前端面试题整理——VUE相关题目与回答
1、v-if与v-show的区别?
v-if的原理是根据判断条件来动态的进行增删DOM元素,
v-show是根据判断条件来动态的进行显示和隐藏元素,频繁的进行增删DOM操作会影响页面加载速度和性能所以此时使用v-show更合理。
只有v-if能和v-else连用进行分支判断,v-show是不能和v-else连用的。
2、生命周期有哪些?分别表示意义是什么?
beforeCreate():在实例生成之前
created():在实例生成之后
beforeMount():在模板已经被编译成函数之后,组件内容被渲染到页面之前
mounted():在组件内容被渲染到页面之后
beforeUpdate():当data中的数据发生变化时
updated():当data中的数据完成变化,同时页面完成更新后
VUE2:beforeDestroy()/VUE3:beforeUnmount():当Vue应用失效时
VUE2:Destroyed()/VUE3:unmounted():当Vue应用失效时,且dom完全销毁之后
3、nextTick的用途?
官方文档解释:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
应用场景:需要在视图更新之后,基于新的视图进行操作。
原因是Vue 在修改数据后,视图不会立刻更新,而是等同一事件循环中的所有数据变化完成之后,再统一进行视图更新。
官方提示:注意 mounted 不会承诺所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以用 vm.$nextTick 替换掉 mounted。
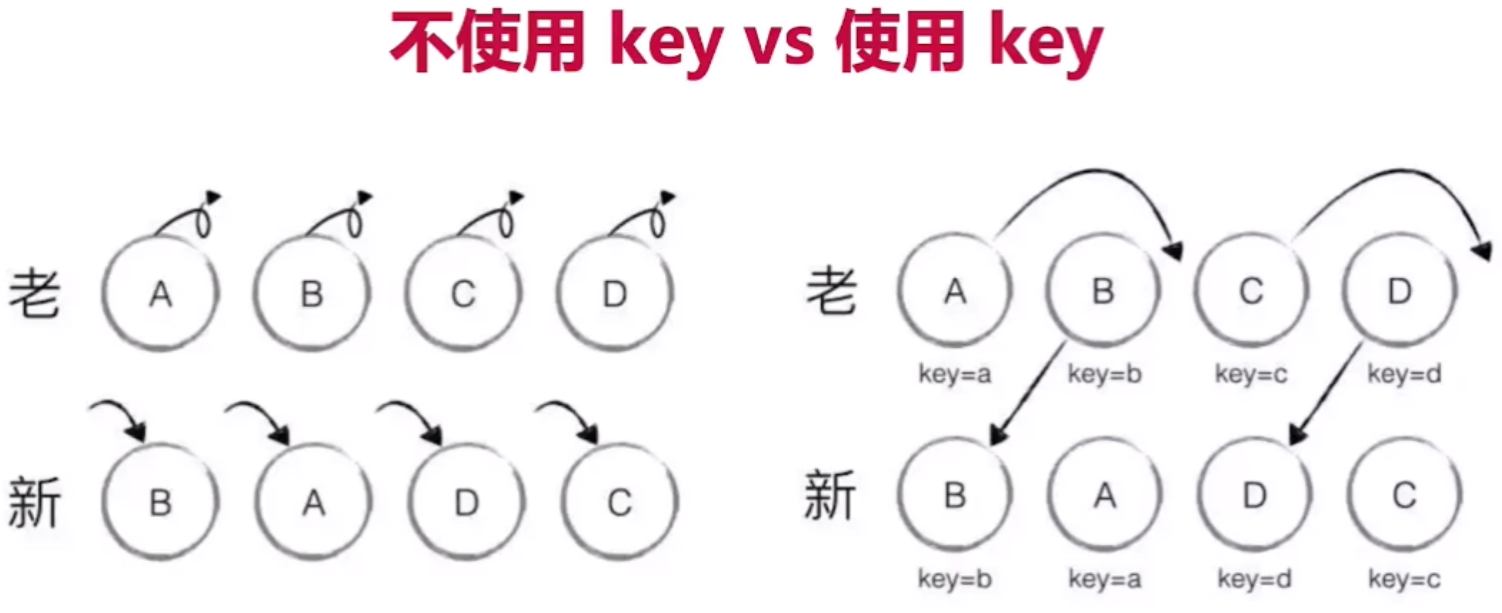
4、key的作用?
key的作用主要是为了高效的更新虚拟DOM。
另外vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们。

5、组件通信有哪些方式?
组件通信方式有8种:
1、props / $emit
2、$children / $parent
3、provide / inject
4、ref / refs
5、eventBus
6、Vuex
7、localStorage / sessionStorage
8、$attrs / $listenes
通信形式可归类为两类:父子组件之间的通信、非父子之间的通信(兄弟组件,隔代关系组件)
父子组件通信方式可用:1、2、3、4、8
兄弟组件通信方式可用:5、6
跨级组件通信可用:3、5、6、8
6、单页应用有哪些优缺点?
1、具有桌面应用的即时性、网站的可移植性和可访问性。
2、用户体验好、快,内容的改变不需要重新加载整个页面,web应用更具响应性和更令人着迷。
3、基于上面一点,SPA相对对服务器压力小。
4、良好的前后端分离。SPA和RESTful架构一起使用,后端不再负责模板渲染、输出页面工作,web前端和各种移动终端地位对等,后端API通用化。
5、对前端人员javascript技能要求更高,促使团队技能提升。
7、watch、computed有什么区别?
watch:
不支持缓存
支持异步
只可以设置一个函数,可以带有两个参数
监听数据必须是data中声明过或者父组件传递过来的props中的数据,当数据变化时,触发其他操作
不仅可以监听data中的数据,还可以监听路由的变化,
同时,在对于操作比较耗时的操作也是可以使用 watch 监听。例如用户注册时,检测账号是否可用。
watch对于引用类型是拿不到oldVal值,如果要深度监听需要添加deep:true属性。
computed:
支持数据的缓存。
函数内部的数据改变也会触发。
不支持异步,当computed内部有异步操作时computed无效
如果一个属性是由其他属性计算而来的,这个属性依赖其他属性,一般用computed
computed 属性值会默认走缓存,计算属性是基于它们的响应式依赖进行缓存的,也就是基于data中声明过或者父组件传递的props中的数据通过计算得到的值
8、路由模式有哪些?区别是什么?
有两种模式:hash哈希模式、history模式
hash哈希模式:#值后面哈希发生变化,不会导致浏览器向服务器发送请求,也就不会发生刷新页面。
history模式:则会将URL修改得就和正常请求后端的URL一样,如后端没有配置对应/user/id的路由处理,则会返回404错误
9、vuex有哪些基本概念?
state:用于数据的存储,是store中的唯一数据源
getters:如vue中的计算属性一样,基于state数据的二次包装,常用于数据的筛选和多个数据的相关性计算
mutations:类似函数,改变state数据的唯一途径,且不能用于处理异步事件
actions:类似于mutation,用于提交mutation来改变状态,而不直接变更状态,可以包含任意异步操作
modules:类似于命名空间,用于项目中将各个模块的状态分开定义和操作,便于维护
vuex在vue组件的使用:
dispatch:触发actions
commit:触发mutations
mapState:辅助函数,简洁获取多个state
mapGetters:辅助函数,简洁获取多个getters
mapActions:辅助函数,映射actions进行触发dispatch
mapMutations:辅助函数,映射mutations进行触发commit
10、$router与$route的区别
1. $route从当前router跳转对象里面可以获取name、path、query、params等(<router-link>传的参数由 this.$route.query或者 this.$route.params 接收)
2. $router为VueRouter实例。想要导航到不同URL,则使用$router.push方法;返回上一个history也是使用$router.go方法
11、Vue高级特性
(1)自定义v-model,由于子组件不能直接修改父组件值,所以使用自定义v-model来实现子父组件之间的数据双向绑定。
(2)$nextTick,查看第3条答案,考点vue的渲染和数据
(3)ref,获取dom节点
(4)slot,基本使用、作用域插槽、具名插槽的使用。作用是从父组件向子组件插入特定内容。
作用域插槽的使用,先在子组件的slot定义动态属性,然后在父组件插槽位置定义v-slot获取子组件slot的动态属性值。
(5)动态、异步组件
动态组件用法:<component :is="component-name"/>,必须是动态属性:is
动态组件需要根据数据,动态渲染的场景。即组件类型不确定。
使用import()函数,按需加载和异步加载大组件
(6)keep-alive,缓存组件,包裹的组件不会触发销毁生命周期,不会对组件重新走渲染流程。
(7)mixin,多个组件有相同的逻辑抽离出来。Vue3的Composition API也是为了解决这些问题。
mixin的问题:
变量来源不明确,不利于阅读
多mixin可能造成命名冲突
一个mixin跟组件可能出现多对多的关系,复杂度较高
12、Vue原理
(1)组件化
传统组件,只是静态渲染,更新嗨要依赖操作DOM
Vue和React的组件化是数据驱动视图,Vue是MVVM,React是setState
(2)响应式
组件data的数据一旦变化,立刻触发视图的更新,实现数据驱动视图的第一步。
监听对象、监听数组、复杂对象的深度监听
(3)vdom和diff
DOM操作非常耗费性能,vdom和diff算法就是解决有效控制dom操作。
vdom原理:用JS模拟DOM结构,计算出最小的变更,最后再操作DOM。

diff即对比,对比两个数据结构之间的差异。两棵树做diff,如vdom。
树的diff时间复杂度是O(n^3)。第一遍历tree1,第二遍历tree2,第三排序。
优化时间复杂度到O(n):
1.只比较同一层级,不跨级比较
2.tag不相同,则直接删掉重建,不再深度比较
3.tag和key,两者都相同,则认为是相同节点,不再深度比较
diff算法关键函数:h函数,vnode,patch函数,patchVnode函数,updateChildren函数,sameVnode函数,addVnodes,removeVnodes
(4)模板编译
JS的with语法,改变{}内自由变量的查找规则,当作obj属性来查找,如果找不到会报错,打破了作用域规则。
vue template complier 将模板编译为 render 函数。
执行 render 函数生成vnode,再到渲染和更新。
(5)渲染过程
初次渲染过程:
1.解析模板为render函数(或再开放环境完成,vue-loader)
2.触发响应式,监听data属性getter、setter
3.执行render函数,生成vnode,执行patch(elem,vnode)
更新过程:
1.修改data,触发setter(此前在getter中已被监听)
2.重新执行render函数,生成newVnode
3.执行patch(vnode,newVnode)
官方流程图:

异步渲染:
汇总data的修改,一次性更新视图,减少DOM操作次数,提高性能。
掌握$nextTick
(6)前端路由
// url的组成部分
// http://127.0.0.1:8888/index.html?a=100&b=200#/aaa/bbb location.protocol // http: location.hostname// 127.0.0.1 location.host // 127.0.0.1:8888 location.port // 8888 location.pathname // /index.html location.search // ?a=100&b=200 location.hash // #/aaa/bbb
hash模式是通过hash的变化触发页面跳转,即浏览器的前进、后退
hash变化不会刷新页面,SPA必须的特点
hash永远不会提交到server端(前端自生自灭)
实现简单的监听hash:
// hash 变化包括:
// JS修改url
// 手动修改url的hash
// 浏览器前进、后退
window.onhashchange = (event)=>{
console.log('old url',event.oldURL)
console.log('new url',event.newURL)
console.log('hash',location.hash)
}
// 页面初次加载,获取 hash
document.addEventListener('DOMContentLoaded',()=>{
console.log('hash:',location.hash)
})
// JS 修改 url
document.getElementById('btn1').addEventListenter('click',()=>{
location.href = '#/user'
})
H5 history模式用url规范的路由,但跳转时不刷新页面。
使用history.pushState和window.onpopstate进行实现。
// 页面初次加载,获取 path
document.addEventListener('DOMContentLoaded',()=>{
console.log('load', location.pathname)
})
// 打开一个新路由
// 【注意】用 pushState 方式,浏览器不会刷新页面
document.getElementById('btn1').addEventListener('click',()=>{
const state = {name:'page1'}
console.log('切换路由到','page1')
history.pushState(state,'','page1')
})
// 监听浏览器前进、后退
window.onpopstate = (event)=>{
console.log('onpopstate',event.state,location.pathname)
}
13、为什么组件data必须是一个函数?
因为每个组件在编译后都是一个函数,调用组件就是实例化组件,因为data是个函数所以会形成闭包,这样组件之间的data就不会被污染。
14、ajax请求应该放在哪个生命周期?
应该放在mounted,因为mounted是页面渲染完了,ajax请求后会修改dom,这个时候才能获取到dom进行操作,放在之前没有作用。
15、如何将组件所有props传递给子组件?
使用$props,如:<User v-bind="$props">
16、何时要使用异步组件?
加载大组件、路由异步加载
17、何时需要使用 beforeDestory?
解绑自定义事件 event.$off
清除定时器
解绑自定义的DOM事件,如window scroll等
18、Vue常见性能优化方式
合理使用v-show和v-if
合理使用computed
v-for时加key,以及避免和v-if同时使用
自定义事件、DOM事件及时销毁
合理使用异步组件
合理使用keep-alive
data层级不要太深
使用vue-loader在开发环境做模板编译(预编译)
webpack层面的优化
前端通用的性能优化,如图片懒加载等
使用SSR



 浙公网安备 33010602011771号
浙公网安备 33010602011771号