前端性能优化-资源优化
资源优化方向压缩和合并,目的是减少http请求数量、减少请求资源大小。
css、JS文件合并原则:
1、若干小文件可以尝试合并
2、无冲突,服务相同模块
3、不是为了优化合并而合并,按需合并,让用户更早看到和使用功能为主。
图片优化方案:
1、选择合适格式的图片,了解jpg、png、svg、webp、gif等格式图片的特点,jpg可以保存成渐进式格式,默认格式是自上而下加载
2、选择合适大小的图片传给客户端
3、不同显示器显示合适尺寸的图片,可以使用srcset、sizes属性设置不同浏览器下显示的图片
4、图片压缩,要平衡图片质量和压缩之间的比例关系
5、图片优先级的加载
6、图片懒加载、预加载
字体优化:
常见不可避免的字体问题是FOIT和FOUT,字体未下载完成时,浏览器隐藏或自动降级,导致字体闪烁。
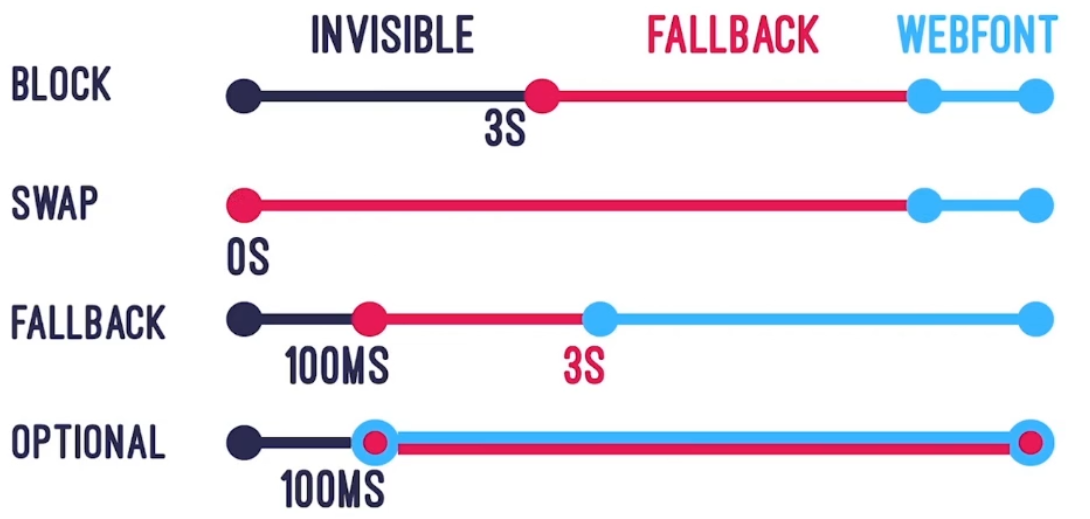
1、font-display来控制字体以上的行为,font-display不同值产生的效果:

2、拆分字符集,将常用字符集优先加载。
3、使用ajax+base64,解决兼容问题,但是无法有效缓存。
放弃安逸,持续努力——成长




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端