www.w3.org/2000/svg" width="86" height="98" viewBox="0 0 86 98"> <g fill="none" fill-rule="evenodd"> <circle cx="42.8" cy="42.8" r="42.8" fill="#FED230"/> <path stroke="#000" stroke-linecap="round" stroke-width="2.4" d="M33.6 35.4a6.6 6.6 0 0 0-13.2 0M64 35.4a6.6 6.6 0 0 0-13.2 0"/> <circle cx="42.8" cy="66.8" r="8" fill="#000"/> <rect width="11.6" height="67.6" x="21.2" y="30" fill="#1C85FF" fill-opacity=".694" rx="5.8"/> <rect width="11.6" height="67.6" x="51.6" y="30" fill="#1C85FF" fill-opacity=".694" rx="5.8"/> </g> </svg> </div> <button onclick="change()">change</button> <!-- base64svg --> <img src="" id="baseSvg"/></body> |
第三,引入JS代码
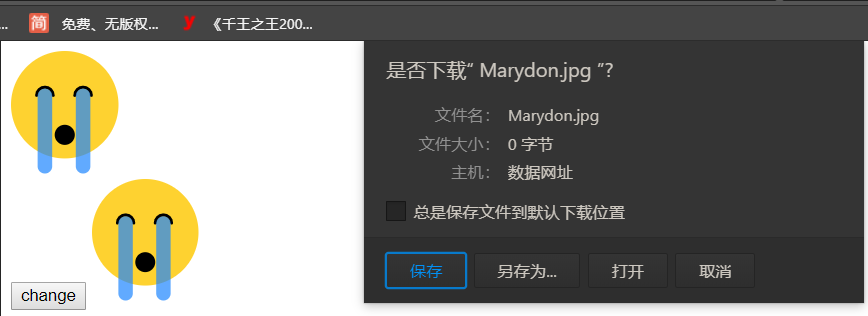
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <script src="svgToImg.js"></script><script> var svgToImg; window.onload = function() { // 获取到svg标签 var svg = document.querySelector('svg'); // 实例化对象 svgToImg = new svgToImg(svg); } // 下载 function change() { // svg转图片 svgToImg.change('Marydon','jpg'); }</script> |
3.效果展示

2022年3月31日11:04:45
svg可以通过PS转换,也可使用在线网站转,具体见文末推荐。
与君共勉:最实用的自律是攒钱,最养眼的自律是健身,最健康的自律是早睡,最改变气质的自律是看书,最好的自律是经济独立 。
您的一个点赞,一句留言,一次打赏,就是博主创作的动力源泉!
↓↓↓↓↓↓写的不错,对你有帮助?赏博主一口饭吧↓↓↓↓↓↓
本文来自博客园,作者:Marydon,转载请注明原文链接:https://www.cnblogs.com/Marydon20170307/p/11187571.html
分类:
Javascript&Jquery
, 技术应用生活
标签:
JSUTILS



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!