第 4 章 前端技术简介 Selenium 3+Python 3 自动化测试
第二篇 基 础 篇
古人云:「千里之行,始于足下。」就是用来说明基础的重要性的。所以我们需要掌握并熟练运用 Selenium 的关键的基础功能点,需要多实战、多尝试,才能在各种失败或错误中积累经验。本篇的章节如下:
第 4 章 前端技术简介
第 5 章 Selenium 元素定位
第 6 章 Selenium 常用方法
第 7 章 Selenium WebDriver 进阶应用
第 4 章 前端技术简介
在学习用 Selenium 元素定位相关内容之前,需要掌握一定的前端知识。Web 自动化测试与 Web UI 有着密切的联系,比如 HTML、CSS 和 JavaScript 构成了 Web 前端的三大基石。在这一章中,主要介绍 Selenium 自动化涉及的前端技术。用一句话来概括就是:HTML是总体的脉络、CSS是皮肤组织,而JavaScript是嵌入两者之间的神经组织。
4.1 HTML
HTML 中文译名为「超文本标记语言」。大家经常浏览的网页,其实就是超文本标记语言。超文本标记语言借助于其他的 Web 技术可以创造出功能非常强大的网页。因此,HTML 是 Web 编程的基础。
HTML 文件跟通常意义上的文本文件是不一样的,它不仅有文本内容,还带有各种标签(Tag),比如 <html>、<body> 等。
4.1.1 HTML 元素
HTML 元素用来标记文本、表示文本的内容,如 body、div、br、img 等都属于 HTML 元素。HTML 元素用「Tag」表示,「Tag」以「<」开始,以「>」结束。并且「Tag」通常是成对出现的,如 <html></html>,分别叫元素的开始标签和结束标签。到目前为止 HTML 的标签还没有区分大小写,即 <HTML>、<HTml> 和 <html> 其实是相同的意思。
HTML 元素是可以拥有属性的。属性可以扩展 HTML 元素的能力,如「Table」标签可以使用「Border」属性来设置「Table」元素的边框,如果要设置一个无边框的表格,则可以设置为「<table border = “0”>」。通过例子可以发现,标签的属性通常由属性名和属性值组成,如上例,「Border」是属性名,而「0」是属性值。
HTML 有一些基础的 HTML 元素。
正文标题标签是用来定义正文标题的,字体从大到小,每个标题自成一段,代码如下。

执行上面 HTML 代码,页面显示如图 4.1 所示。

图 4.1
段落标签,HTML 用段落标签划分正文段落。标签为 <p> 和 </p>,用法如「<p>This is a paragraph</p>」,并且段落标签是自动换行的。
换行标签,可以通过使用标签「 <br> 」实现内容换行的功能。
HTML 注释标签,在实际应用中,HTML 代码会有一些注释标签用于解释代码,用法如「<!--这是一个注释标签-->」。
常用文本格式的标签如下:
· <b></b>,文本加粗。
· <i></i>,文本斜体。
· X<sub>2</sub>,其中 2 是下标。
· X<sup>2</sup>,其中 2 是上标。
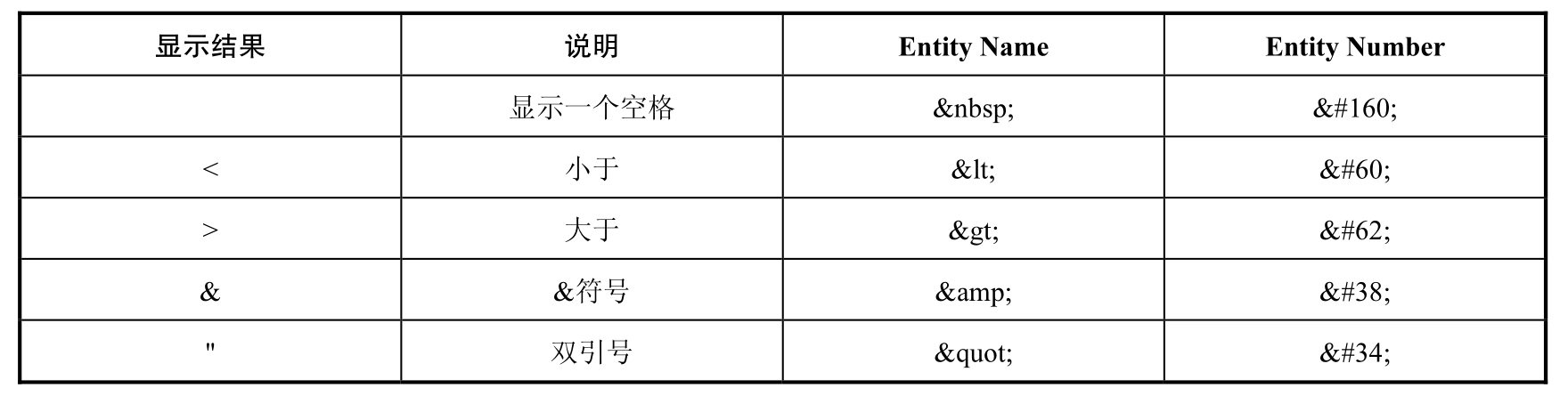
HTML 特殊字符用法,最常用的字符实体如表 4.1 所示。用法是,如果要在 HTML 页面上显示一个空格,不能直接用空字符去表示,而是用字符「 ;」,其他特殊字符的用法和空格字符类似。
表 4.1

HTML 超链接示例源码如下,页面上有 2 个超链接,一个是「百度搜索」,另一个是「搜狗搜索」。HTML 用 <a> 标签表示超链接,这个超链接可以指向任何一个文件源,比如另外一个 HTML 网页、一段视频、一个图片等。超链接中的「href」属性表示链接文件的路径。


超链接元素的「target」属性可以实现在新窗口中打开链接文件,源码如下:

HTML 框架标签,使用框架(frame)实现了在浏览器窗口中同时显示多个网页的作用,每一个 frame 标签内的网页是相对独立的,即网页内容是相互不影响的。frame 案例如下,主 HTML 文件源码:

其中用到的 f_a.html 也存放在当前目录下,所以在用「src」属性设置文件路径的时候,用的是相对路径「./f_a.html」。f_a.html 文件源码如下:

f_b.html 也存放在当前目录下,所以在用「src」属性设置文件路径的时候,用的是相对路径「./f_b.html」。f_b.html 源码如下:

主 HTML 页面效果如图 4.2 所示,按照「frame」所设置的,f_a.html 页面宽度占比为 40%,而 f_b.html 页面宽度占比为 60%。

图 4.2
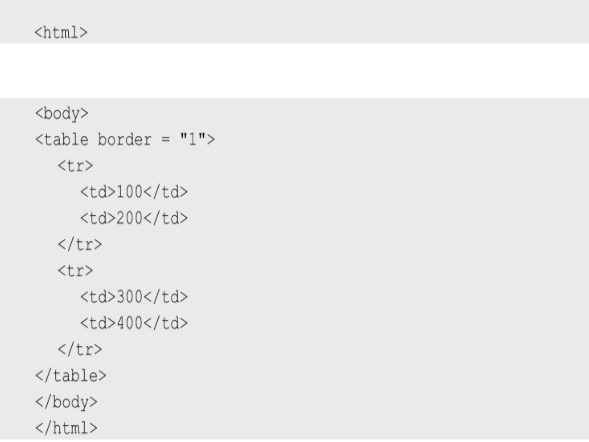
HTML 表格元素用「<table>」表示,一个表格可以分为很多行,用标签「<tr>」表示;每行又可以分成很多单元格,用标签「<td>」表示。如果要创建 2 行 2 列的表格,HTML 代码如下:

HTML 列表有三种不同的列表形式:排序列表、非排序列表和定义列表。
(1)排序列表。排序列表由标签「<ol>」开始,每个列表项由标签「<li>」开始,示例 HTML 代码如下,HTML 页面效果如图 4.3 所示。


图 4.3
(2)非排序列表。非排序列表不用数字标记每个列表项,而是采用一个符号标志每个列表项,比如黑色圆点等。它由标签「<ul>」开始,每个列表项由标签「<li>」开始。示例 HTML 代码如下,HTML 页面效果如图 4.4 所示。


图 4.4
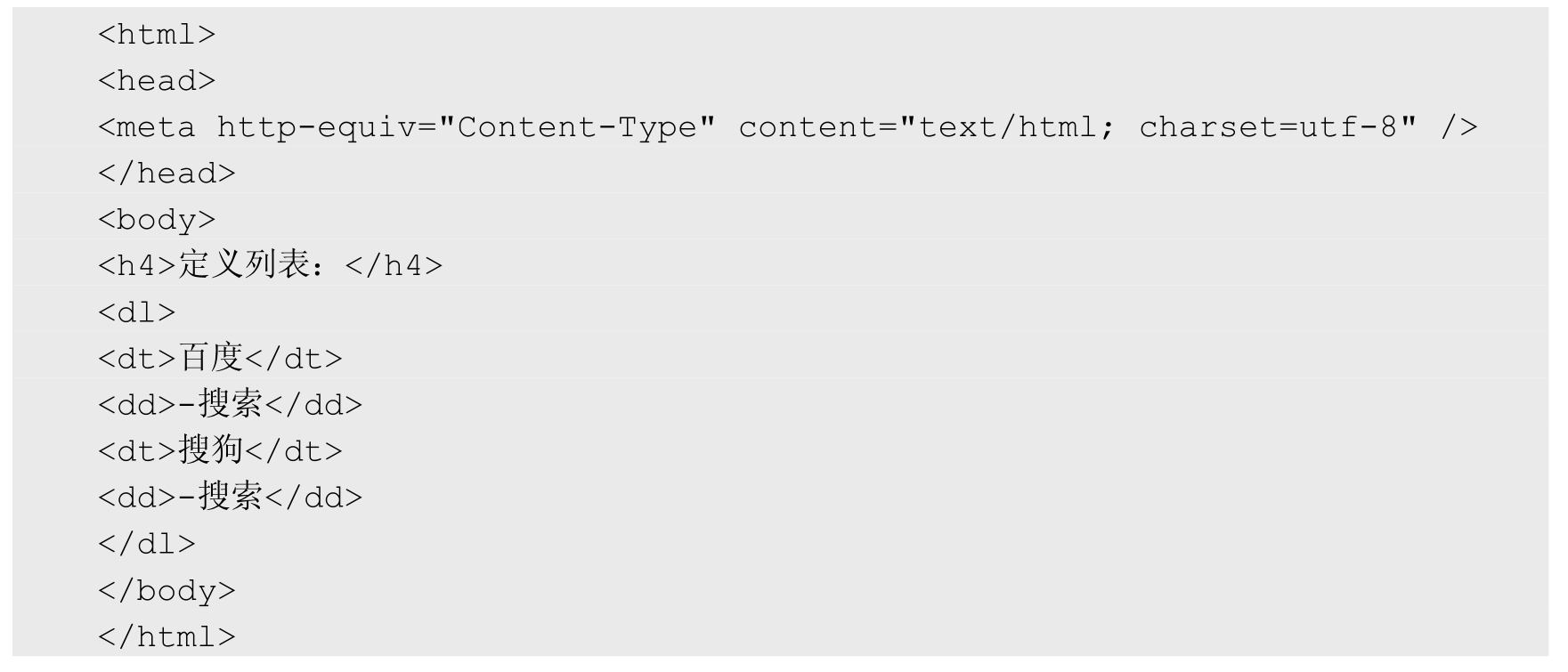
(3)定义列表。定义列表由标签 <dl> 开始,每个列表项由 <dt> 开始,再由 <dd> 标签对每项进行定义,示例 HTML 代码如下,HTML 页面效果如图 4.5 所示:


图 4.5
4.1.2 HTML 表单
HTML 表单是 HTML 的一个重要组成部分,可以通过表单抓取和提交信息,实现对数据库的增、删、改、查。
表单一般由三个要素组成:表单标签、表单域和表单按钮。
常用的表单控件如下:
· 单行文本输入框:input type=「text」。
· 多行文本输入框:input type=「textArea」。
· 提交表单按钮:input type=「submit」。
· 复选框:input type=「checkbox」。
· 单选框:input type=「radio」。
· 下拉框:select。
· 密码输入框:input type=「password」。
· 隐藏域:input type=「hidden」。
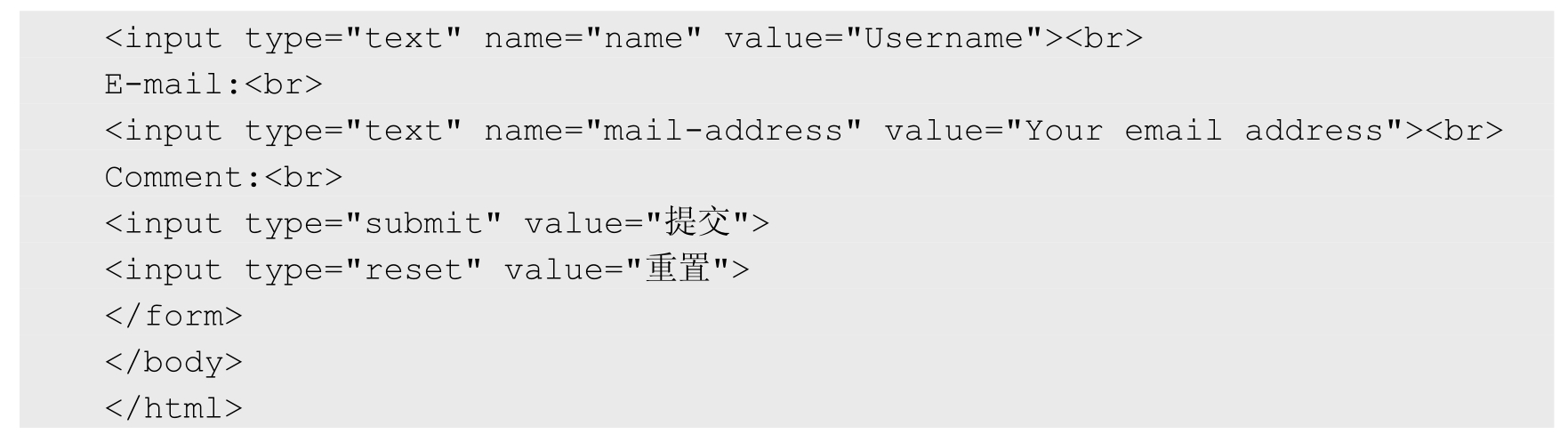
表单示例代码如下,HTML 页面效果如图 4.6 所示。



图 4.6
4.2 CSS
CSS 指的是层叠样式表,其定义了如何显示 HTML 元素的规则。CSS 主要由选择器和声明构成,以代码「h1 {color:blue;font-size:10px;}」为例,其中「h1」为选择器,大括号内为一条或多条声明,每条声明之间用分号「;」分隔,声明中分别定义了标题的字体颜色和字体大小。
CSS 注释是用来解释代码的,浏览器会忽略它,注释语句以「/*」开始,以「*/」结束。示例如下:
/*这是一个 CSS 注释*/
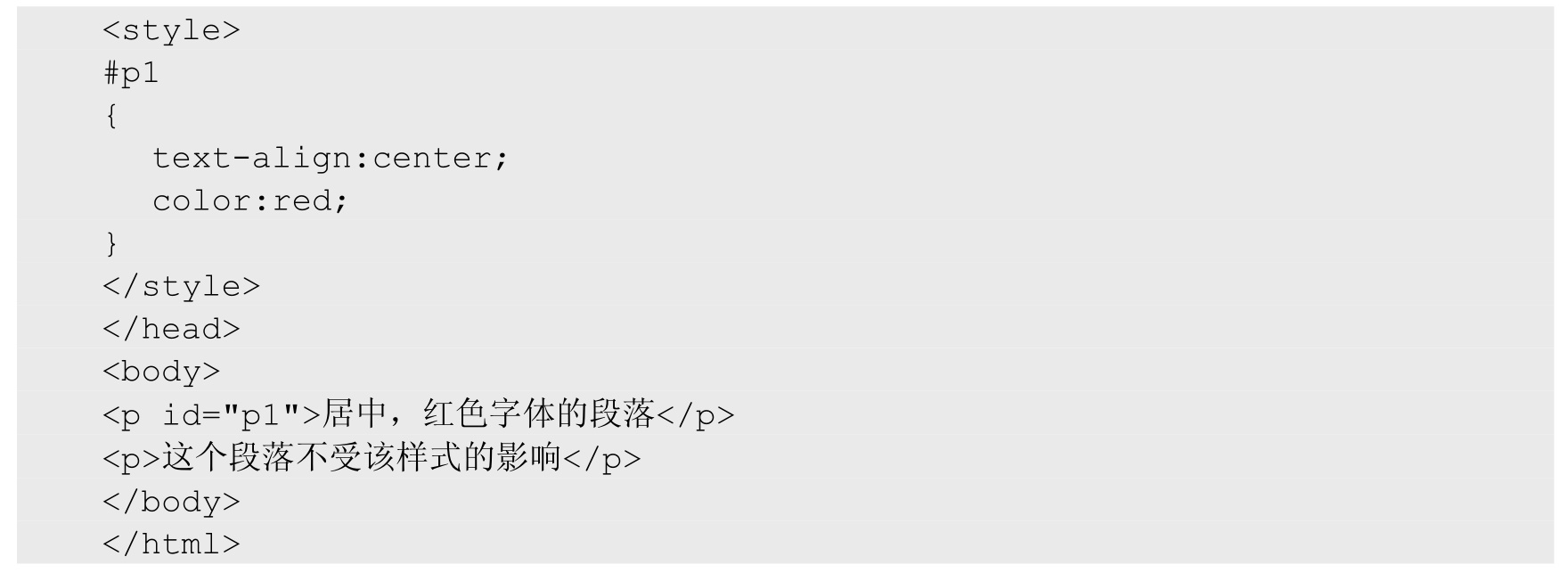
CSS ID 选择器可以标定由 ID 的 HTML 元素指定的样式,ID 选择器由「#」来定义。应用示例如下,其效果就是将元素 ID 属性值为「p1」的段落文字居中,并且使字体颜色为红色。


CSS Class 选择器也是用于描述一组元素的样式,「class」选择器有别于「id」选择器,「class」可以在多个元素中使用。应用示例如下,实现了将段落标签 <p> 内文本居中的功能。

4.3 JavaScript
JavaScript 是前端开发常用的语言之一,有如下特点:
(1)是一门动态类型语言,变量类型无限制,可随时改变变量类型。
(2)是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。常被 HTML 网页用来添加动态功能,如响应用户的各种操作。其目的是让前端逻辑在客户端执行,增强用户交互性并减少服务器端的压力。
(3)和其他面向对象的语言一样具有抽象、封装、继承和多态等特性。
(4)JavaScript 中有一个原型对象的概念,也就是在类的基础上添加方法,方法只在类中存放,不会在每个对象中存储。
JavaScript 的数据类型,包含了基本数据类型:String、boolean、Number、undefined 和 null。引用数据类型:Object、Array、Date、RegExp、Function。
将以下 JavaScript 代码运用到 HTML 页面中,用来实现获取页面所有的 CheckBox 功能:

以上代码说明了用 JavaScript 对页面 DOM 对象的操作比较容易和稳定,这些特性对自动化测试来说比较重要。JavaScript 结合 Selenium 实现自动化测试将在后面章节中详细介绍。





