如何设计自研微前端框架
1、主应用
注册子组件
加载、渲染子应用
路由匹配(activeWhen,rules - 交由框架判断)
获取数据(公用依赖,通过数据做鉴权处理)
通信(父子通信,子父通信)
2、子应用的功能
渲染
监听通信(主应用传递过来的数据)
3、微前端框架
子应用的注册
有开始内容(应用加载完成)
路由更新判断
匹配对应的子应用
加载子应用的内容
完成所有依赖项的执行
将子应用渲染在固定的容器内
公共事件的管理
异常的捕获和报错
全局的状态管理的内容
沙箱的隔离:快照沙箱(效率不高,适合兼容低版本浏览器)、代理沙箱
css隔离:css modules、shadow dom、minicss、css in js
通信机制:props、customevent、
提高加载性能:应用缓存、预加载子应用
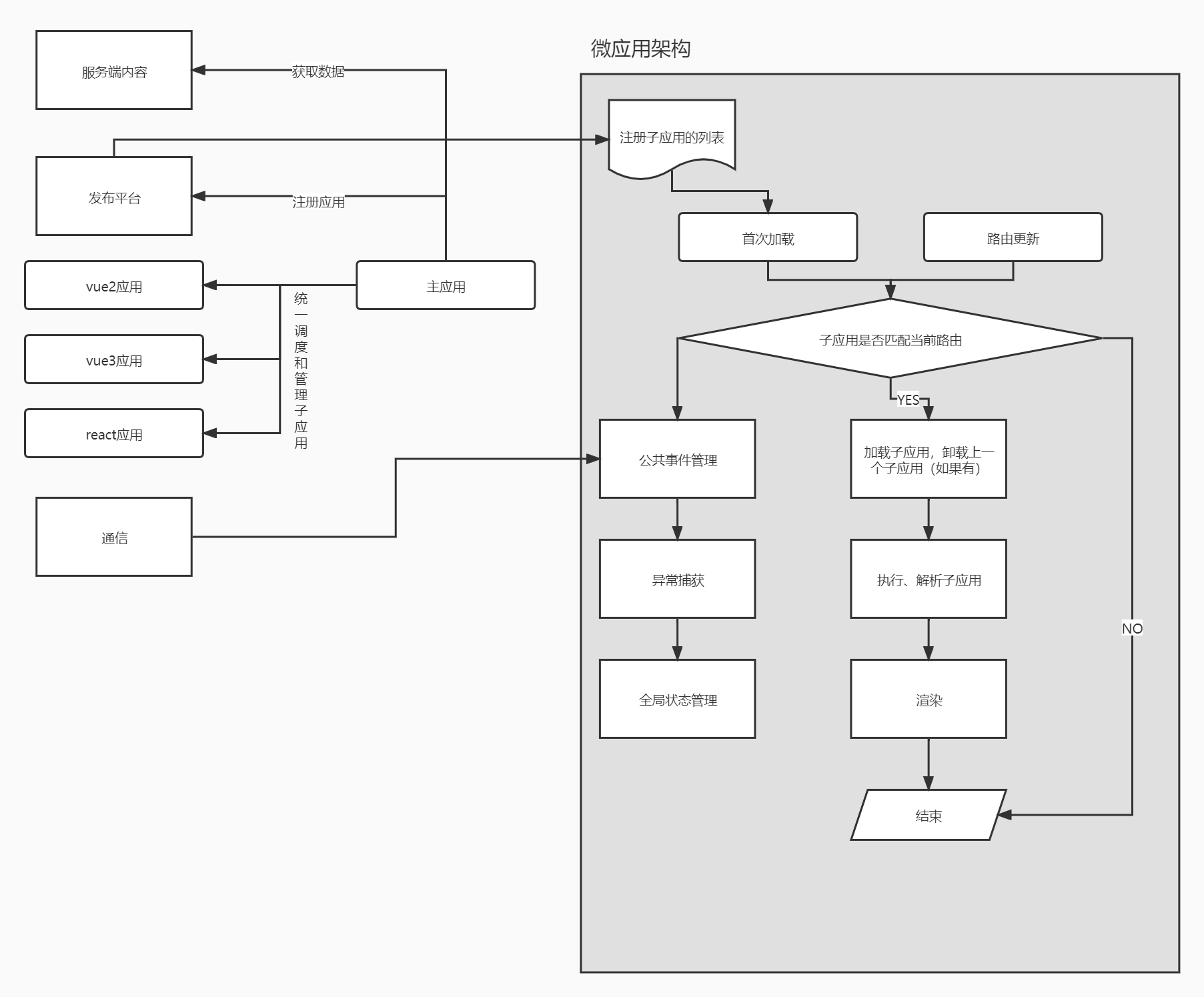
微应用架构设计图:

放弃安逸,持续努力——成长





