《Python 接口自动化测试》:第3章 接口手工测试
本章讲什么:
· HTTP 接口工具;
· Fiddler 工具的使用;
· 接口手工测试的用例设计。
第 2 章中,在分析前/后端交互数据时,使用了 Fiddler 工具来捕获 HTTP 接口数据,本章的 3.1 节主要讲解 HTTP 接口工具,重点是 Fiddler 工具,包括以下四个部分:
· 用 Fiddler 工具手工调用 HTTP 接口。
· 用 Fiddler 工具获取 PC 端的网络包数据。
· 用 Fiddler 工具获取手机端的网络包数据。
· 用 Fiddler 工具篡改数据。
对功能测试来说,好的用例设计会起到事半功倍的作用。这个道理对于接口测试同样适用,而且接口测试用例设计还有一套比较成熟的规范可遵循。3.3 节主要讲解接口的手工测试用例设计。
3.1 HTTP 接口工具
目前,HTTP 接口工具主要分为以下几类。
(1)接口手工测试工具:这类工具主要是用来模拟发送 HTTP 请求,并接收接口返回的数据。这类工具包括 Fiddler、Postman、Wireshak,适用于日常的手工测试。
(2)接口自动化测试工具:相比接口的普通测试工具,此类工具能批量处理接口请求,支持断言判断并能生成简单的测试报告,这类工具包括 JMeter、soapUI 等。
(3)接口性能测试工具:主要验证接口性能指标。这类工具包括 LoadRunner、JMeter 和 soapUI 等。
下面简单介绍各种工具的使用方法。
(1)Fiddler:一个 HTTP 抓包工具。Web 测试和手机端测试都可以使用该工具,如图 3-1-1 所示。该工具也能发送 HTTP 请求用来模拟接口测试,详细内容会在后文介绍。
(2)Postman:这是 Chrome 浏览器的一个插件,支持不同接口测试请求,能够管理测试数据和自动化运行,如图 3-1-2 所示。
(3)Wireshak:与 Fiddler 的作用相同,都是抓包工具。但是 Wireshak 支持各种协议,包括 TCP、UDP、HTTP 等,比较适合用于进行底层网络数据测试。但如果用来测试接口,则因为数据量太多、刷新太快,不利于准确定位具体操作对应的接口。
(4)JMeter:以接口性能测试出名。它是用 Java 开发的,易上手,如图 3-1-3 所示。基本上配置 JMeter 后就可以做接口测试。
(5)LoadRunner:一款性能测试利器。代码开发和报告分析是其优势。它属于非开源工具,但是同样可以做接口自动化测试。
(6)soapUI:开源测试工具,通过 soap/http 来检查、调用、实现 Web Service 的功能/负载/符合性测试
(7)自己编写的代码:比如使用 Python 语言和其 requests 包。本书正是使用的这种工具。
既然有那么多好用的 HTTP 接口测试工具,为什么笔者会选择 Fiddler 呢?其主要原因在于 Fiddler 工具的强大性:
· 它是一个本地化的工具,不需要依托其他组件。当然,目前它只支持 Windows 平台。
· 它对 HTTP 支持较好,且操作简单易上手。
提示:
Fiddler 工具具有抓包和分析功能,省去了安装其他工具的麻烦。这一点对于测试人员尤为重要。因为,通过抓包准确地判断问题出在哪一端(前端还是后端),迅速地定位是测试人员能力的体现。
· 它功能强大,有截包、篡改数据、限速等功能,能很好地辅助测试。
3.2 Fiddler 工具的使用
3.2.1 Fiddler 工具介绍
1.下载与安装
直接在百度中搜索「Fiddler」,下载安装文件后直接安装。当然,也可以使用汉化免安装版本5.0.20192
2.Fiddler 工具界面介绍
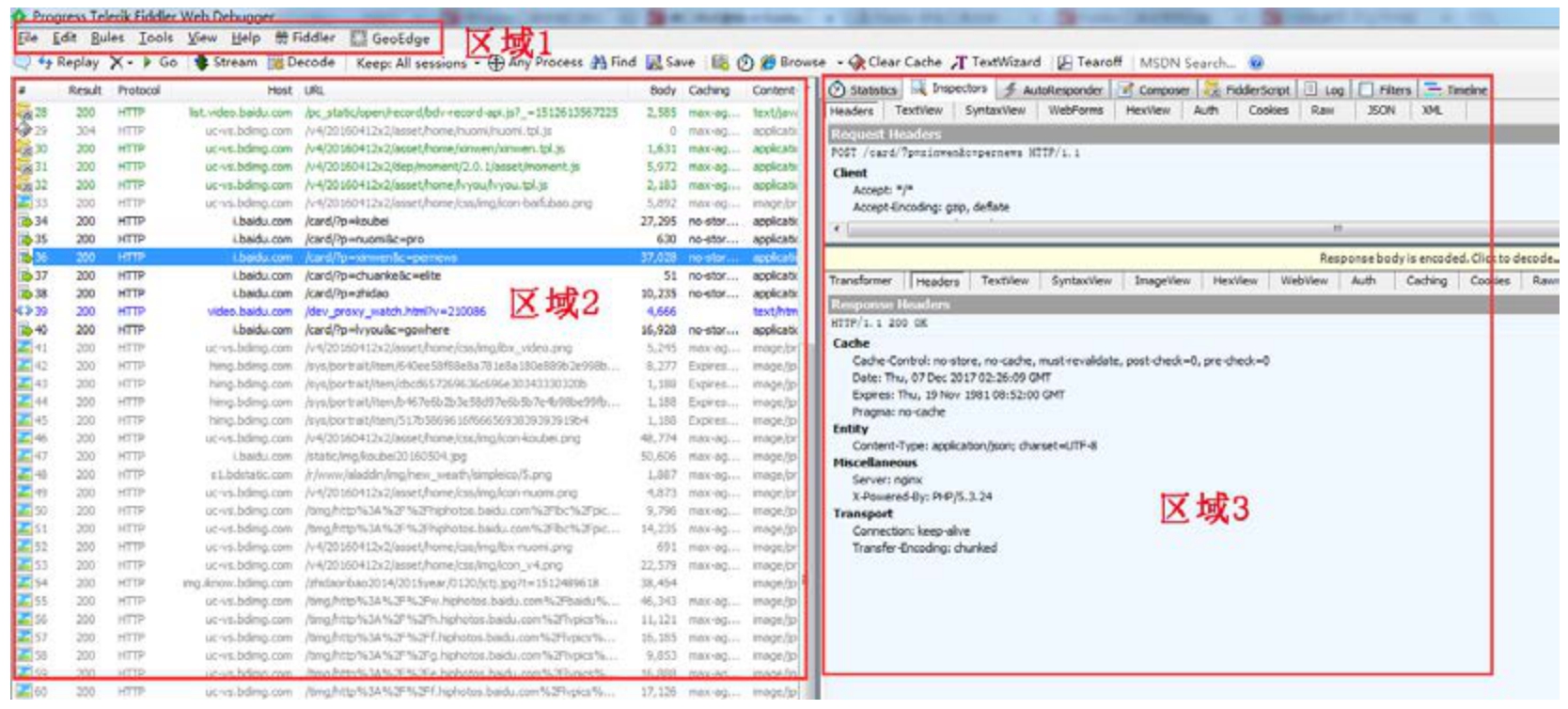
图 3-2-1 所示的是 Fiddler 工具的主界面。其中显示的是访问百度个人中心时捕获的数据,其结构大致分为 3 个区域。
· 区域 1:标准的 Windows 程序菜单栏。
· 区域 2:捕获的页面请求数据,以列表形式显示出请求数据的大概信息。
· 区域 3:每个请求的详细信息。单击(区域 2)列表可展示相关数据。其分为上部和下部,上部是请求信息,下部是响应信息。

图 3-2-1 Fiddler 工具页面
3.Fiddler 工具的工作原理
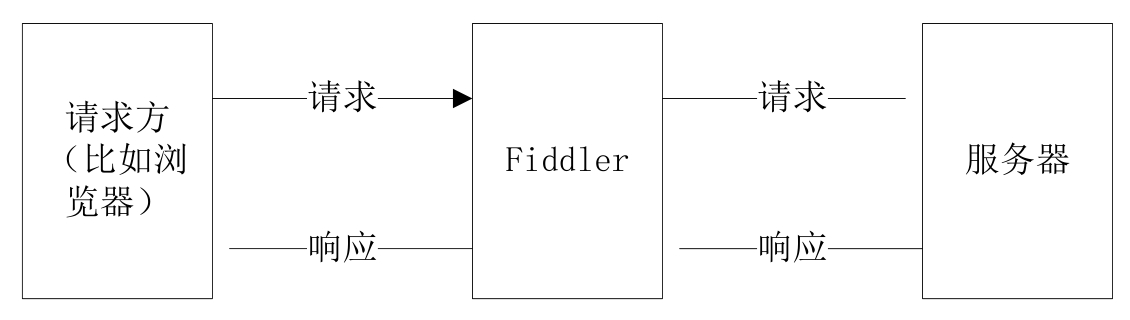
Fiddler 工具是一个中转站,也是代理服务,所以它才能获取请求和响应数据,如图 3-2-2 所示。

图 3-2-2 Fiddler 工具的工作原理
3.2.2 手工调用 HTTP 接口
使用 Fiddler 工具可以进行单次的 HTTP 接口请求/响应数据分析。
3.2.3 获取 PC 端的网络数据包
该方法主要用来获取 PC 端设备的 HTTP 数据包。例如浏览器访问网站时,页面所调用的接口及其返回的数据包。
比如,打开一个陌生的网站,很想知道这个网站都和服务器做了哪些数据交互、都发送了哪些请求,甚至页面执行了某个操作后数据是怎么来的。
提示:
(1)左下角的「Capturing」标志:显示则表示开始监听和抓取数据,不显示则表示不监听和抓取(也就不显示数据包)。
(2)「All Processes」标志:监听 PC 端的所有网络请求。如果显示为 Web Browsers(Web 浏览器),则只监听 Web 浏览器发起的请求和返回数据;如果显示为 Non-Browser(非 Web 浏览器),则监听除 Web 浏览器外的所有其他进程;如显示为 Hide All(屏蔽所有),则不监听。
以上两个标志配合使用,可以很方便地控制监控时间和要监听的对象,避免其他无用数据的干扰。
3.2.4 获取手机端的网络数据包
既然 Fiddler 工具可以充当一个代理服务器的角色,自然可以作为手机上网的代理服务器。手机端发送的网络请求,会被代理服务器(Fiddler 工具)所捕获。这也正是 Fiddler 工具能捕获到 APP 数据请求的原因。
配置代理的方法如下:
(1)保证手机连接的 Wi-Fi 和 Fiddler 工具所在电脑处于同一个网段。
(2)将 Fiddler 工具设置为支持移动端连接:选择菜单中的「Fiddler」→「Tools」→「Fiddler Options」命令。在打开的对话框中的「Connections」选项卡里勾选「Allow remote computers to connect」复选框,设置「Fiddler listenson port」为「8888」,如图 3-2-7 所示。单击「OK」按钮关闭 Fiddler 工具,之后重新打开 Fiddler 工具。
图 3-2-7 Fiddler 工具设置
(3)在「运行」对话框中输入「cmd」,在弹出的 DOS 窗口中执行「netstat-anop tcp」命令,以查看 Fiddler 工具进程是否能正常监听 8888 端口,如图 3-2-8 所示。如果服务没有正常开启,则可以尝试使用其他端口。
图 3-2-8 Fiddler 工具端口检测
(4)在 DOS 命令窗口中里执行「ipconfig」命令,以查看本机 IP,如图 3-2-9 所示。
图 3-2-9 查看本机的 IP
(5)设置手机网络代理:
· 打开手机连接的无线,将代理设置为手动。
· 将主机设为 192.168.10.84(运行 Fiddler 工具的电脑 IP)
· 将端口设为 8888(与 Fiddler 工具中设置的端口保持一致)
· 单击「确定」按钮(苹果手机直接后退即可)
(6)验证。在手机上访问 APP,或通过浏览器访问「百度」首页,检查 Fiddler 工具左侧列表中是否有数据。
注意:
(1)测试完成后请记得关闭手机端代理设置。
(2)在做手机端抓包分析时,可以让 Fiddler 工具左下角的「Capturing」不显示,这样 Fiddle 只显示主动发起的请求,而不会截取手机端所有的请求包,可以减少不必要的数据。
3.2.5 截包与改包
在进行具体操作之前,要明确一件事情——为什么要做截包和改包,这对测试有什么帮助?
(1)所谓「截包」,有两个层面的含义。
· 截断请求数据包:即 Fiddler 工具截获页面的请求数据包,使其发送不到服务器端,只到 Fiddler 工具这一层就结束。
· 截断返回数据包:即 Fiddler 工具拿到服务器端的返回数据包,但不返回给前端页面(即返回数据包被拦截),则请求方处于等待服务器端返回数据包的状态。这个可以用来模拟「等待服务器端返回数据包」和「服务器端返回数据包超时」情况,以测试前端页面如何处理。
(2)「改包」的前提是「截包」,分为两种情况:① 修改请求数据包,再提交到服务器端,检查服务器端的处理情况;② 修改返回数据包,再提交给请求方,检查请求方的处理情况。它主要用在模拟「请求数据包或返回数据包不好被制造」的场景,比如,前端获取到的返回数据包中数据字段值超长时,页面是否会做截断处理(也可以修改数据库数据)。
截包与改包操作如下。
1.场景一:截断请求数据,然后篡改请求数据
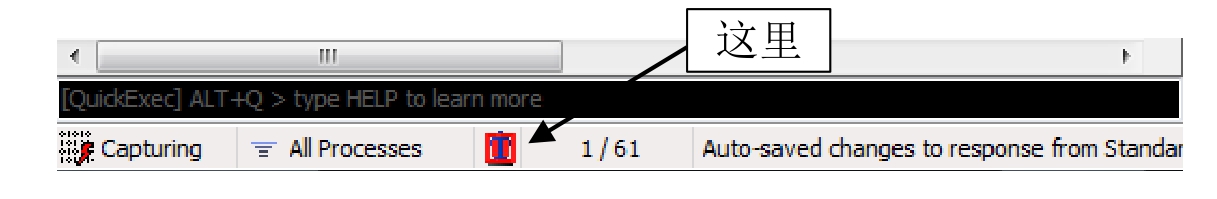
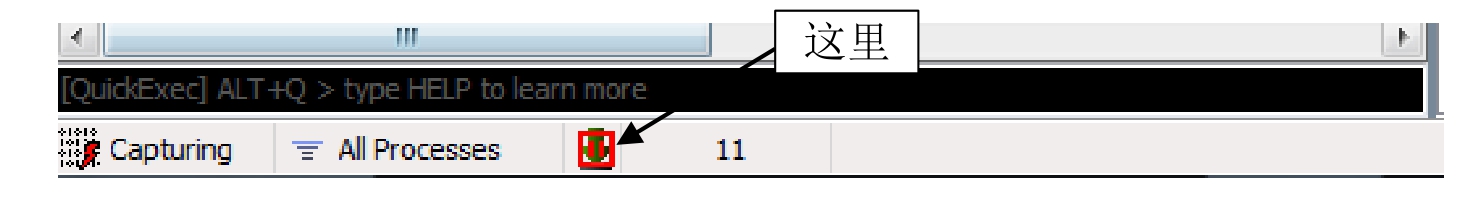
(1)在 Fiddler 工具工作界面的左下角单击,出现如图 3-3-10 所示红色的「T」标志,表示工具处于截断请求数据状态。

图 3-2-10 截包设置
(2)访问页面,在如图 3-2-11 所示界面中输入示例参数,然后单击「分析」按钮。

图 3-2-11 输入参数
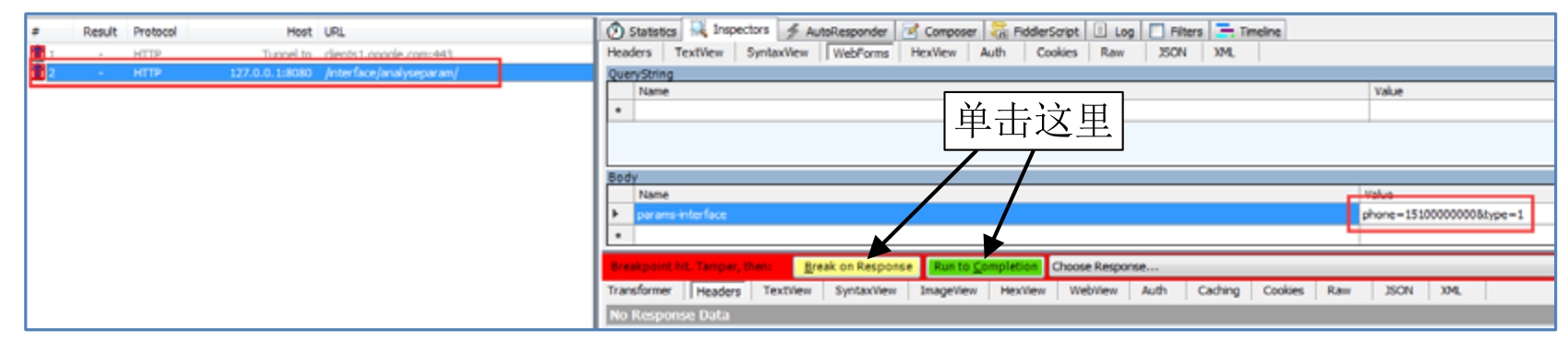
(3)在 Fiddler 工具左侧列表中双击页面请求的接口,在右侧查看请求数据,如图 3-2-12 所示。将请求数据参数名由「phone」改为「telephone」,然后依次单击 Fiddler 工具工作界面右侧的「Break on Response」和「Run to Completion」,

图 3-2-12 将请求数据参数名由「phone」改为「telephone」
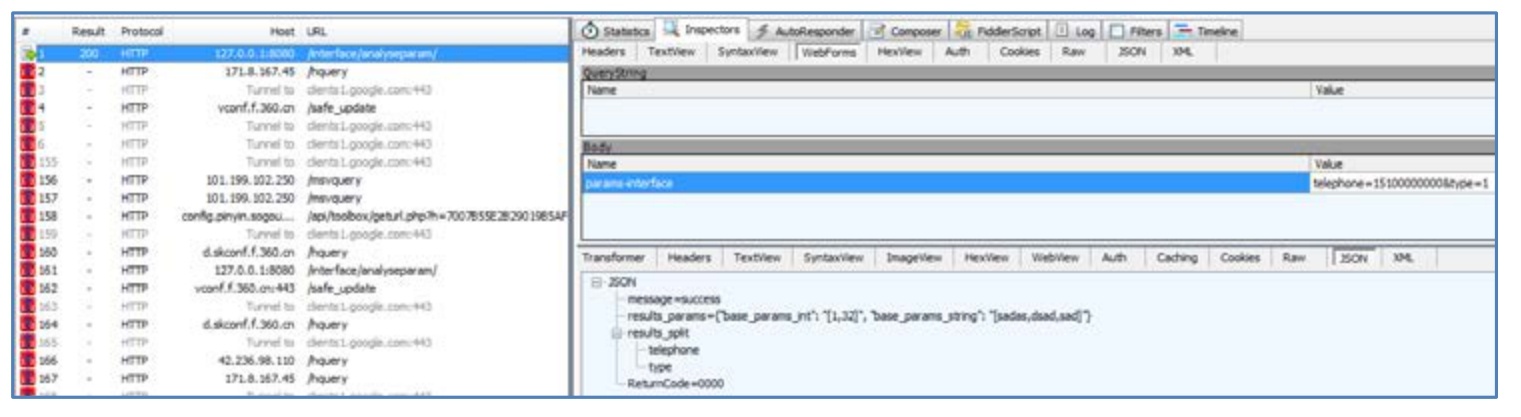
(4)结果如图 3-2-13 所示。

图 3-2-13 修改后的结果
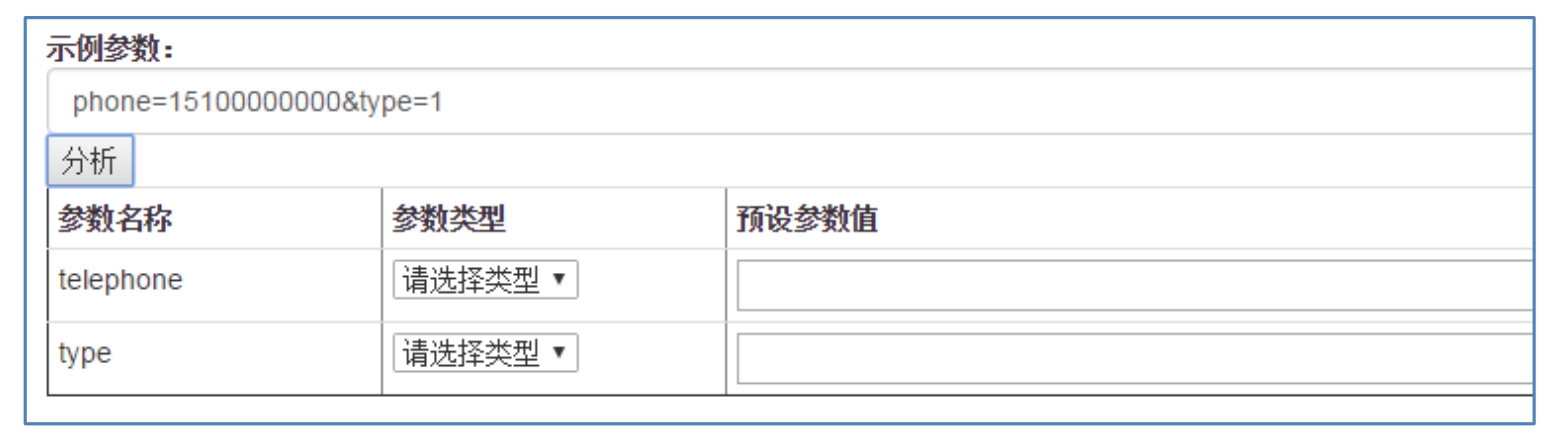
(5)检查接口数据和页面显示的数据,如图 3-2-14 所示。

图 3-2-14 返回结果
总结:通过接口返回的数据和页面能出,已成功将请求参数名称由「phone」修改成了「telephone」。
2.场景二:篡改返回的数据包
(1)在 Fiddler 工具工作界面的左下角双击,出现如图 3-2-15 所示红色的 标志,表示工具处于截断返回数据包状态。

图 3-2-15 处于截断返回数据包状态
(2)访问页面,在如图 3-2-16 所示界面中输入示例参数,单击「分析」按钮。

图 3-2-16 输入示例参数
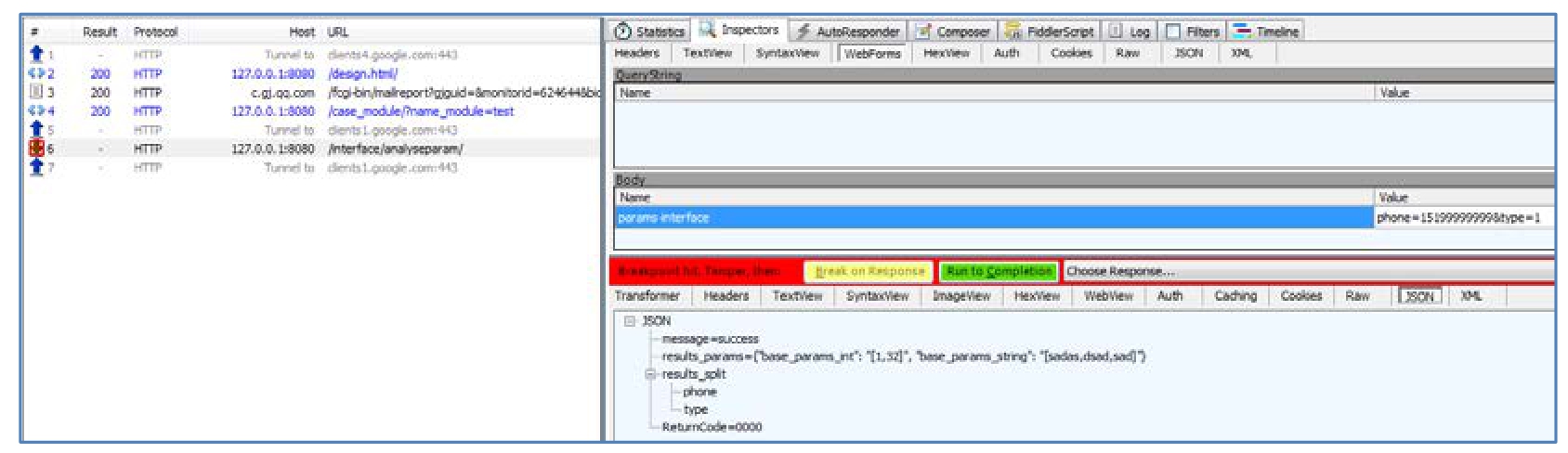
(3)在 Fiddler 工具左侧列表中双击页面请求的接口,在右侧查看接口返回的数据。此时看到 Fiddler 工具已得到了接口返回的数据,但是前端的页面还没有显示,如图 3-2-17 所示,则说明 Fiddler 工具成功地将接口返回数据拦截在工具中了。

图 3-2-17 截断返回的数据
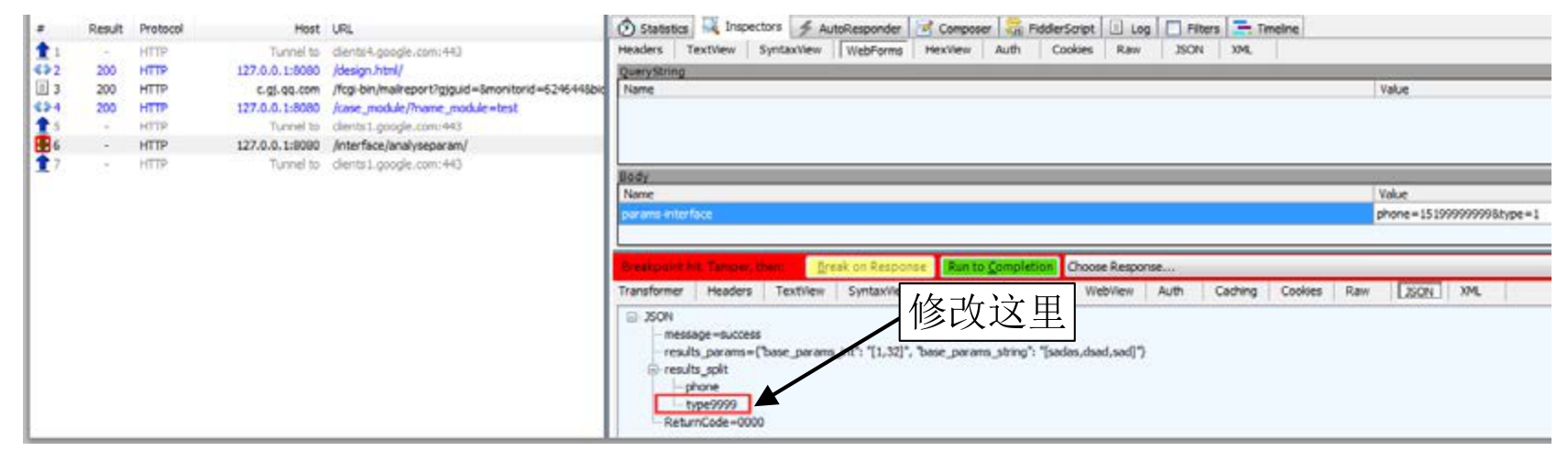
(4)在 TextView 模式下修改返回的数据(例如修改「type」为「type9999」,如图 3-2-18 所示),然后单击 Fiddler 工具右侧的「Run to Completion」。

图 3-2-18 修改返回的数据
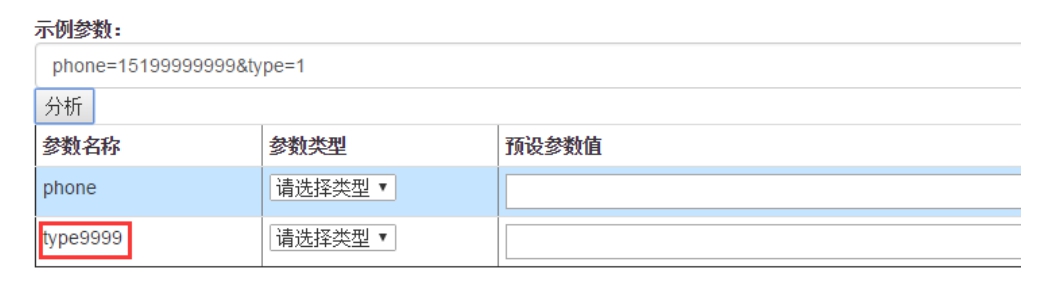
(5)检查接口数据和页面显示的数据。通过接口返回的数据和页面能看出,已成功将返回参数由「type」改为「type9999」,并在页面中正确显示,如图 3-2-19 所示。

图 3-2-19 返回的结果
3.2.6 Fiddler 工具的其他功能
1.辅助 LoadRunner 录制接口请求
在使用 LoadRunner 进行接口性能测试时,如果不知道如何编写脚本,则可以通过 LoadRunner 录制 Fiddler 工具的方法来获取接口请求数据(此处需要注意,Fiddler 工具必须是 32 位的,因为 LoadRunner 暂时只支持对 32 位应用程序的录制)。
2.模拟低速网络环境
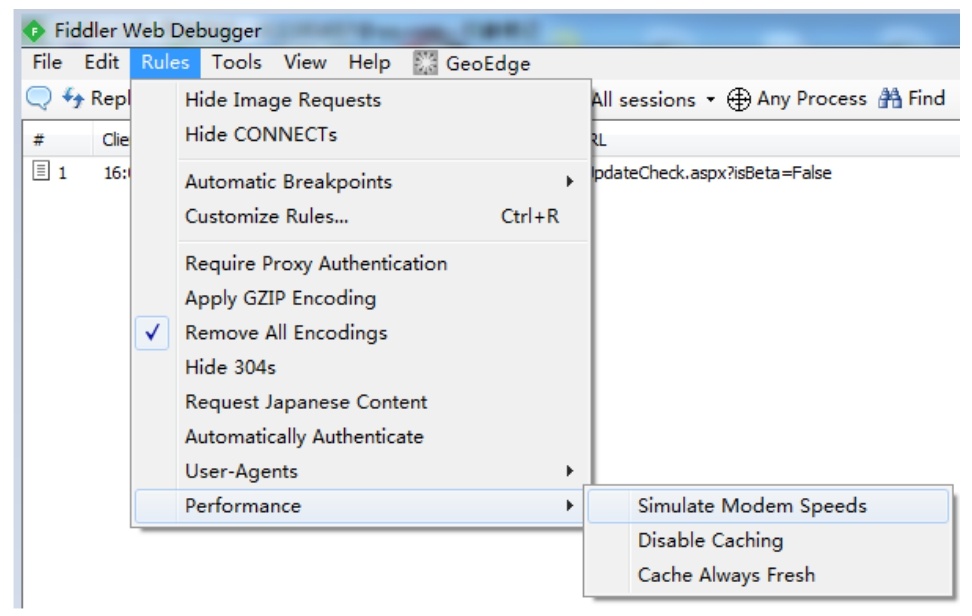
启用方法是:选择菜单中的「Rules」→「Performance」→「Simulate Modem Speeds」命令,如图 3-2-20 所示。

图 3-2-20 低速设置
3.3 接口手工测试的用例设计
测试用例决定了测试效果的好坏。在接口测试中,最重要的部分就是「入参」,即请求参数的组合情况,因为一个接口的返回结果取决于其请求参数。
本书关于接口手工测试用例设计就是围绕「入参」来开展的。
3.3.1 接口测试用例设计——总纲
应该怎样设计接口测试用例呢?可以按照下面步骤来设计。
(1)接口请求参数组合形式,决定了接口的不同返回结果。而接口协议对于接口的每个请求参数及其值都有要求,故这就是第一个维度——参数校验。从参数组合的角度,应尽可能多地覆盖参数组合场景。
(2)接口的功能是业务逻辑的体现,那第二个维度就是「逻辑校验」。应结合「该接口处理的业务逻辑与底层数据存储」来设计对应的场景。这其实也是参数的组合,只不过,这种参数组合是为了校验逻辑而有针对性地设计的。
归纳一下,接口测试用例的设计包含两个维度:参数校验、逻辑校验。
图 3-3-1 所示的是搜索接口的测试版接口文档。下面利用该文档来讲解如何按照两个维度来设计接口测试用例。
提示:接口文档是设计测试用例的重要文档,必须要理解透彻。
3.3.2 接口测试用例设计——参数校验
1.步骤一:梳理逻辑
对照上面的接口文档和代码逻辑做一轮拆分,会得到下面的关键数据。
(1)接口完整的请求地址是:http://192.168.10.84:8082/api/search_name?content=test。
(2)参数要求:string 类型参数,长度限制为 8 位,必填参数。

图 3-3-1 接口文档
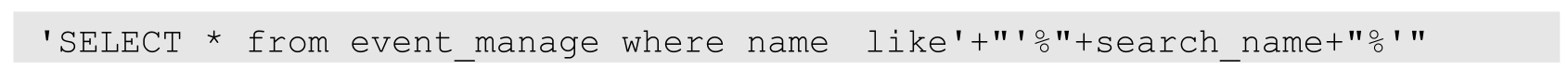
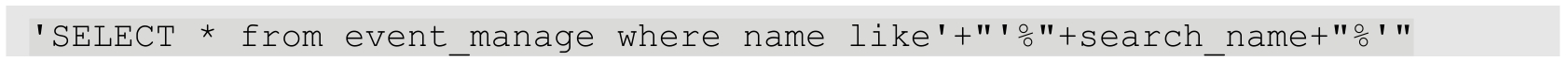
(3)对业务逻辑分析可知,查询内容的语句是:

2.步骤二:分解接口要点
通过对接口入参要求和业务逻辑的了解,可以按照以下几点设计入参。
(1)参数本身:分为必填参数存在、必填参数不存在。
(2)参数值的类型:分为 string 类型、非 string 类型。
(3)参数值的长度:分为长度 7 位、长度 8 位、长度 9 位。
(4)参数值 SQL 注入。
3.步骤三:设计用例框架
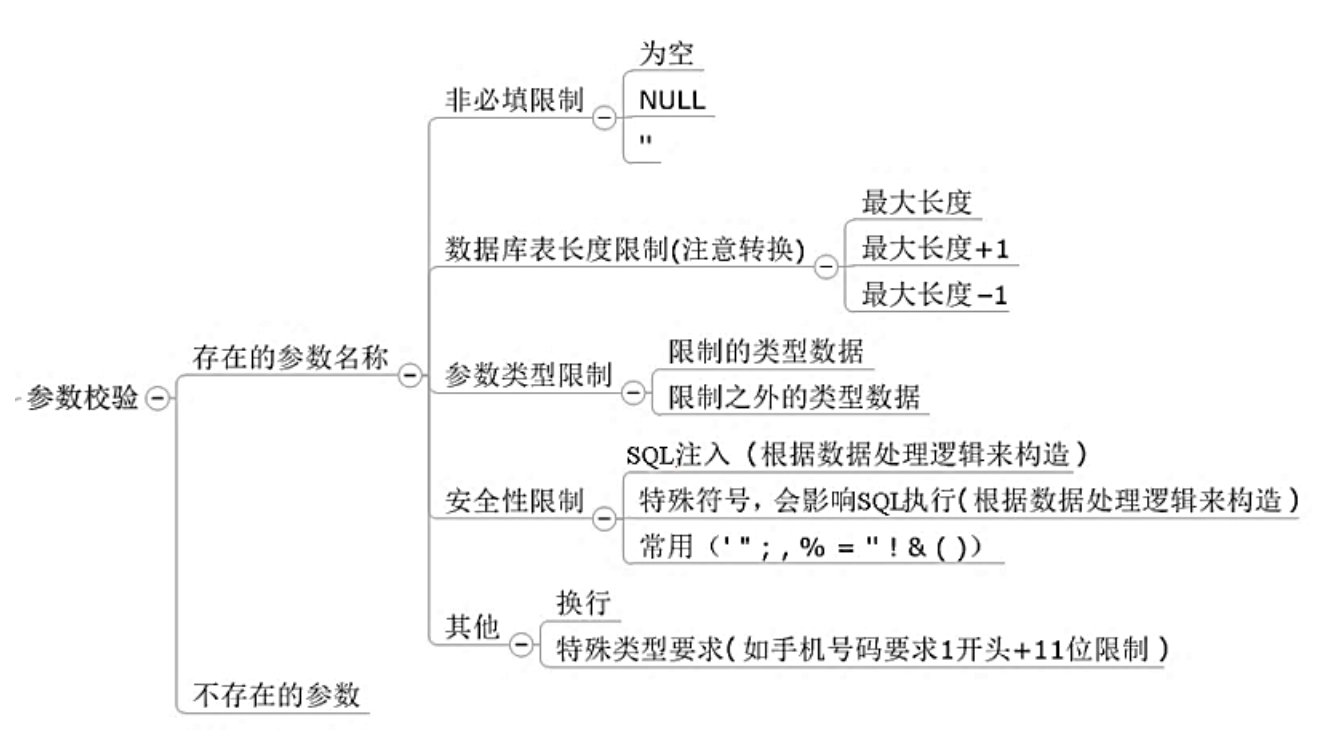
使用 MindManager 或者 Xmind 设计用例框架,如图 3-3-2 所示。

图 3-3-2 参数校验框架
4. 步骤四:生成具体用例数据
在了解了接口入参要求和业务逻辑之后,便可以设计具体的接口测试用例,见表 3-3-1。
表 3-3-1 接口测试用例数据

表 3-3-1 中描述的是一个参数时的用例。如果是两个参数,那么应该如何组合场景呢?设计多参数用例时,应尽量保持一个参数在变化,其他参数都不变。比如接口有两个参数,参数 1 的取值有 6 种情况,参数 2 的取值有 5 种情况,那该接口的参数应有 11 种组合情况。
3.3.3 参数校验——SQL 注入
下面重点介绍 SQL 注入,也借机强调一下接口测试的重要性。
(1)表 3-3-1 中接口底层查询内容的语句是:

(2)如果接口入参是「content=test」,则最终数据库中的执行语句变成:

数据库执行该语句,能得到 name 字段中含有 test 的所有数据,这是正确的处理逻辑。
(3)如果接口入参是「content='or'1=1'or'」,且接口没有对特殊字符做处理,则最终数据库中的执行语句变成了:

数据库执行该语句时,由于「1=1」是 True,则条件判断成立,那这行 SQL 语句与 SELECT * from event_manage 的作用是相同的,返回的是 event_manage 表中所有的数据,显然这并不是业务逻辑设计的本意。
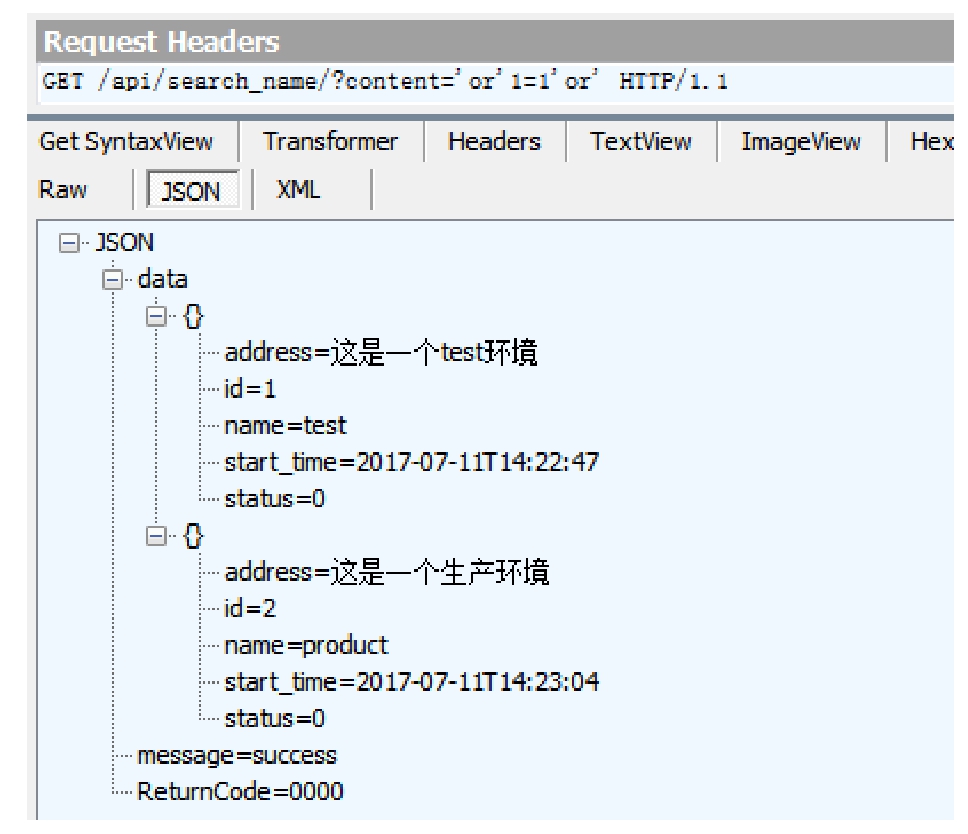
(4)实际的接口调用结果是否如分析的一样呢?如图 3-3-3 所示,在调用 pi/search_name 接口时,传递的是参数 content 及其值「'or'1=1'or'」,接口很好地将该参数直接放到 SQL 中去执行了,得到了该数据库中的所有数据。

图 3-3-3 接口返回数据包
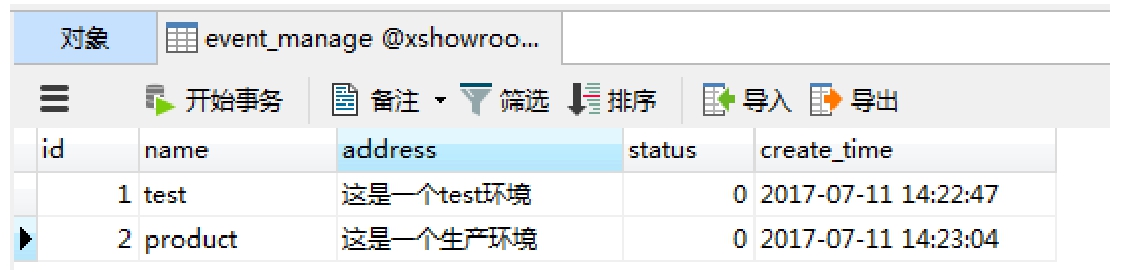
结论:通过执行含有 SQL 语句的接口请求,该接口成功返回了数据库表中所有的数据,成功实施了一次简单的 SQL 注入。event_manage 表中的数据如图 3-3-4 所示。

图 3-3-4 event_manage 表中的数据
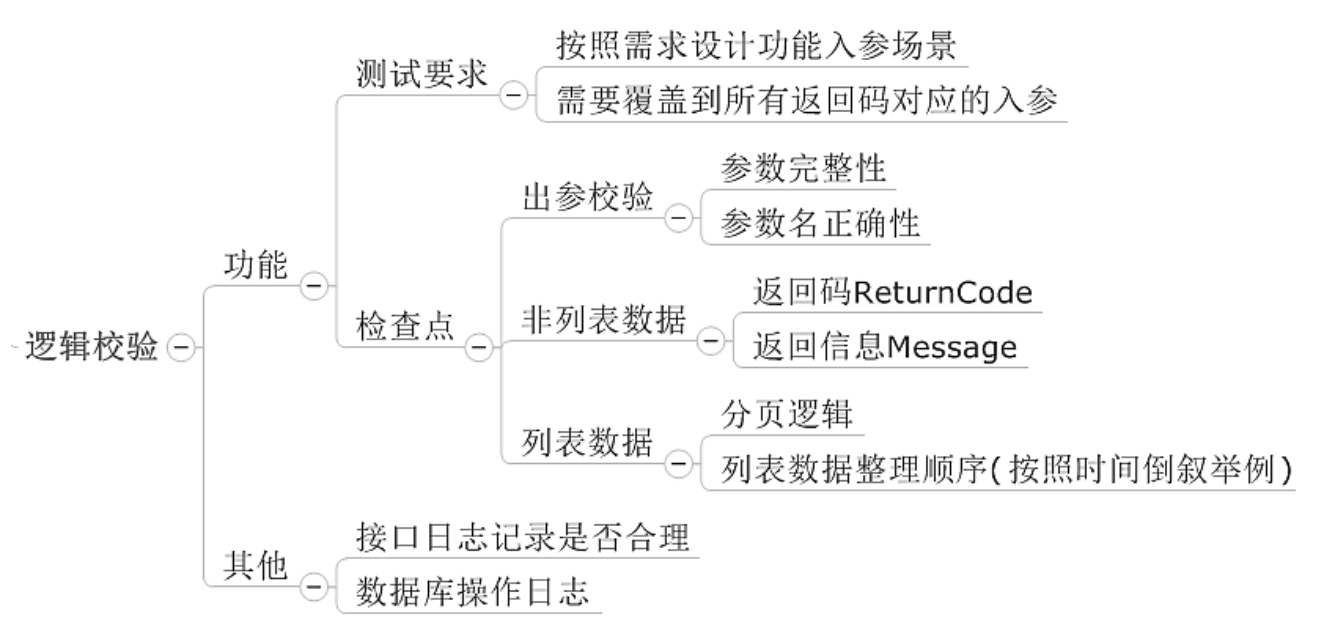
3.3.4 接口测试用例设计——逻辑校验
由于涉及逻辑,所以这一环节和具体的业务关联性较高。本书并没有列举出通用的业务逻辑检验方法,主要是想强调逻辑校验的重要性。一般可以参照图 3-3-5 所示的思路来设计用例。

图 3-3-5 逻辑校验框架
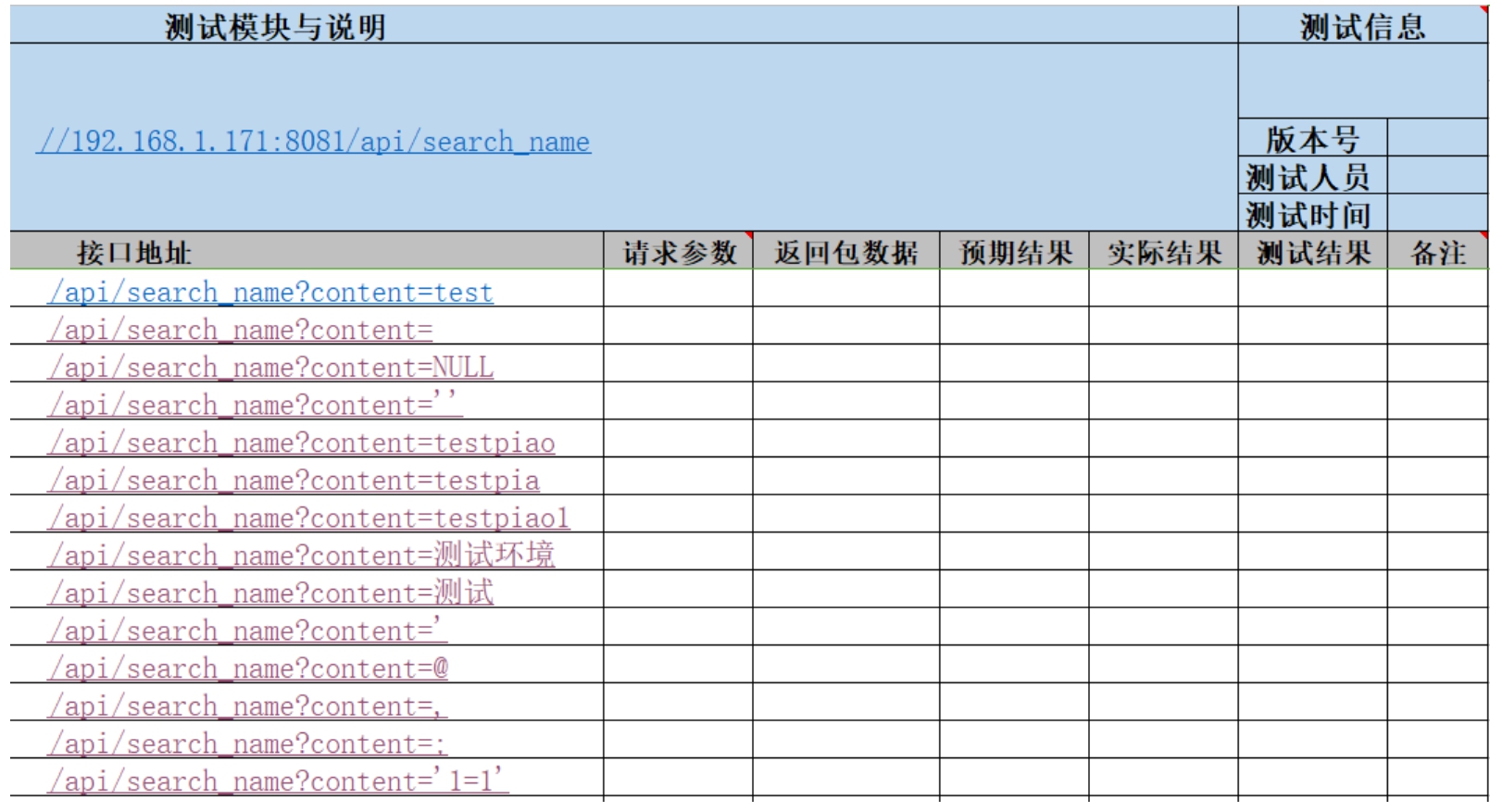
3.3.5 接口测试用例设计——用例模板
作者参照业界一些比较好的用例设计模板,利用 Excel 表格设计了一个接口测试用例模板,如图 3-3-6 和图 3-3-7 所示。在表格中,除正常的用例元素外,增加了统计功能,以方便计算接口手工测试的通过率。

图 3-3-6 用例模板(左半部分)

图 3-3-7 用例模板(右半部分)
3.4 补充知识点
1.SQL 注入
SQL 注入是指,在不安全控件内输入一些 SQL 语句或其他数据库的语句,从而欺骗服务器执行,进行影响数据库中的数据。即在提交请求时,将请求数据替换成特殊的 SQL 语句,则服务器端在没有对数据做处理的情况下直接处理了请求数据(主要是在后台执行了 SQL 语句),从而得到非正常的返回结果。
2.SQL 注入防护
永远不要信任用户的输入。要对用户的输入进行校验,可以通过正则表达式、限制长度、对单引号和双(-)等来进行转换。
永远不要使用动态拼装 SQL。可以使用参数化的 SQL,或直接使用存储过程进行数据的查询与存取(3.3.2 小节所举中 SQL 语句采用的就是拼接方式)。
管理员权限可以操作数据库做很多事情,而一些应用程序只需要查询权限,故不需要管理员权限。
不要直接存放机密信息。应加密或者用 hash(哈希)算法对码和敏感的信息进行加密。
对应用程序的异常应给出尽可能少的提示信息。最好使用自定义的错误信息对原始错误信息进行包装。
检测 SQL 注入一般采取软件或网站平台:软件一般采用 SQL 注入检测工具 Jsky;网站平台一般采用亿思网站安全平台检测工具、MDCSOFT SCAN 等。



