RESideMenu侧边栏的使用
github demo下载:https://github.com/MartinLi841538513/RESideMenuDemo
材料准备:最好有一张刚好充满手机全屏的底图,这样才能看到效果。
步骤:
1,pod 'RESideMenu', '~> 4.0.7'
2,RootViewController
.h
#import "RESideMenu.h" @interface RootViewController : RESideMenu @end
.m
我的底图是"Stars.png"
contentViewController 就是主页面
LeftSideMenuViewController是侧边栏
-(void)awakeFromNib{ self.contentViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"contentViewController"]; self.leftMenuViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"LeftSideMenuViewController"]; self.backgroundImage = [UIImage imageNamed:@"Stars"]; }
3,(可选,建议)LeftSideMenuViewController
LeftSideMenuViewController 的view.backgroundColor一定要设置clearColor ,否则会效果不太好。
4,(可选,建议)如果LeftSideMenuViewController是有tableview。那么注意设置cell selection highlightColor 和remove selection color after tap
- (void)tableView:(UITableView *)tableView didHighlightRowAtIndexPath:(NSIndexPath *)indexPath { // Add your Colour. UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath]; UIColor *color = [UIColor colorWithRed:47/255.0 green:109/255.0 blue:151/255.0 alpha:0.7]; cell.contentView.backgroundColor = color; cell.backgroundColor = color; } -(void)tableView:(UITableView *)tableView didUnhighlightRowAtIndexPath:(NSIndexPath *)indexPath{ UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath]; UIColor *color = [UIColor colorWithRed:47/255.0 green:109/255.0 blue:151/255.0 alpha:0.0]; cell.contentView.backgroundColor = color; cell.backgroundColor = color; } -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{ [tableView deselectRowAtIndexPath:indexPath animated:YES]; }
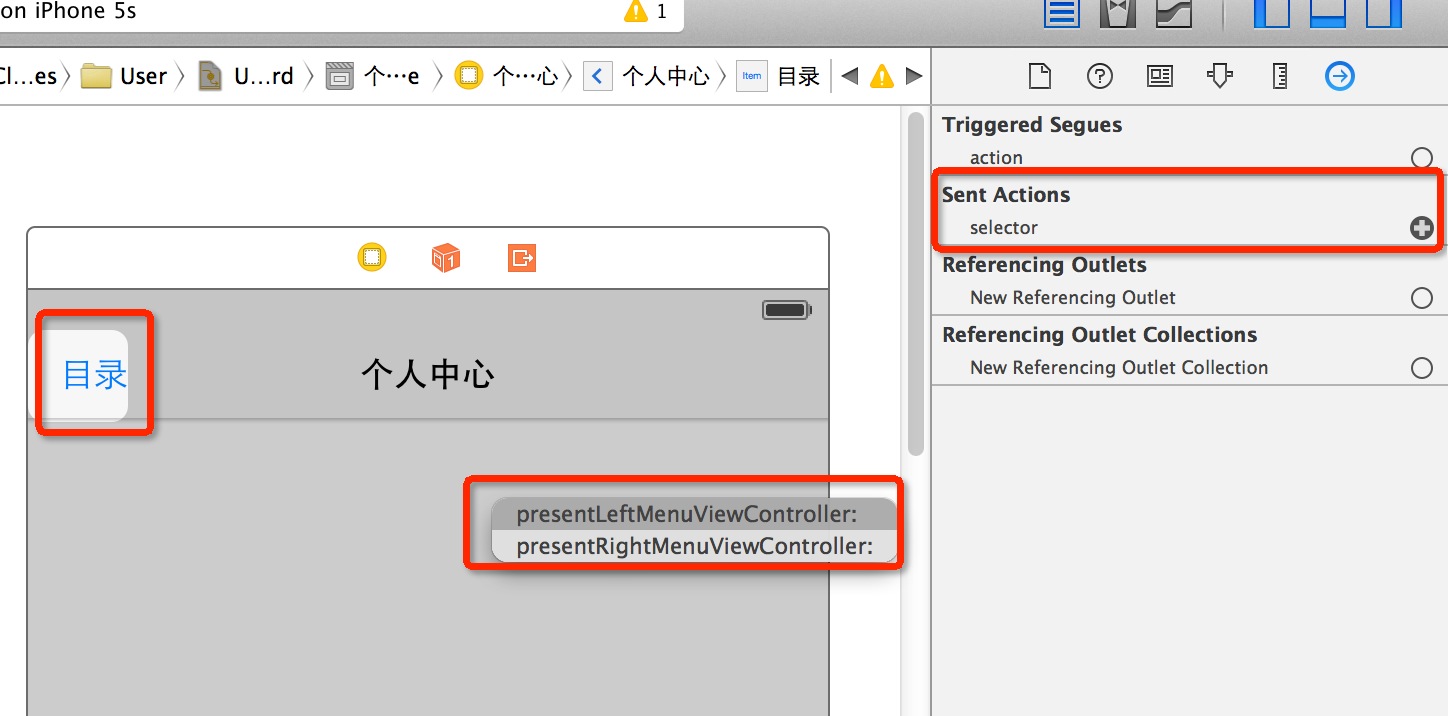
5,添加button实现侧边栏的显示和隐藏

这里是个很有意思的现象,其实有很多方式可以实现这个效果,我上面列出一种比较看明白的。
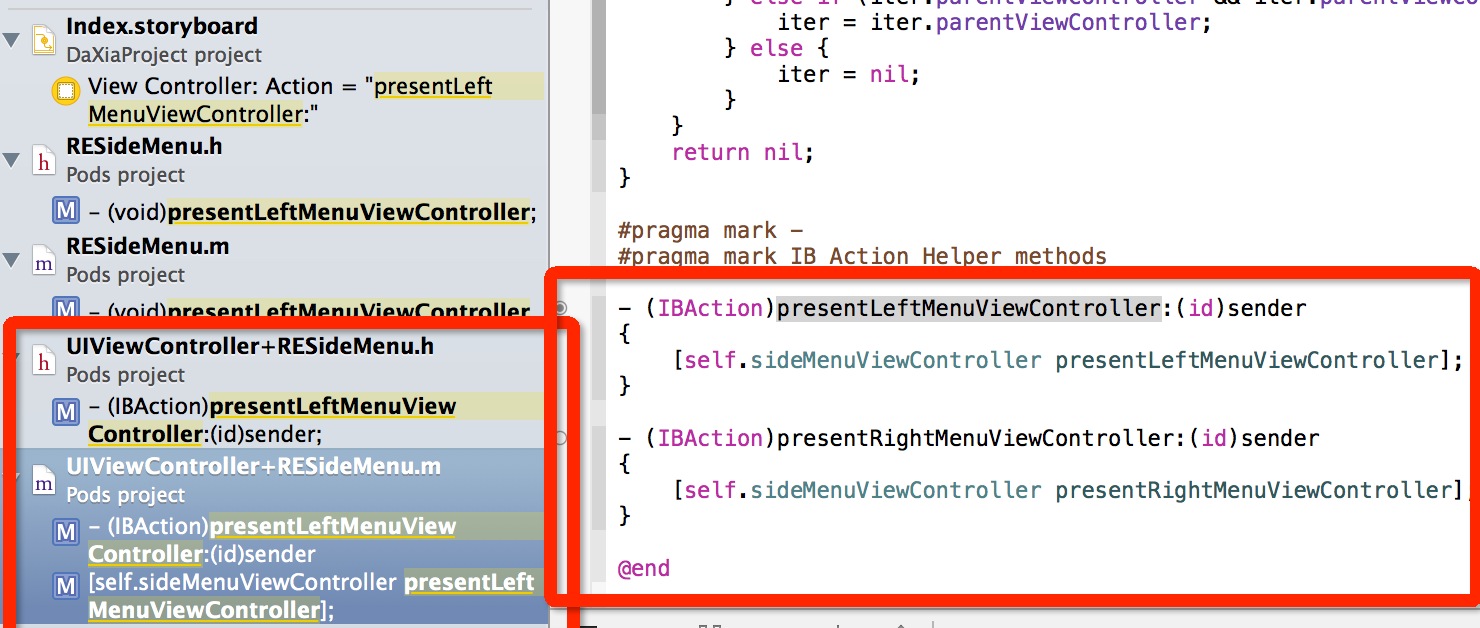
有人会问presentLeftMenuViewController和right这两个方法哪里来的,为什么会出现,原理分析:
因为RESideMenu有一个UIViewController的category,增加了两个IBAction方法: