electron 安装遇到的各种奇怪问题解决
在国内,electron经常遇到各种问题,导致无法安装
在安装electron官网的快速入门步骤,到npx electron-forge import的时候,遇到了各种问题
npm install --save-dev electron
npm ERR! code 1
npm ERR! path E:\Project\Electron\Demo2\node_modules\electron
npm ERR! command failed
npm ERR! command C:\WINDOWS\system32\cmd.exe /d /s /c node install.js
npm ERR! Error: EPERM: operation not permitted, lstat 'C:\Users\xxx\AppData\Local\Temp\electron-download-sI2DGA\electron-v24.2.0-win32-x64.zip'
npm install --save-dev electron
npm ERR! code 1
npm ERR! path E:\Project\Electron\Demo2\node_modules\electron
npm ERR! command failed
npm ERR! command C:\WINDOWS\system32\cmd.exe /d /s /c node install.js
npm ERR! TypeError [ERR_INVALID_URL]: Invalid URL
npm ERR! at new NodeError (node:internal/errors:399:5)
npm ERR! at new URL (node:internal/url:560:13)
npm ERR! at exports.default (E:\Project\Electron\Demo2\node_modules\got\dist\source\core\utils\options-to-url.js:35:17)
npm ERR! at normalizeArguments (E:\Project\Electron\Demo2\node_modules\got\dist\source\core\index.js:486:51)
npm ERR! at got (E:\Project\Electron\Demo2\node_modules\got\dist\source\create.js:112:39)
npm ERR! at got.stream (E:\Project\Electron\Demo2\node_modules\got\dist\source\create.js:221:37)
npm ERR! at downloadCompleted (E:\Project\Electron\Demo2\node_modules\@electron\get\dist\cjs\GotDownloader.js:46:50)
npm ERR! at new Promise (<anonymous>)
npm ERR! at GotDownloader.download (E:\Project\Electron\Demo2\node_modules\@electron\get\dist\cjs\GotDownloader.js:45:15)
npm ERR! at async E:\Project\Electron\Demo2\node_modules\@electron\get\dist\cjs\index.js:69:9
npm ERR! path E:\Project\Electron\Demo2\node_modules\electron
npm ERR! command failed
npm ERR! command C:\WINDOWS\system32\cmd.exe /d /s /c node install.js
npm ERR! TypeError [ERR_INVALID_URL]: Invalid URL
npm ERR! at new URL (node:internal/url:560:13)
ns-to-url.js:35:17)
npm ERR! at normalizeArguments (E:\Project\Electron\Demo2\node_modules\got\dist\source\co:486:51)
npm ERR! at got (E:\Project\Electron\Demo2\node_modules\got\dist\source\create.js:112:39)
npm ERR! at got.stream (E:\Project\Electron\Demo2\node_modules\got\dist\source\create.js:
npm ERR! at downloadCompleted (E:\Project\Electron\Demo2\node_modules\@electron\get\dist\loader.js:46:50)
npm ERR! at new Promise (<anonymous>)
npm ERR! at GotDownloader.download (E:\Project\Electron\Demo2\node_modules\@electron\get\npm ERR! at async E:\Project\Electron\Demo2\node_modules\@electron\get\dist\cjs\index.js:
本次简单的记录下遇到的问题和解决方案
在npx electron-forge import的时候,遇到个operation not permitted,用管理员权限无解,
参考https://blog.csdn.net/weixin_42349568/article/details/108361782
依然无解
最后反复折腾,解决如下
1 首先卸载NVM包管理器,这个有可能导致各种问题
2 卸载node.js,
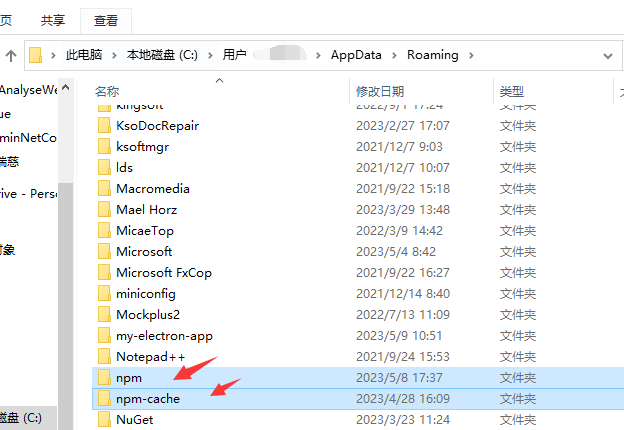
3 删除C:\Users\用户名\AppData\Roaming\npm的文件,一定要彻底删除,否则依然可能导致各种问题,如果有npm相关文件如node_modules
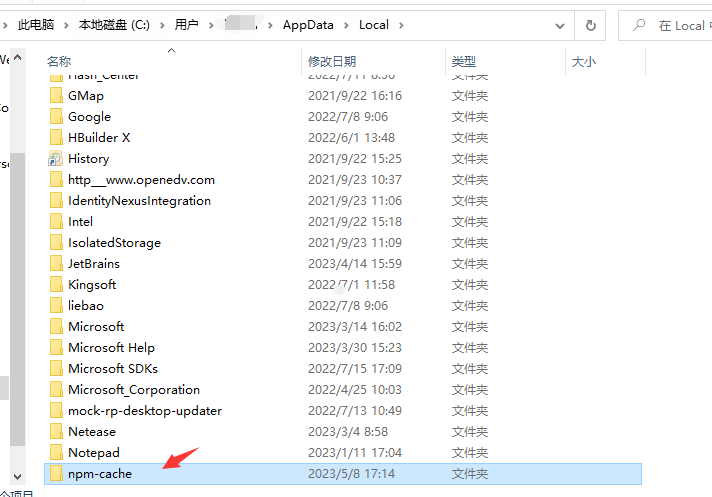
C:\Users\用户\AppData\Local\npm-cache

删除嫌慢的话,可以mkdir /q/s来删除

4 重新安装node.js,建议不要安装到默认目录防止权限问题
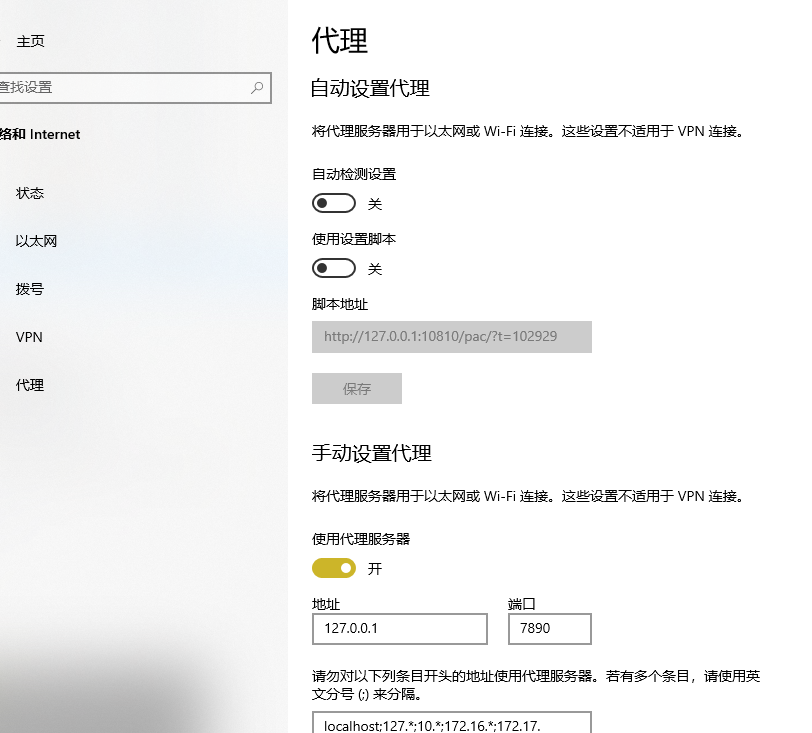
5 公平上网,不要使用npm,不要使用淘宝镜像,依然会存在不稳定的问题
6 重新设置缓存目录,防止默认目录权限问题,也方便后期清理垃圾文件




最重要的就是node.js一定要卸载干净
不然错误了会导致问题
这个问题断断续续花费了3,4天才解决.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!