在自动化测试中使用TestNG【第 2 章 TestNG语法 2.1 TestNG 简介2.2 测试前的准备工作】
第 2 章 TestNG 语法
2.1 TestNG 简介
TestNG(Test Next Generation)在 JUnit 基础上新增了许多功能。TestNG 支持单元自动化测试,另外,它还可以集成 Selenium、Appium 和 HttpClient 等框架做各种类型的自动化测试。主要特点如下。
■ 强大的注解功能。
■ 数据驱动。
■ 支持多种并发测试策略。
■ 可以和多种工具(插件)协同使用,比如 Eclipse、IntelliJ IDEA 和 Maven 等。
2.2 测试前的准备工作
2.2.1 配置 Maven
在 Java 构建工具中,常用的有 Gradle、Maven 和 Ant。本书统一使用 Maven。Maven 既可以使用 Eclipse 自带的,也可以使用本地计算机上的,为简明步骤,本书使用 IDE 自带的 Maven,配置方法如下。
① 在 C:\Users\HASEE\.m2 目录中新增 settings.xml 文件(位置在maven根目录/conf/),输入以下内容。 HASEE 为计算机的用户名,需根据实际情况替换。另外,如果.m2 目录不存在,则新建一个Maven项目,再把下面的依赖坐标粘进去就会自动创建.m2 目录:
<dependencies> <dependency> <groupId>io.appium</groupId> <artifactId>java-client</artifactId> <version>7.4.1</version> </dependency> </dependencies>
下面对上述内容进行说明。
<mirror> <id>alimaven</id> <mirrorOf>central</mirrorOf> <name>aliyun maven</name> <url>http://maven.aliyun.com/nexus/content/groups/public/</url> </mirror>
<mirror>标签用于配置镜像地址,如果不配置,则默认会到 Maven 中央仓库下载依赖文件。由于 Maven 中央仓库服务器在国外,下载速度较慢,因此这里将镜像地址配置在了国内的阿里云上,这样下载速度会快很多。
<profile> <id>jdk-1.8</id> <activation> <activationByDefault>true</activationByDefault> <jdk>1.8</jdk> </activation> <properties> <maven.compiler.source>1.8</maven.compiler.source> <maven.compiler.target>1.8</maven.compiler.source> <maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion> </properties> </profile>
<profile>标签主要用于动态配置多套环境,这里用于配置 JDK 版本。如果不配置,则 Maven 默认使用 JDK 5。
② 在 Eclipse 中单击「Window → Preferences → Maven → User Settings→ Browse」,选择「C:\Users\HASEE\.m2\settings.xml」文件。
③ 最后依次单击「Update Settings」「Apply and Close」按钮完成配置。
2.2.2 创建工程
单击「File → New → Project」选项。

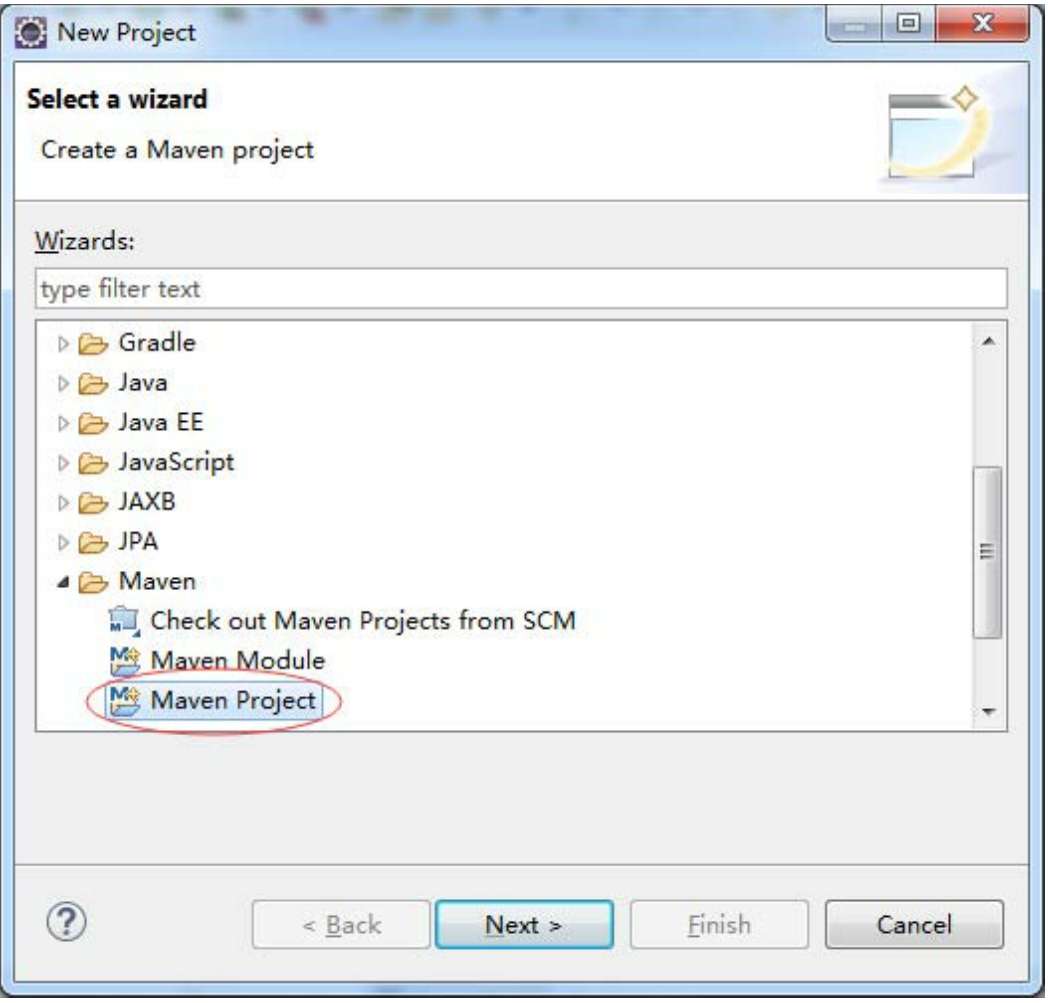
选择「Maven → Maven Project」选项,单击「Next」按钮进入下一步。

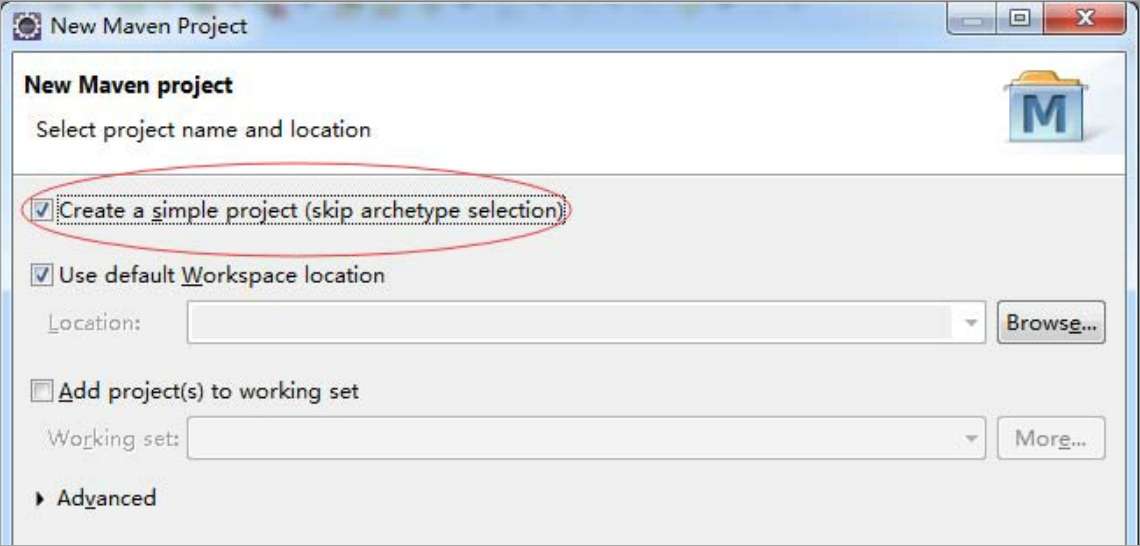
勾选「Create a simple project(skip archetype selection)」,该选项表示只需创建一个简单的 Maven 工程,不需要任何模板。

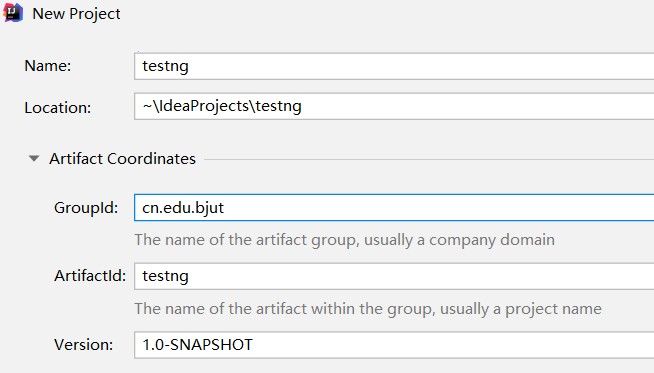
Group Id 代表组织的唯一标识符,采用反向域名(和 Java 的 Package 命名类似)的形式。Artifact Id 代表该组织内的唯一标识符。如果把 Group Id 当作一个公司,那么 Artifact Id 就是该公司中的一个项目。Name 代表项目的完整命名。填写完成后单击「Finish」按钮。
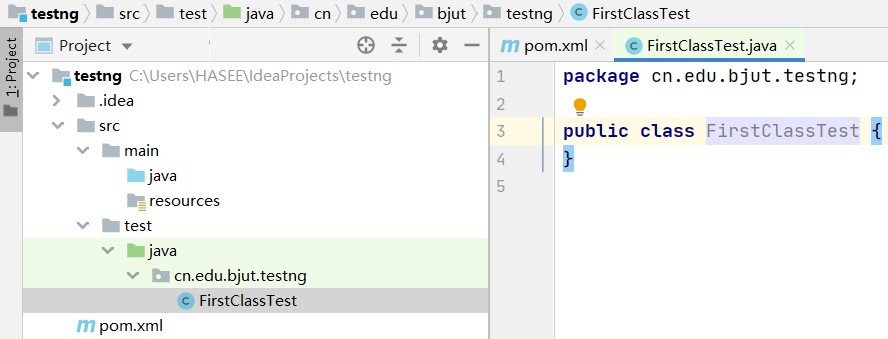
最后在「testng → src/test/java」上用鼠标右击,从弹出的快捷菜单中选择「New → Class」选项。

在 Package 栏填写「cn.edu.bjut.testng」,在 Name 栏填写「FirstClassTest」,单击「Finish」按钮。注意,此时不需要勾选「public static void main(String[] args)」,因为 TestNG 的运行方式和普通 Java 代码的运行方式有所不同,不需要显式指定 main()方法作为程序运行的入口。
2.2.3 测试执行
1.配置 TestNG 依赖
想要用 TestNG 执行测试用例,首先要有 TestNG。下面使用 Maven 自动下载 TestNG,具体操作是在 pom.xml 文件的标签后输入以下粗体部分内容:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>cn.edu.bjut</groupId> <artifactId>testng</artifactId> <version>1.0-SNAPSHOT</version> <name>TestNG</name> <dependencies> <dependency> <groupId>org.testng</groupId> <artifactId>testng</artifactId> <version>6.14.3</version> </dependency> </dependencies> </project>
保存 pom.xml 文件,这时 Maven 会自动下载 TestNG 及其依赖的其他 jar 包。
新版本依赖坐标如下
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>7.4.0</version>
<scope>test</scope>
</dependency>
2.安装 TestNG 插件
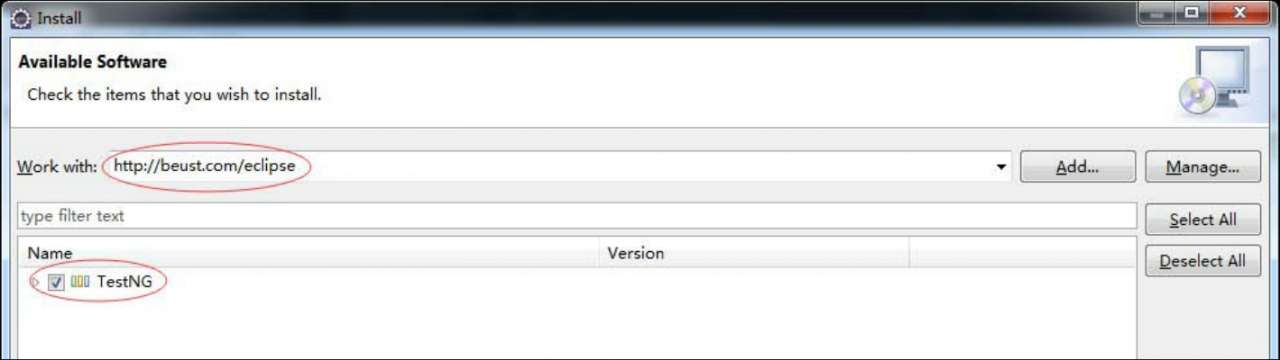
在 Eclipse 中单击「Help →Install New Software」,在 Workwith 中输入「http://beust.com/eclipse」并按回车键,稍等片刻后下方会出现「TestNG」,勾选「TestNG」,如图 2-6 所示,单击「Next」按钮进入下一步,如图 2-7 所示。

图 2-6

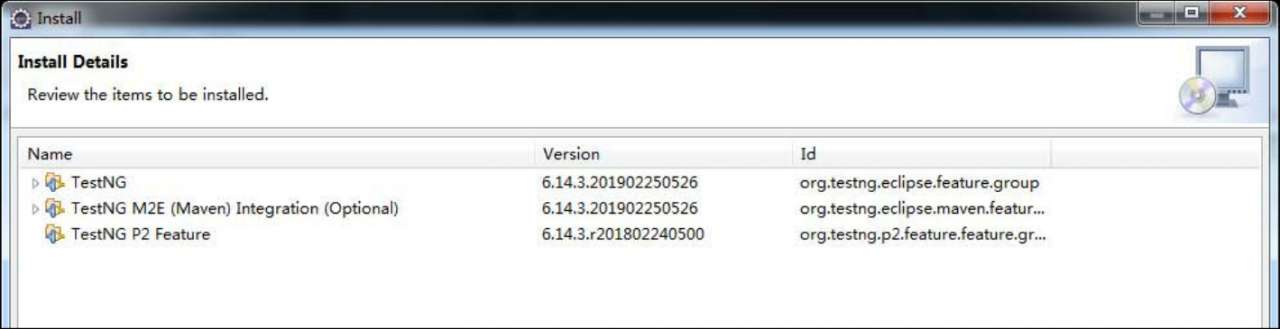
图 2-7
这里显示了要安装的插件名称、版本和 ID。单击「Next」按钮进入下一步,这时会显示 Apache 的许可信息,勾选「I accept the terms of the license agreement」,表示同意许可信息,单击「Finish」按钮。插件开始自动下载并安装,安装完成后会提示重启 Eclipse,重启即可。

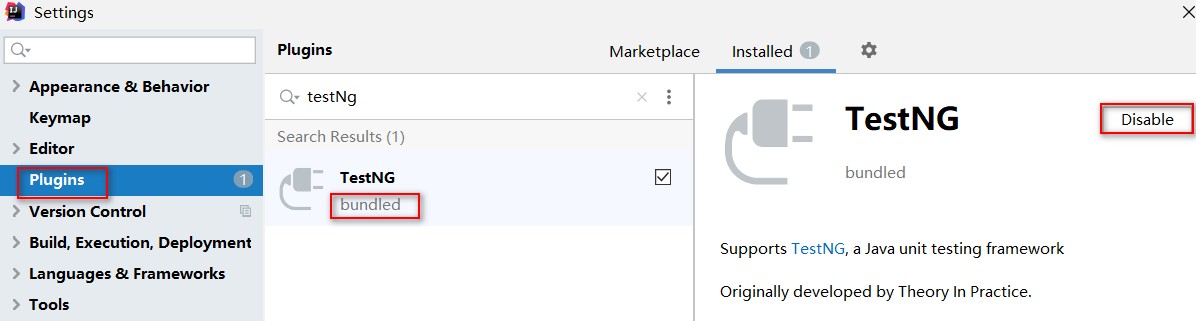
idea在安装完了时候默认自带TestNG插件,需要确认下Enable打钩。
3.编写和执行测试用例
在 FirstClassTest 中输入以下粗体部分内容:
public class FirstClassTest { @Test public void testCase1() { System.out.println("Hello TestNG!"); } }
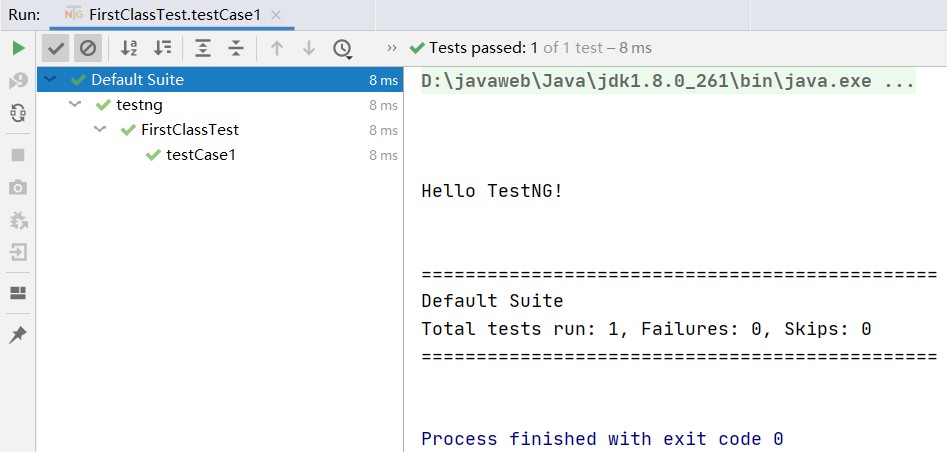
保存代码,在 FirstClassTest.java 上用鼠标右击,从弹出的快捷菜单中选择「Run As → TestNG Test」选项,此时 Eclipse 的控制台输出

③ 测试用例 testCase1 的测试结果为通过(PASSED)。在 TestNG 中,一个用@Test 注解修饰的方法代表一个测试用例。
④ 一个 Test 代表一系列 Class 的合集,此处默认为 Default test。共运行 1 条测试用例,其中失败 0 条,跳过 0 条。
⑤ 一个 Suite 代表一系列 Test 的合集,此处默认为 Default suite。共运行 1 条测试用例,其中失败 0 条,跳过 0 条。
4.查看测试报告
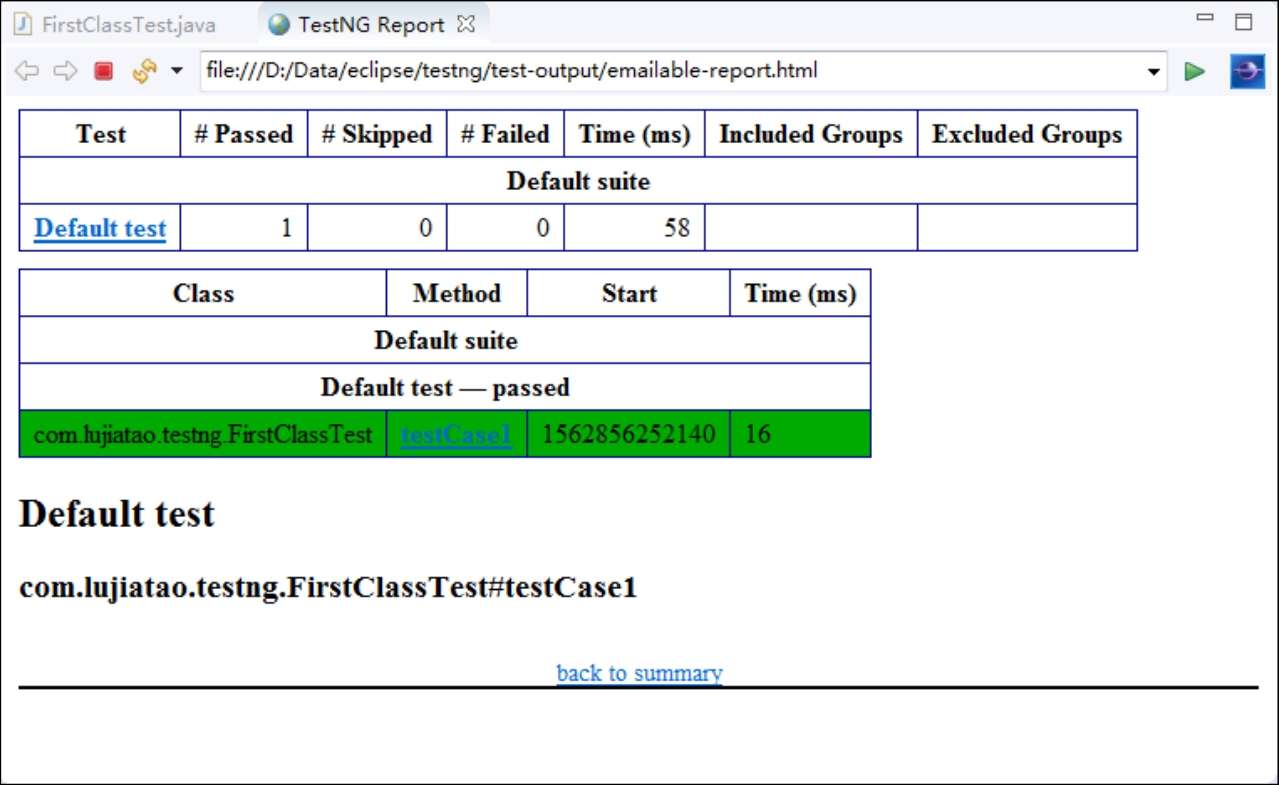
运行 TestNG 后,工程中会多出一个 test-output 目录。展开 test-output 目录,在 emailable-report.html 上用鼠标右击,从弹出的快捷菜单中选择「Open With → Web Browser」选项,此时可以看到 HTML 格式的测试报告,如图 2-8 所示。

图 2-8
除默认测试报告外,TestNG 还支持与第三方测试报告的集成,常见的包括 ReportNG、Extent Reporting 和 Allure 等。当然,TestNG 也支持自定义测试报告。





