第 6 章 Selenium 常用方法(一) Selenium 3+Python 3 自动化测试
第 6 章 Selenium 常用方法
Selenium 元素定位与常用方法类似,都是和页面元素打交道。元素定位负责在页面上定位到期望元素,方法则是对这些元素做出一些期望操作。正是两者的配合才使得 UI 自动化测试变得可能。
6.1 基本方法
1.send_keys 方法
此方法类似于模拟键盘键入。以在百度首页搜索框输入「Selenium」为例,代码如下:



#学习有疑问请联系作者 #coding=utf-8 from selenium import webdriver #要把chromedriver.exe放到D:\Python38目录中 #启动浏览器 browser = webdriver.Chrome() browser.get('https://www.baidu.com/') #执行后,输入框输入字符”Selenium“ browser.find_element_by_id('kw').send_keys('Selenium')
2.text 方法
Selenium 提供了 text 方法用于获取文本值,即 HTML 标签「<a></a>」之间的文字。以在百度首页超链接「新闻」为例,代码如下:


#学习有疑问请联系作者 #coding=utf-8 from selenium import webdriver #要把chromedriver.exe放到D:\Python38目录中 #启动浏览器 browser = webdriver.Chrome() browser.get('https://www.baidu.com/') #执行后,控制台打印“新闻” print(browser.find_element_by_link_text("贴吧").text)
3.get_attribute()获取属性值
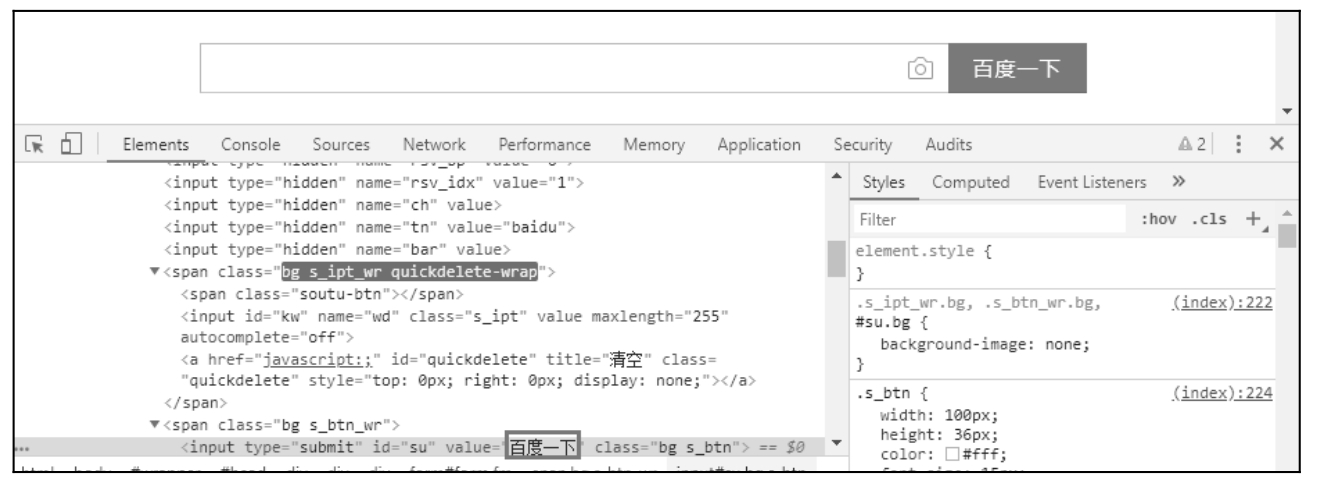
以百度首页的「百度一下」按钮为例,获取属性 value 对应的值(页面元素如图 6.1 所示),可以用 get_attribute 方法来实现。

图 6.1
示例代码如下所示:


#学习有疑问请联系作者 #coding=utf-8 from selenium import webdriver #要把chromedriver.exe放到D:\Python38目录中 #启动浏览器 browser = webdriver.Chrome() browser.get('https://www.baidu.com/') #打开百度首页 #执行后,控制台打印“百度一下” print(browser.find_element_by_id("su").get_attribute('value'))
4.maximize_window()
该方法用来实现浏览器窗口最大化,代码如下所示:


#学习有疑问请联系作者 #coding=utf-8 from selenium import webdriver #要把chromedriver.exe放到D:\Python38目录中 #启动浏览器 browser = webdriver.Chrome() #浏览器窗口最大化 browser.maximize_window() browser.get('https://www.baidu.com/') #打开百度首页
5.current_window_handle
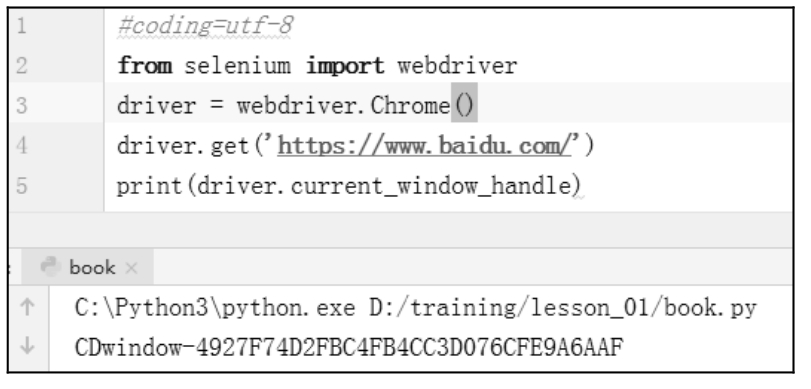
返回窗口句柄,即标识窗口字符串,如图 6.2 所示,当前窗口的句柄字符串是「CDwindow-4927F74D2FBC4FB4CC3D076CFE9A6AAF」。

图 6.2

#学习有疑问请联系作者 #coding=utf-8 from selenium import webdriver #要把chromedriver.exe放到D:\Python38目录中 #启动浏览器 browser = webdriver.Chrome() #浏览器窗口最大化 #browser.maximize_window() browser.get('https://www.baidu.com/') #打开百度首页 print(browser.current_window_handle)
6.current_url
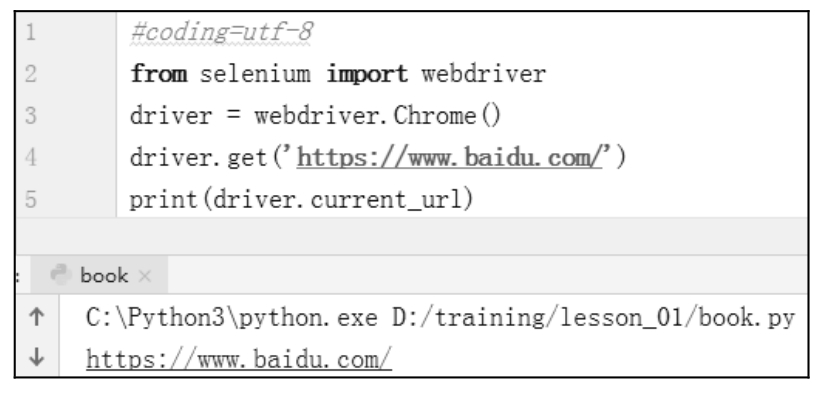
获取当前窗口 URL,如图 6.3 所示,当前浏览器窗口的 URL 是「https://www.baidu.com」。

图 6.3

#coding=utf-8 from selenium import webdriver #要把chromedriver.exe放到D:\Python38目录中 #启动浏览器 browser = webdriver.Chrome() #浏览器窗口最大化 #browser.maximize_window() browser.get('https://www.baidu.com/') #打开百度首页 print(browser.current_url)
7.is_selected()
判断元素是否被选择,多用于选择框,如果多选框是被选中的状态返回「True」,反之则返回「False」。示例代码如下:
8.is_enabled()
判断页面元素是否可用,可用则返回「True」,不可用则返回「False」。示例代码如下:

9.is_displayed()
判断元素在页面中是否显示,显示则返回「True」,不显示则返回「False」。示例代码如下:

10.clear()
清除输入框值。以在百度搜索框输入「Selenium」,再清除为例,示例代码如下:

11.quit()
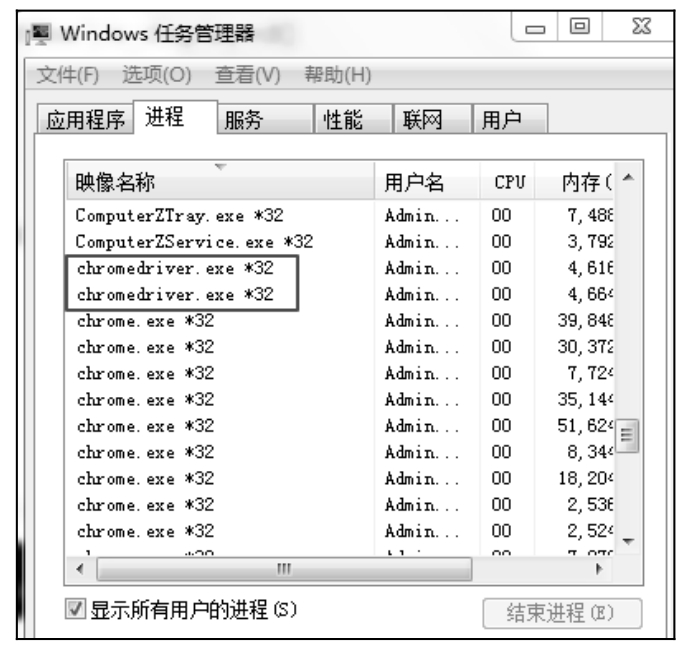
关闭浏览器并杀掉 chromedriver.exe 进程。以 Windows 为例,运行后任务管理器中的驱动进程将被杀掉,如图 6.4 所示。

图 6.4
12.title
获取页面「title」。以百度首页为例,对应「title」为「百度一下,你就知道」,代码如下:

13.refresh()
刷新页面,类似键盘中的「F5」键或「CTRL+F5」键,代码如下:

14.back()
浏览器工具栏向后操作,以访问百度首页并后退至空页面为例,代码如下:

15.forward()
浏览器工具栏向前操作,代码如下:

6.2 特殊元素定位
6.2.1 鼠标悬停操作
鼠标悬停,即当光标与其名称表示的元素重叠时触发的事件,在 Selenium 中将键盘鼠标操作封装在 Action Chains 类中。Action Chains 类的主要应用场景为单击鼠标、双击鼠标、鼠标拖曳等。部分常用的方法使用分类如下:
· click(on_element=None),模拟鼠标单击操作。
· click_and_hold(on_element=None),模拟鼠标单击并且按住不放。
· double_click(on_element=None),模拟鼠标双击。
· context_click(on_element=None),模拟鼠标右击操作。
· drag_and_drop(source,target),模拟鼠标拖曳。
· drag_and_drop(source,xoffset,yoffset),模拟将目标拖曳到目标位置。
· key_down(value,element=None),模拟按住某个键,实现快捷键操作。
· key_up(value,element=None),模拟松开某个键,一般和 key_down 操作一起使用。
· move_to_element(to_element),模拟将鼠标移到指定的某个页面元素。
· move_to_element_with_offset(to_element,xoffset,yoffset),移动鼠标至指定的坐标。
· perform(),将之前一系列的 ActionChains 执行。
· release(on_element=None),释放按下的鼠标。
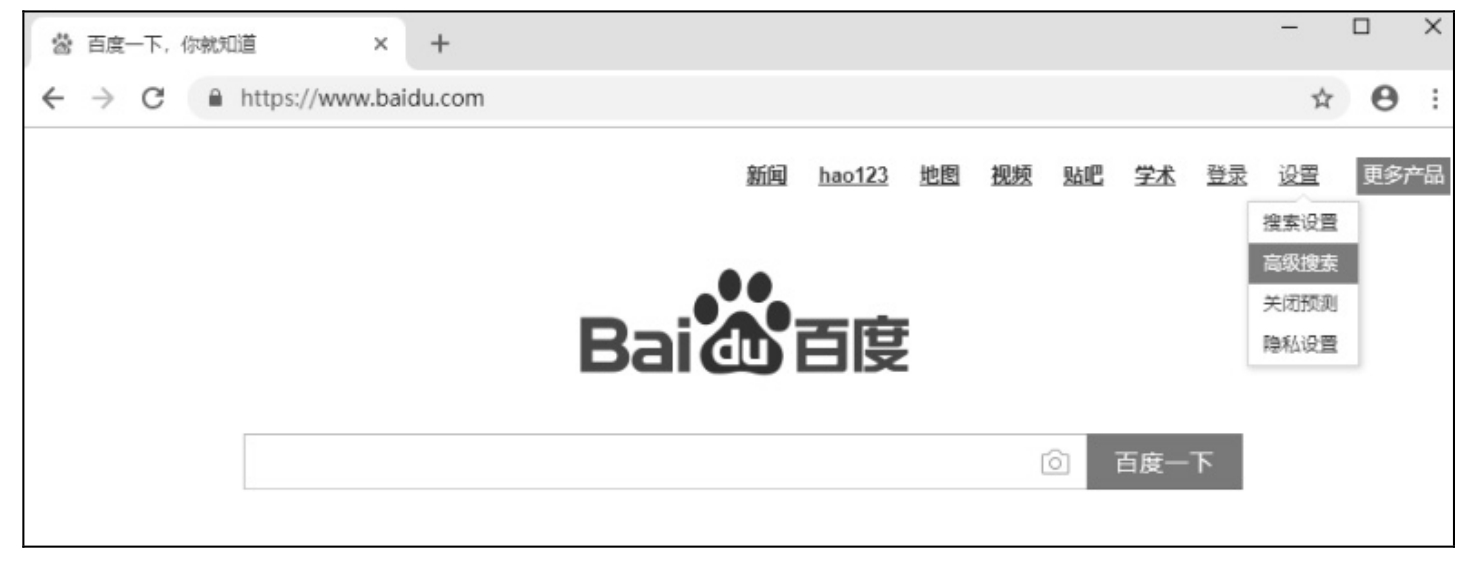
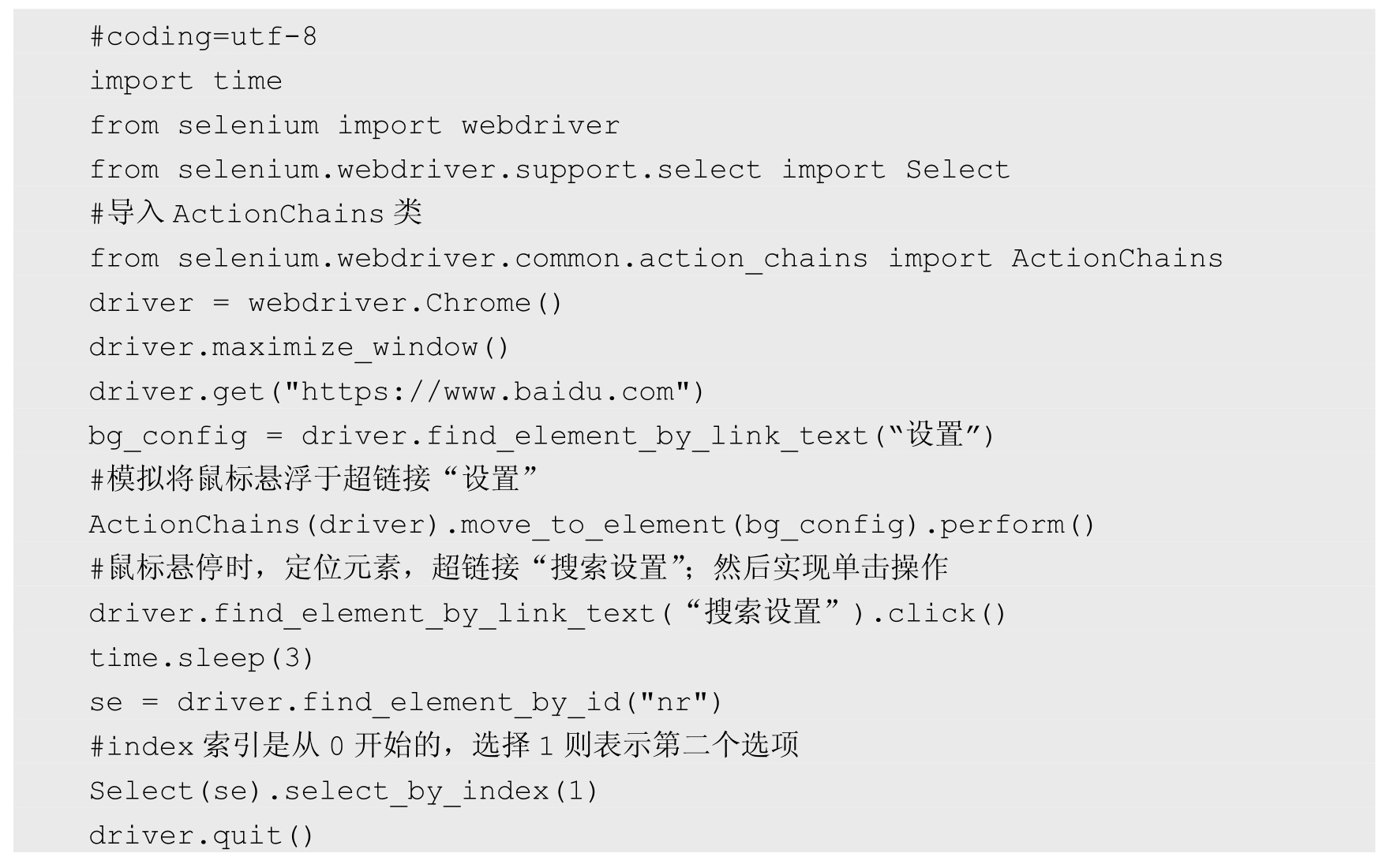
以百度首页设置为例,使用「move_to_element」的方法,鼠标即可悬停于元素设置,效果如图 6.5 所示,代码如下:



6.2.2 Select 操作
在自动化测试过程中经常会碰到需要定位处理页面的 Select 元素,而 Selenium 提供了处理 Select 元素的方法。
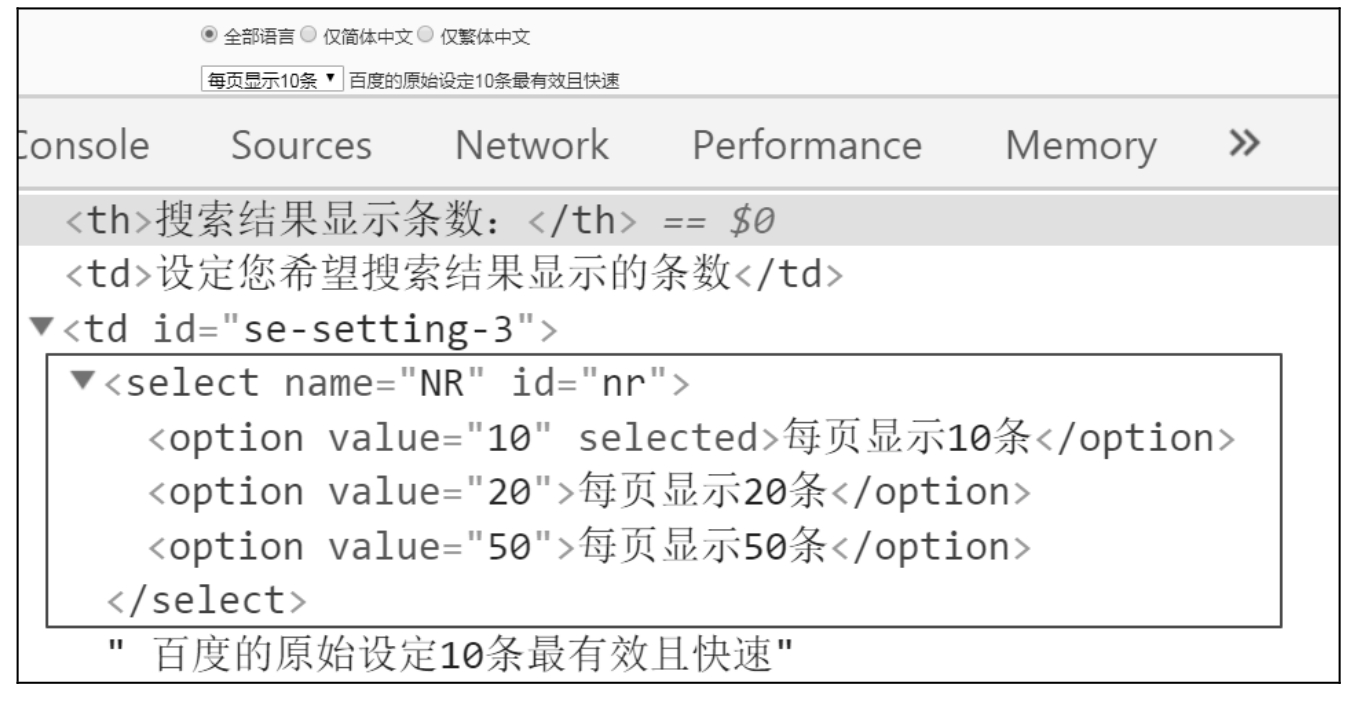
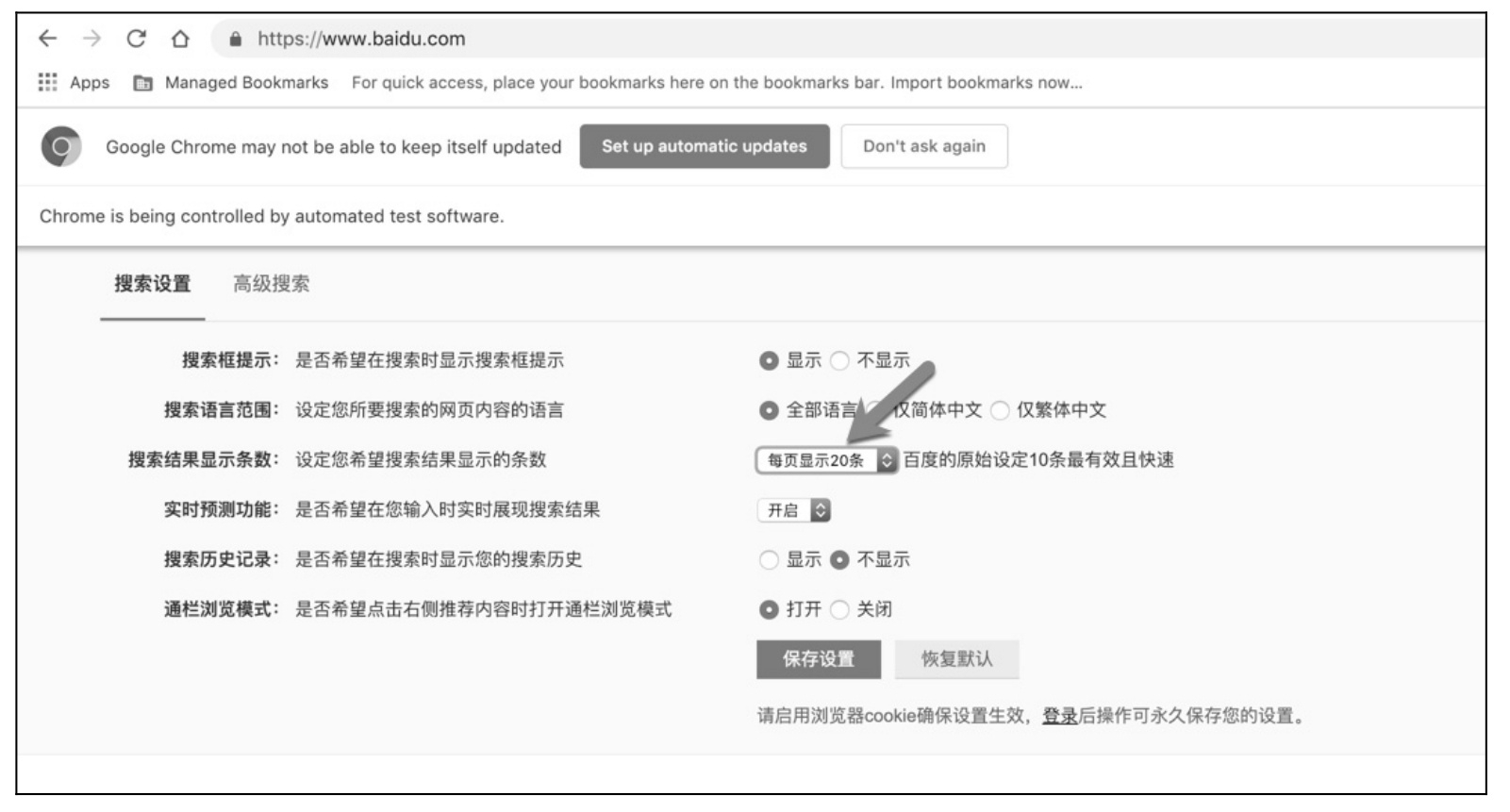
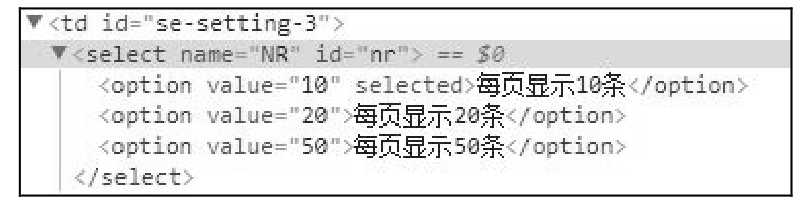
Web 页面中经常会遇到下拉框选项,Select 模块提供了对标准 Select 下拉框的多种操作方法。打开百度,单击「设置 → 搜索设置」,会出现一个 Select 下拉框,如图 6.6 所示。Select 元素的 HTML 代码如图 6.7 所示。

图 6.6

图 6.7
接下来介绍 3 种选择 Select 元素的值的方法。
(1)通过「select_by_index」方式获取下拉框选项,代码如下:

执行效果如图 6.8 所示,选择了选项「每页显示 20 条」。

图 6.8
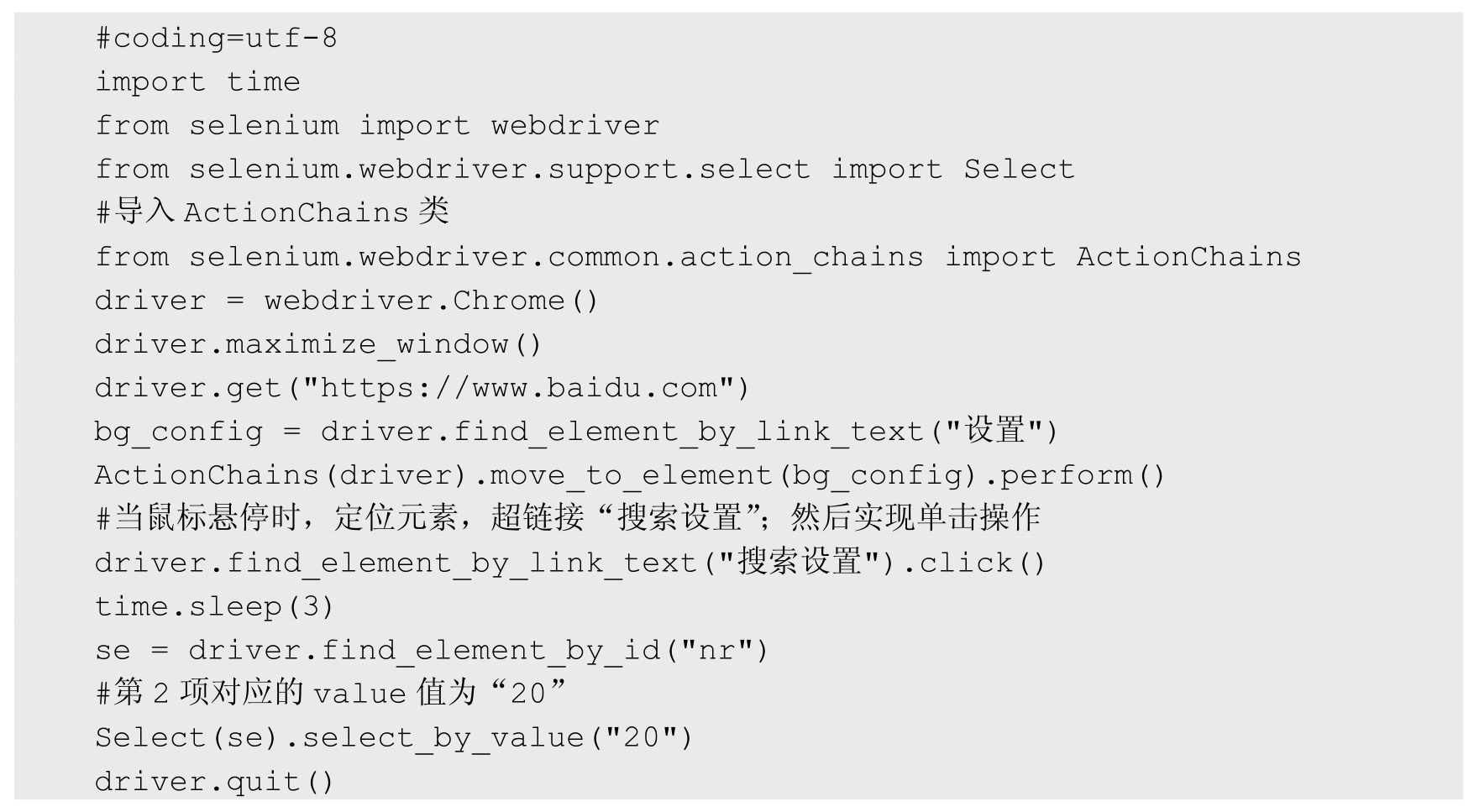
(2)通过「select_by_value」方式获取下拉框选项,代码如下:

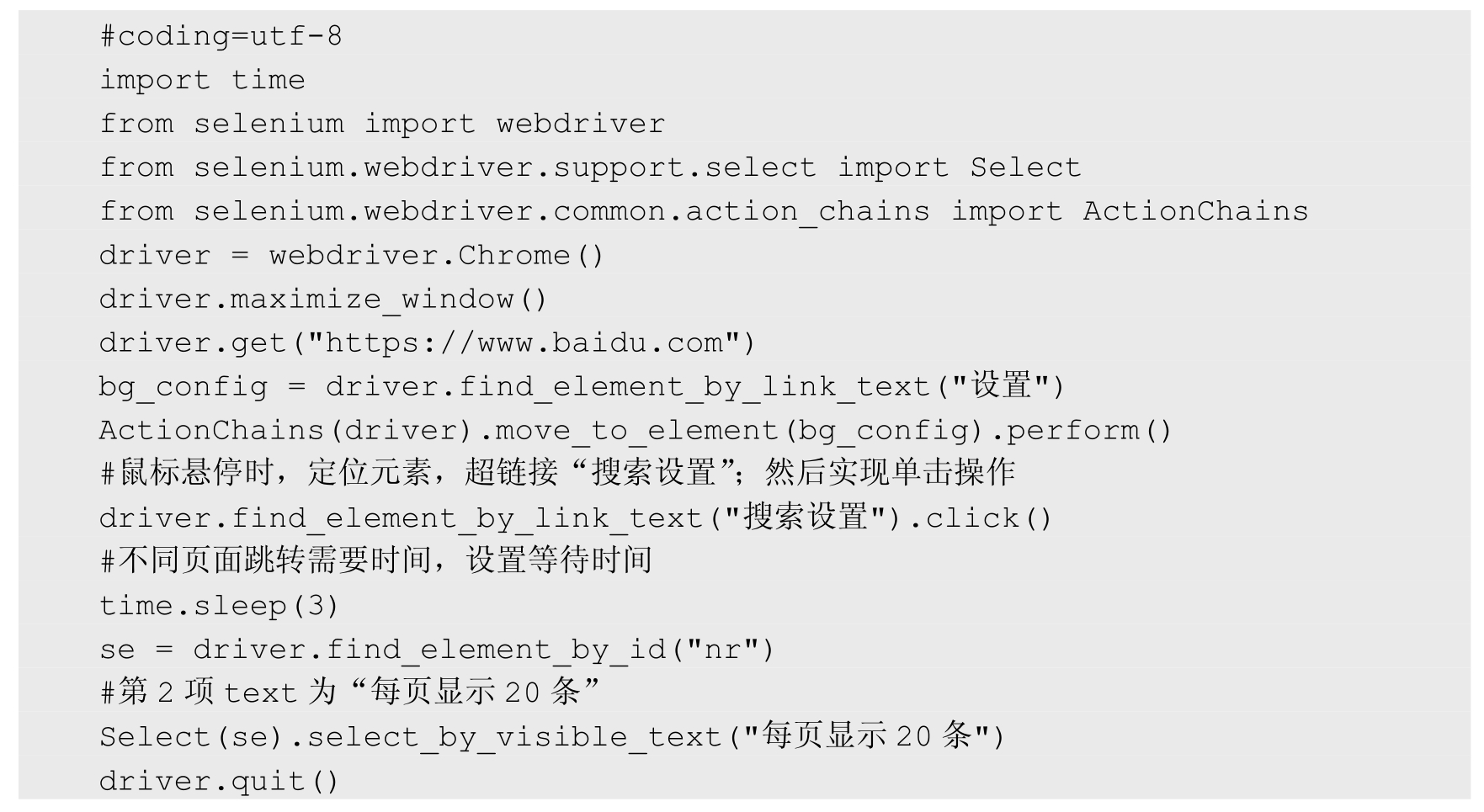
(3)用「select_by_visible_text」方式获取下拉框选项,在本例中「visible text」即为「每页显示 10 条」「每页显示 20 条」和「每页显示 50 条」,如图 6.9 所示。

图 6.9
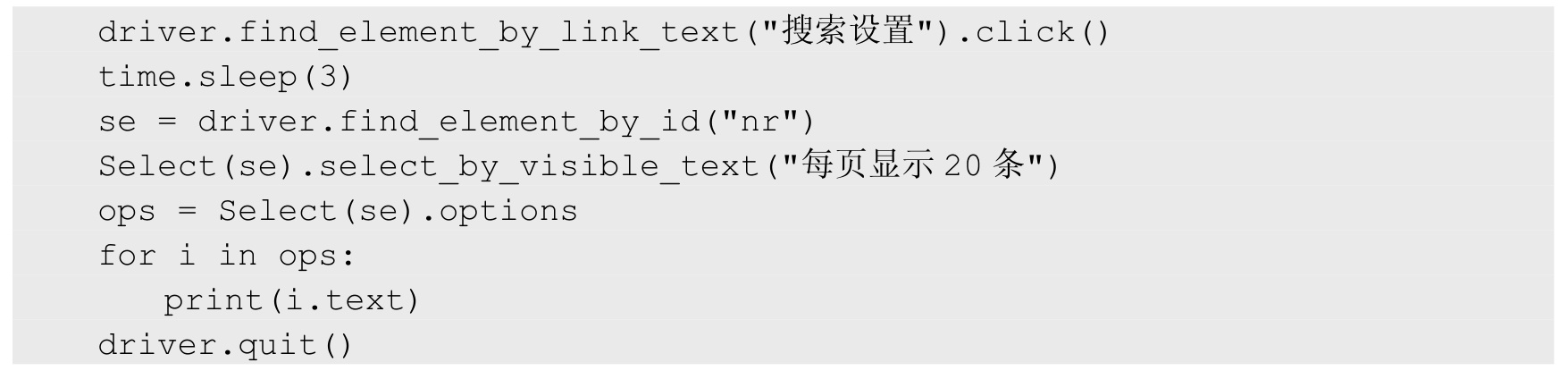
代码如下。

以上用封装好的 Select 方法对下拉框进行操作。对返回选项(options)的信息,也提供了 3 种常用的方法。
(1)options,返回 Select 所有的选项,代码如下:


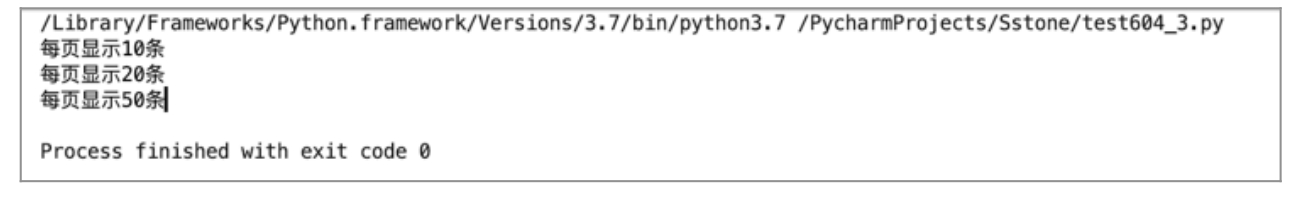
结果如图 6.10 所示,控制台打印了下拉框中所有的选项。

图 6.10
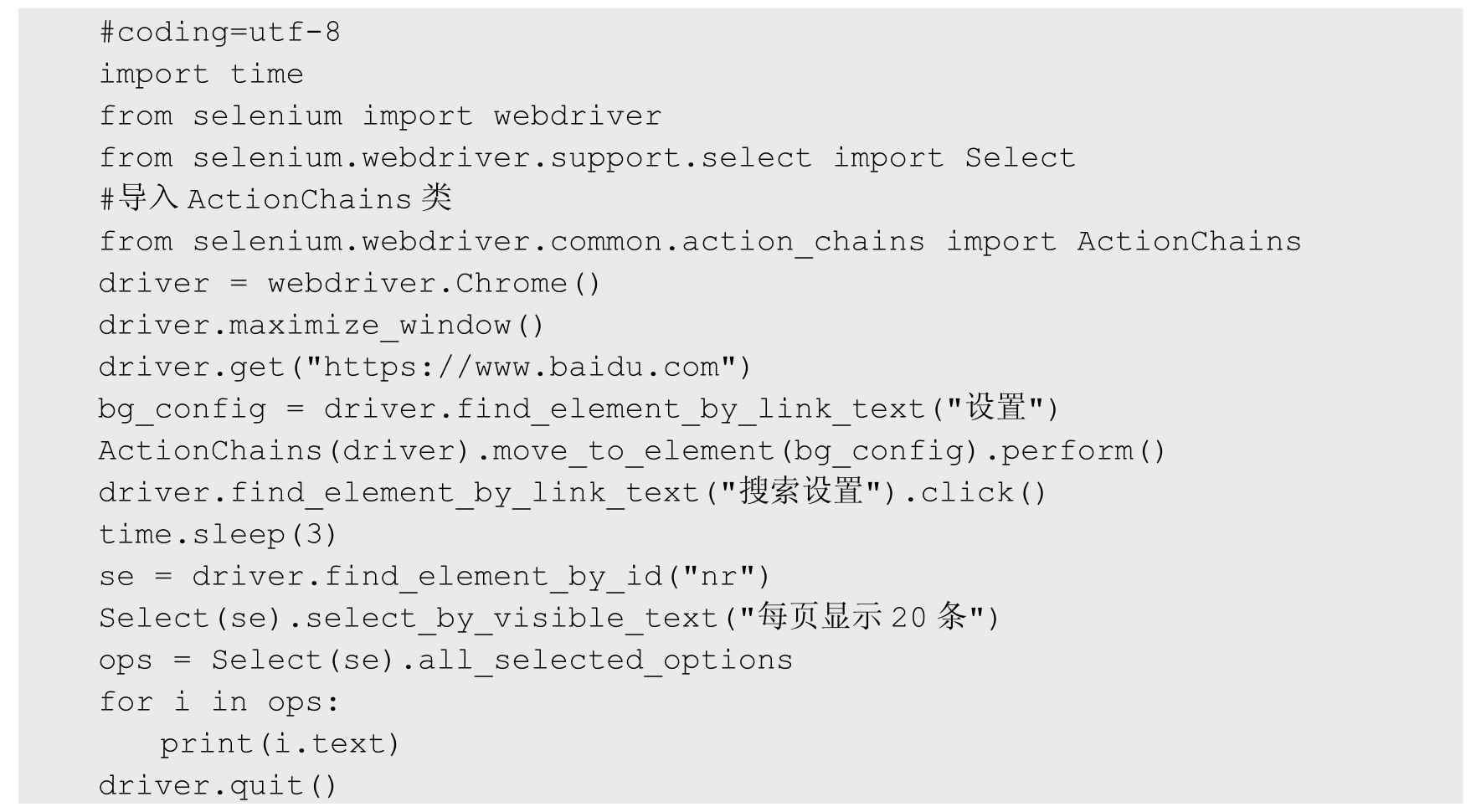
(2)all_selected_options,返回下拉框中已经选中的选项,代码如下:

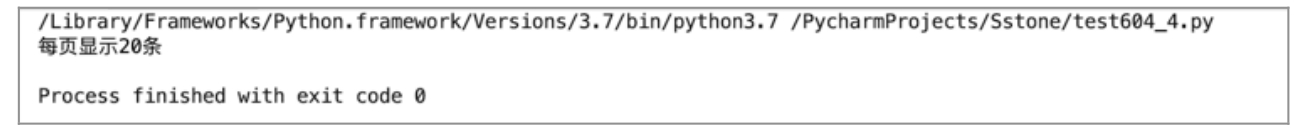
以上代码返回的结果如图 6.11 所示,控制台打印第 2 项。

图 6.11
(3)first_selected_option,返回第一个被选中的选项,示例代码如下:

运行结果如图 6.12 所示,控制台打印了第一次选中的选项。

图 6.12
6.2.5 常用的鼠标事件
在自动化测试过程中,经常要和鼠标事件打交道。除常用的鼠标单击操作外,还有以下几种操作。
· context_click(),鼠标右击操作。
· double_click(),鼠标双击操作。
· drag_and_drop(),鼠标拖曳操作。
· move_to_element(),鼠标悬停操作。
接下来,列举鼠标右击操作和鼠标双击操作两个实例。
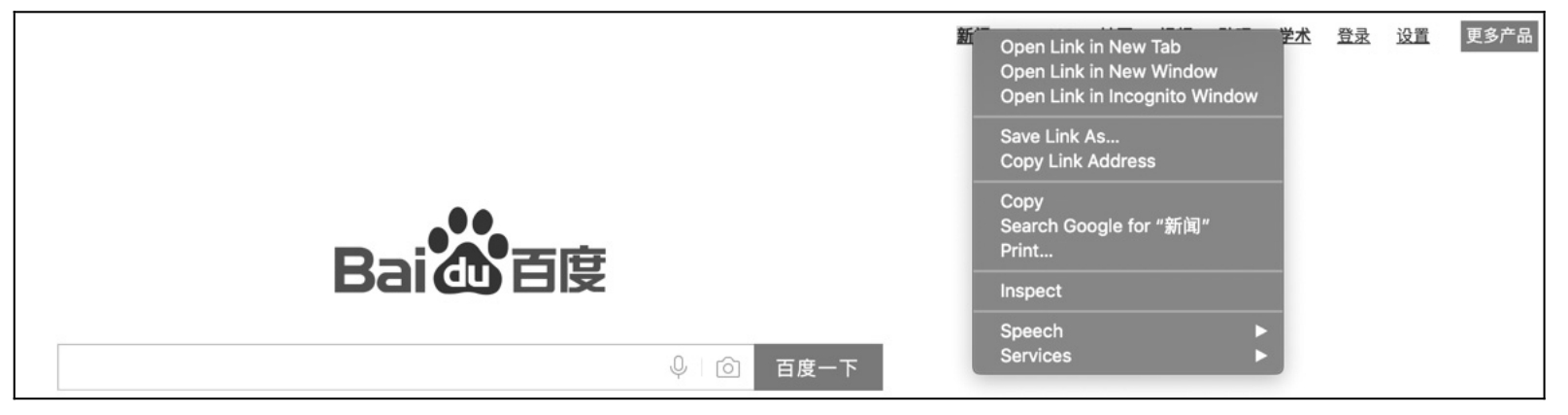
(1)鼠标右击操作,实现右击百度首页「新闻」超链接。代码如下:

运行后,效果如图 6.17 所示。

图 6.17
(2)鼠标双击操作,实现双击百度首页「新闻」超链接。代码如下:


6.2.6 常用的键盘事件
经过总结,以下为自动化测试中常用的键盘事件。
· Keys.BACK_SPACE:删除键。
· Keys.SPACE:空格键。
· Keys.TAB:Tab 键。
· Keys.ESCAPE:回退键。
· Keys.ENTER:回车键。
· Keys.CONTROL,'a':组合键 Ctrl + A。
· Keys.CONTROL,'x':组合键 Ctrl + X。
· Keys.CONTROL,'v':组合键 Ctrl + V。
· Keys.CONTROL,'c':组合键 Ctrl + C。
· Keys.F1:F1 键。
· Keys.F12:F12 键。
用法举例:实现在百度搜索框输入文本「SeleniumTest」并删除输入的最后一个字符,代码如下:


注意:最后两行也可以进行合并,写法如下:

# coding=utf-8 from selenium import webdriver from selenium.webdriver.common.keys import Keys from time import sleep driver = webdriver.Chrome() driver.maximize_window() driver.get('http://www.baidu.com') sleep(2) element = driver.find_element_by_id('kw') element.send_keys(u'自动化测试') sleep(2) element.send_keys(Keys.CONTROL + 'a')
参考资料:https://blog.csdn.net/qq_27378621/article/details/85236457


