《软件测试技术指南》:第 8 章 Web 项目测试
本章主要介绍 Web 项目的测试方法。
学习目标:
■ 熟悉 Web 的特点
■ 熟悉 Web 工作原理
■ 熟悉 Web 页面加载过程
■ 掌握 Web 测试技术
8.1 Web 基础
Web 即万维网(World Wide Web),它是建立在 Internet 上的一种网络服务,也是在 Internet 中应用最广泛的一种网络服务。主要通过浏览器(Browser)进行访问,利用超文本传输协议 HTTP(Hyper Text Transfer Protocol)传输超文本(Hypertext)和超媒体(Hypermedia)信息。
8.1.1 Web 的发展
在Web 早期发展,主要是以静态、单向阅读为主,其意图就是为终端用户提供信息(文字和图片),如新浪、搜狐、网易等。也就是说用户可以直接从网站获取信息。这个阶段可称为 Web1.0 阶段。
随着互联网技术的发展,在 2005 年,Google 使用 AJAX 技术打造了 Google 地图之后,AJAX 获得了巨大的关注。AJAX 技术的诞生标识着 Web2.0 时代的到来。此时 Web 前端网页不仅仅是单纯的显示文字和图片,还包含了音频、视频、Flash 等。
Web2.0 是相对 Web1.0 的新的一类互联网应用的统称。在 Web1.0 中,网站内容都是由商业公司为主体把内容放在网上,供用户浏览。而 Web2.0 则是以用户为主,网站的信息大都来源于用户发布,用户与网站形式变得多样化、个性化,用户不仅是内容的浏览者,也是内容的制造者。
伴随 Web2.0 的诞生,互联网进入了一个更加开放、交互性更强、由用户决定内容并参与共同建设的可读写网络阶段。比如,用户可以通过博客把内容发布到网上供其他用户查看、评论甚至转发,达到信息传递的目的。
随着 Web 技术不断发展,互联网也迎来了 Web3.0 的时代,它是 Web2.0 的进一步发展和延伸(如大数据、云计算、人工智能等)。
8.1.2 Web 的特点
1.与平台无关
Web 对系统平台(Windows、UNIX、Macintosh 等)没有任何限制,无论用户的系统平台是什么,都可以通过 Internet 访问。
2.分布式的
Web 页面中大量显示的图形、音频和视频信息可以放在不同的站点上,只需要在浏览器中指明站点就可以了。它使物理上并不一定在一个地点的信息在 Web 页面上一体化,用户来看这些信息是一体的。
3.动态的
由于 Web 站点的信息包含站点本身的信息,信息的提供者可以经常对站上的信息进行更新,以保证信息的时效性,所以 Web 站点上的信息是动态更新的。
4.交互的
Web 的交互性表现在它的超链接上,用户可以向服务器提交请求,也可以通过 FORM 的形式可以从服务器方获得动态的信息,服务器可以根据用户的请求返回相应信息。
8.1.3 Web 工作原理
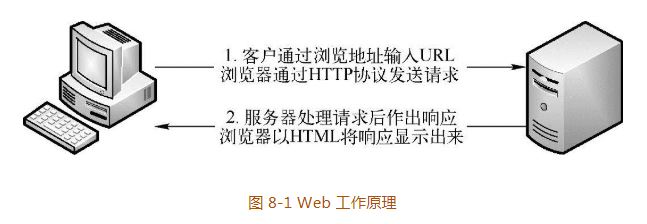
Web 系统主要由浏览器(Browser)和服务器(Server)构成。其工作原理就是用户使用统一资源定位符 URL(Uniform Resource Locator)通过浏览器向服务器发送请求,服务器收到请求后进行处理,然后以 HTML(HyperText Markup Language,超文本标记语言)页面形式反馈给浏览器,如图 8-1 所示。

URL 统一资源定位由 5 个部分组成,具体内容如下:
1.协议类型
Web 中通常使用 HTTP 提交请求,常用的协议类型(HTTP/HTTPS/FTP/SMTP/POP3)。
2.主机名
主机名主要是 IP 地址或域名,192.168.1.59 表示请求服务器的 IP 地址(DNS 解析将 IP 地址与域名一对一等价互换)。
3.端口号
8080 表示服务器对外开放的端口号,常用的端口的范围从 0~65535,端口管理由 TCP 协议完成,而不是 HTTP 协议。操作系统所占用的端口从 0~1024 共 1025 个。
路径
/lingting/login 表示页面文件在服务器上的具体路径和文件名。
附加
name=yoyo&passwd=12345 表示 URL 地址参数。
8.1.4 Web 页面加载过程
Web 页面加载的过程简单地讲就是用户从浏览器输入域名开始,到 Web 页面加载完成。整个工作过程如下:
1.在浏览器输入域名
首先用户在浏览器输入需要访问的域名,比如在浏览器输入 www.baidu.com。
2.查找域名的 IP 地址
当用户输入域名并按〈Enter〉键后,需要把域名转换为对应的 IP 地址,这个过程被称为 DNS 解析。DNS 解析的过程如下:
1)浏览器首先搜索浏览器自身缓存的 DNS 记录;
2)如果浏览器缓存中没有找到需要的记录,此时浏览器会从系统缓存中查找;
3)如果系统缓存中也没有找到记录,则通过发送请求到路由器缓存查找;
4)如果路由器缓存中也没有找到记录,则通过 ISP 缓存 DNS 的服务器继续查找;
5)如果域名解析服务器也没有域名记录,则开始 DNS 递归查找;
6)最后获取域名对应的 IP 地址后,逐步向上返回给浏览器。
3.浏览器发送 HTTP 请求
浏览器向 Web 服务器发送一个 HTTP 请求,其本质就是建立 TCP 连接。此时,在请求中通常包含浏览器存储该域名的 Cookie。Cookie 会以文本形式存储在客户端,每次请求时发送给服务器。
4.网站服务的永久重定向响应
当用户在输入域名时没有带 www,比如在浏览器输入 baidu.com。

此时服务器给浏览器响应一个 301 永久重定向响应,意思是把访问带 www 的和不带 www 的地址归到同一网站下,即访问的就是 http://www.baidu.com。
5.浏览器跟踪重定向响应
当浏览器得知需要访问的正确地址是「http://www.baidu.com」时,会重新发送一个带 www.baidu.com 的请求。
6.服务器处理请求
服务器接收到获取请求后,进行处理并返回一个响应。在请求处理时,首先读取请求以及请求的参数和客户端的 Cookie,也可能更新一些数据,并将数据存储在服务器上;然后将生成一个 HTML 响应。
7.服务器发回 HTML 响应
服务器发回的内容以编码头的形式告知浏览器已经将整个响应体进行了压缩(通常以 gzip 算法),并将响应报头中的 Content-type 设置为「text/html」,浏览器会根据报头信息决定如何解释该响应,同时也会考虑其他因素。
8.浏览器 HTML 响应
最终浏览器根据报头信息将响应内容以 HTML 形式呈现给用户。
9.浏览器获取嵌入在 HTML 中的对象
浏览器开始解析 HTML 代码,首先发现 head 标签,如果标签引用外部 CSS 文件,浏览器发送 CSS 文件请求,服务器返回这个 CSS 文件;接下来继续解析 HTML 中 body 的部分代码,开始进行页面的渲染,在渲染中会引用一些图片,同样向服务器发出请求图片;最后 HMTL 页面为了增加动态功能和交互行为,引用 JavaScript 来执行脚本代码。需要注意的是有些文件可能不需要与服务器通信,而是从缓存中直接读取。
10.浏览器发送异步 AJAX 请求
AJAX 异步请求就是浏览器把请求交给代理对象——XMLHttpRequest(绝大多数浏览器都内置这个对象),由代理对象向服务器发送请求,接收、解析服务器响应的数据,并把数据更新到浏览器指定的控件上,从而实现页面数据的局部刷新。简单理解,异步请求就是使浏览器不需要等待服务器处理请求,也不用重新加载整个页面来展示服务器响应的数据。
8.2 Web 测试技术
目前大部分业务系统都采用 Web 结构,由于 Web 应用与用户直接相关,因此 Web 项目必须要经过全面的测试。测试方向主要针对功能、性能、安全性、兼容性以及接口等。
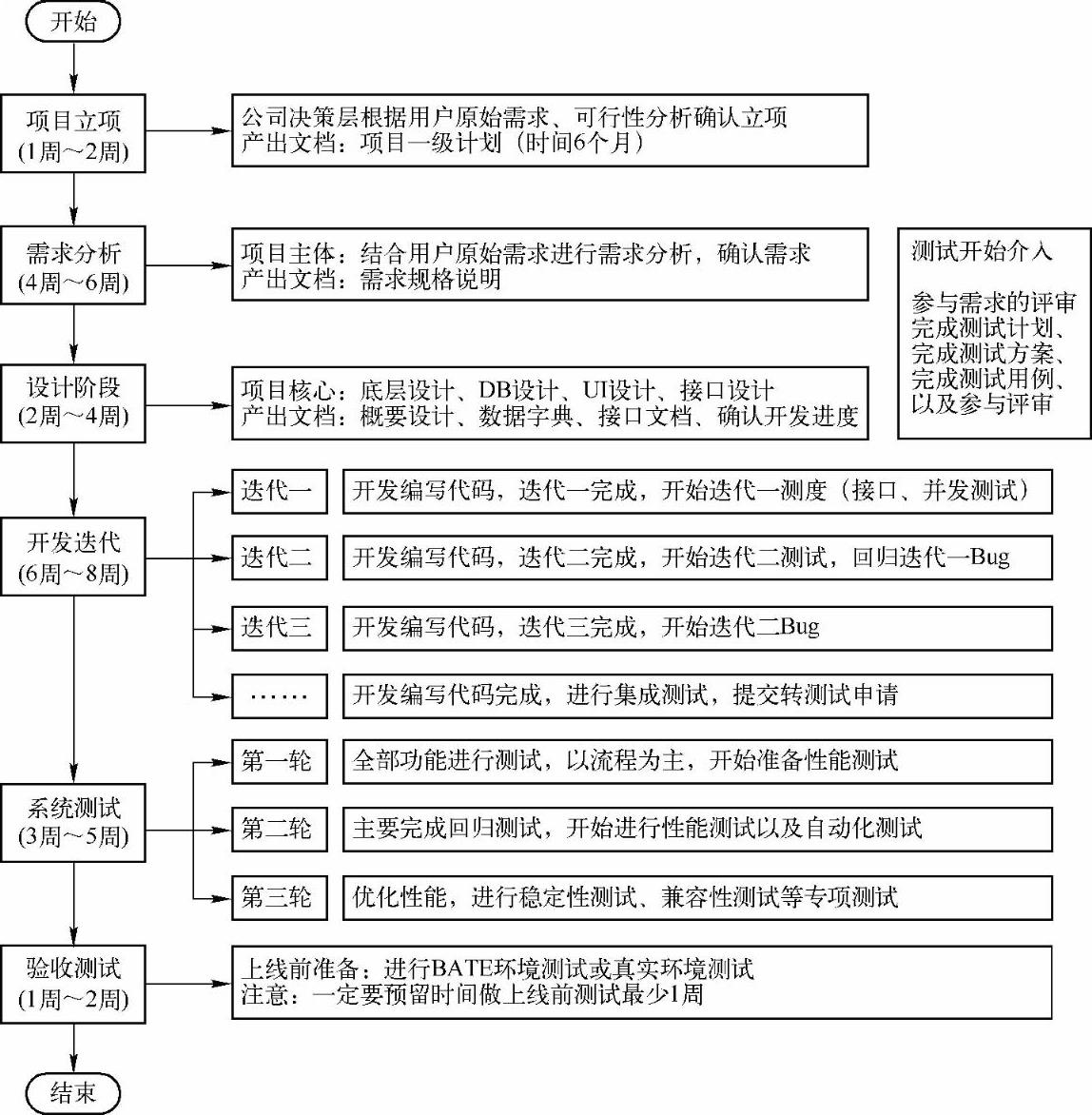
Web 项目的研发流程,如图 8-2 所示。

8.2.1 Web 功能测试
不管是什么系统,用户关注的是系统能通过功能需求来满足用户的业务需求。所以在一个 Web 系统中,保证基本功能的正确性是整个测试活动中最重要的环节。通常情况下,Web 系统的功能可以从以下几个方面考虑。
1.链接测试
页面链接是 Web 系统的一个很重要的特征,一般可以下几点关注:
1)检查每一个链接是否都按照需求链接到了指定的页面。
2)检查所链接的页面是否真实,内容是否正确。
3)检查系统中是否有单独存在的页面,即没有链接指向。
4)检查链接的层次,一般不超过 3 层。
2.表单测试
表单就是用户在 Web 系统上向服务器提交信息,也可以理解为单个功能点的测试。比如注册、登录、信息变更等,一般可以从以下几点关注:
1)检查输入框的长度。输入超出需求所描述的长度限制,看系统是否检查长度,会不会出错,有没有相应的出错提示。通常这类错误可能造成数据溢出。
2)检查输入框的类型。输入不按照指定类型的内容输入,看系统是否检查其类型,会不会报错,有没有相应的出错提示。通常这类错误可能造成数据异常。
3)检查输入特殊字符。输入一些特殊字符,如斜杠、空格等。看系统处理是否正确。
通常这类错误可能造成程序异常或写库错误。
4)检查输入中文字符。在允许输入中文的系统中输入中文,看会否出现乱码或报错。
5)检查按钮的功能。如注册、登录、提交、确定、保存等。这里需要注意,如果多次单击按钮会出现什么问题。
6)检查重复提交表单。当成功提交表单后,返回提交页面再次提交,看系统是否做了处理。
7)检查下拉列表。检查下拉列表的信息是否正确,是否有重复,是否可以多选以及下拉框是否有联动,联动的信息是否正确等。
8)检查快捷键的功能。比如 Tab 键、Enert 键等。
9)检查必填项。对必填项是否有提示信息,比如在必填项前加「*」。如果没有填写时系统是否都做了提示处理。
表单测试时,涉及的因素很多,在测试时需仔细认真,从用户的需求出发,尽可能地模拟用户操作来降低系统发布后出错的可能性。
3.图形测试
图形是 Web 系统显示信息中最为常见的一种手段,图形测试也可以理解为 UI 测试。如图片、动画、颜色、背景、字体、按钮等。通常可以从以下几点关注:
1)检查图形的标准规范。Web 界面中的图形要符合软件现行的标准和规范。
2)检查用户视觉角度。用户的界面是否干净,布局是否合理,是否有多余的功能。
3)检查图形的风格。主要检查按钮、菜单选项以及术语等,设计是否一致。
4)检查图形的灵活性。主要检查图片、按钮等设计是否适应窗口大小的变化。
4.整体界面
Web 系统主要的使用者是用户,因为大多数用户都是目的驱动,所以针对 Web 系统的整体界面要考虑对用户的指引导航以及帮助信息,还需要考虑用户浏览时的舒适度以及整体的风格。通常测试整体界面时,最后由最终的用户参与。
8.2.2 Web 性能测试
Web 系统的性能测试涉及的面很广,种类也很多,如并发测试、压力测试、负载测试、稳定性测试、配置测试、网络测试等。
Web 系统的性能测试,针对服务器而言主要关注处理事务的响应时间、系统的吞吐量、系统的点击率、系统的访问量以及服务器资源等。
相对于 C/S 架构的应用系统,在 Web 应用系统中,用户的所有数据都需要从服务器端下载。相对用户而言,主要是指用户在打开 Web 应用系统时,页面的加载时间需要多久,这是用户关注的,也就是前端页面的加载。减少前端页面加载时间的方法主要是提升浏览器的缓存和减少请求数量和请求大小等。
1.单业务的性能测试
单业务通常指 Web 系统的核心业务和用户使用频繁的业务,这是 Web 系统性能测试的重点,针对单业务需要进行:
1)单业务的并发测试,主要来获取用户的响应时间,检查程序或数据库的问题。
2)单业务的压力测试,主要来获取最大并发数,找系统中的性能瓶颈在哪里。
3)单业务的负载测试,主要来获取 TPS 指标,检查服务器的处理能力。
2.组合业务的性能测试
在 Web 系统中组合业务是最接近用户实际使用情况的测试,也是性能测试的核心。针对组合业务需要进行:
1)组合业务的并发测试,主要用来检查程序对多业务交互时的性能问题和数据库锁的处理方式。
2)组合业务的负载测试,主要来获取最佳负载数,检查服务器的处理能力。
3)组合业务的压力测试,主要来获取服务器的最大负载数,检查服务器的稳定性,此时服务器的处理能力已经不重要了。
3.大数据量的性能测试
大数据量主要是针对一些数据储存、传输、统计、查询等业务进行大数据量的性能测试。大数据量的来源主要有两种,一种是运行时引入的大数据量,另一种则是历史数据引起的大数据量,比如大数据量的查询测试,需要在数据库表中存有上百万甚至上千万的数据,此时主要通过获取查询的响应时间来检查数据库中对索引的使用是否合理。
4.第三方接口的性能测试
这里主要说一下 Web 端中第三方接口的性能测试,常见的 Web 端中的第三方接口,比如登录时无须注册,可以通过 QQ、微信、微博等账号直接登录;还有就是在 Web 系统中涉及的支付和实名认证等。针对第三方接口需要进行:
1)接口的并发测试,主要检测第三方接口支持的最大并发数。
2)接口的负载测试,主要检测第三方接口支持的最大负载数。
5.Web 前端性能
Web 前端性能主要就是减少 HTTP 请求和资源的数量,合理设置浏览器缓存机制;对传输资源进行压缩,以便节省网络带宽资源;同时尽量减少 Cookies 的传输。
因为 HTTP 协议是无状态的应用层协议,每次请求都需要建立通信进行数据传输,在服务器端会对每个 HTTP 请求启动独立的线程来处理,并且每次发送请求都会进行 DNS 解析,所以减少请求的数目可以有效提高访问性能。
减少 HTTP 请求的手段就是一次将需要访问的 CSS、JavaScript 以及图片合并成一个文件,此时浏览器只需要请求一次即可;同时合理设置浏览器缓存,也可以减少 HTTP 请求。如果传输过程中资源文件太多,需要采取压缩的方式传递数据。
下面介绍一下前端性能优化时,如何恰当地使用 Cookie 和 Session。
(1)Cookie
Cookie 是由 Web 服务器保存在客户端浏览器上的一个小文本文件,它包含用户的一些相关信息。通常 Cookie 用来判断用户是否访问过网站,是否为合法用户以及记录用户访问过的一些数据信息,以便在下一次访问时直接获取。Cookie 的保存机制有两种:一种是保存到硬盘中,此时会指定一个生命周期,超过生命周期 Cookie 会被清除;还有一种是保存到内存中,通常关闭浏览器 Cookie 自动清除。
通常一个浏览器能创建的 Cookie 数量最多为 300 个,并且每个不能超过 4KB,每个 Web 站点能设置的 Cookie 总数不能超过 20 个。
(2)Session
Session 可以理解为会话,通常存储在服务器端。当用户访问 Web 系统时,服务器将在服务端为该用户生成一个 Session,并将相关数据记录在内存中;同时服务端生成一个 Session ID(用来唯一标识该 Session,默认保存时间为 30min),并通过响应发送到浏览器,浏览器将 Session 保存到 Cookie 中。
(3)Cookie 与 Session 的区别
Cookie 存储在客户端,而 Session 是存储在服务器端。相对于 Session 而言 Cookie 的安全性不高,很容易被窃取或篡改,所以考虑到安全性时应该使用 Session,通常涉及个人隐私的信息存放在 Session 中。但是 Session 会在服务器端保存一段时间,当访问过多时会影响服务器的性能,考虑到减轻服务器性能时,应该使用 Cookie。
所以在测试 Web 前端时,需要关注 Session 和 Cookie 的使用。特别在优化 Web 前端性能测试时,需要关注 Session 和 Cookie 对性能的影响。
8.2.3 Web 安全测试
随着互联网的发展,基于 Web 环境的互联网应用越来越广泛。目前很多业务都依赖于互联网,比如网上银行、网络购物等,很多恶意攻击者出于不良的目的对 Web 服务器进行攻击,想方设法通过各种手段获取他人的个人信息谋取利益。对 Web 服务器的攻击,常见的有 SQL 注入、跨站脚本攻击、跨站请求伪造、缓存区溢出等。
1.SQL 注入
在 Web 安全测试中,SQL 注入是最为常见的一种手段。主要是指攻击者巧妙的构建非法的 SQL 查询命令,插入表单或请求的字符串中后提交,根据返回的结果来获得想要的数据,这就是所谓的 SQL Injection,即 SQL 注入。
SQL 注入的方法一般有猜测法和屏蔽法。猜测法主要是通过猜测数据库可能存在的表名和列名,根据组合的 SQL 语句获取数据表的信息。屏蔽法主要是利用 SQL 输入的不严谨进行逻辑验证,从而使得 SQL 验证结果始终为真,从而绕开验证的目的。
(1)猜测法
在 Web 安全测试中,经常会对如下 URL 请求进行猜测。

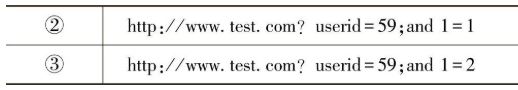
如上述 URL 请求可在 URL 地址中嵌入如下 ② 或 ③,这是经典的测试法。

如果 ② 显示结果和 ① 基本相同,③ 显示内容为空或提示找不到记录,则表示可以注入。
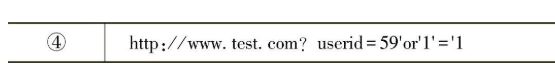
接下来可以在地址中嵌入 ④ 如下 SQL 攻击语句,看是否可以列出所有的数据信息。

注意写法:应将 userid=59→ 写成 userid=59′or′1′=′1,这样单引号刚好闭合。
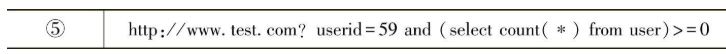
如果需要猜测对应的表名,还可以写成 ⑤ 如下:

如果不存在该表,则可能会报错,说明 user 表无效,并告知是哪种数据库类型,然后在根据不同的数据库类型,使用对应的系统表名进行查询攻击。
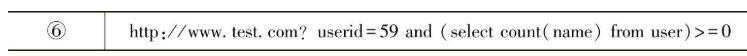
如果表名猜出来以后还可以继续猜字段名,如下:

如果表名和字段猜对后,还可以使用 ASCII 逐字解码法,来猜测字段的长度。如下:

注意的是英文和数字的 ASCII 码在 1~128 之间,通常采用折半法加速猜测。
(2)屏蔽法
在 Web 安全测试中,经常会利用 SQL 语句运算符 AND 和 OR 的运算规则(AND 运算规则高于 OR)来进行攻击,以便绕过验证。比如管理员的账号密码都是 admin,通常登录 SQL 的验证语句如下:
select*from user where username=′admin′and passwd=′admin′;
接下来在语句中使用′or′1′=′1 来做用户名密码的话,那么查询就变成如下:
select*from user where username=′′or′1′=′1′and passwd=′′or′1′=′1′;
这里一共有 4 个查询语句,即「假 OR 真 AND 假 OR 真」,由于 AND 的运算规则高于 OR,所以先执行 AND,再执行 OR,结果为「假 OR 假 OR 真」,整个 SQL 语句最终结果为真,这样可以成功绕过验证直接登录系统。
上述的 2 种方法是 SQL 注入最基础的、最简单的,在实际工作中还需要更深入的学习。在测试过程中需要注意命名的规则,还有就是对关键词的屏蔽等。
2.跨站脚本攻击
跨站脚本攻击(Cross-Site Scripting,简称 XSS),是一种迫使 Web 站点回显可执行代码的攻击技术,而这些可执行代码由攻击者提供,最终被用户浏览器加载。通俗的说法就是攻击者往 Web 页面里插入恶意 Script 代码,当用户浏览该页之时,嵌入其中 Web 里面的 Script 代码会被执行,从而达到恶意攻击用户的目的。
XSS 最为常见的攻击方法分为两种,分别为反射型 XSS 和存储型 XSS。
反射型 XSS 又称为非持久型跨站点脚本攻击,它是最常见的跨站脚本攻击 XSS。漏洞产生的方式需要欺骗用户,让用户自己去点击链接才能触发攻击者注入在数据响应中的 XSS 代码(服务器中没有这样的页面和内容)。
存储型 XSS 又称为持久型跨站点脚本攻击,也是最直接的危害类型,它的代码是存储在服务器中的,当用户打开一个页面时,触发 XSS 代码自动执行。这种 XSS 比较危险,容易产生蠕虫,盗窃用户 Cookie 等危害。
造成这种安全问题的原因主要是在编程过程中对一些敏感的符号未进行处理,如「/、「.」、「』」、「『」、「<」、「>」、「?」等,除了特殊字符外,还有对数据库字段、数据库类型以及长度的限制等未进行处理。
3.跨站请求伪造
跨站请求伪造 CSRF(Cross-site request forgery),是一种对网站的恶意利用。它通过伪装来自受信任用户的请求来利用受信任的网站。与 XSS 攻击相比,CSRF 攻击往往不太流行和难以防范,所以被认为比 XSS 更具危险性。简单判断存在 CSRF 漏洞的方法就是通过抓取正常请求的数据包,然后通过去掉 Referer 字段后再重新提交,如果该提交还有效说明存在 CSRF 漏洞。
防止 CSRF 的最常见的方法就是在 AJAX 异步请求地址中添加 Token 并进行验证。
4.缓存区溢出
缓冲区溢出是一种非常普遍存在的漏洞,在各种操作系统、应用软件中其广泛存在。利用缓冲区溢出攻击,可以导致程序运行失败、系统关机、重新启动,或者执行攻击者的指令,比如非法提升权限等。在缓冲区溢出中,最为危险的就是堆栈溢出,它可以利用堆栈溢出,在函数返回时将程序的地址修改为攻击者想要的任意地址,达到攻击者的目的。其最典型的例子是 1988 年利用 fingerd 漏洞进行攻击的蠕虫。
造成缓冲区溢出的主要原因是对输入、输出的数据没有限制大小、长度以及格式等,还有就是对用户的特殊操作没有做异常处理导致。所以在测试过程中需要注意输入输出的大小长度以及格式规范限制,还有需要多模拟一些异常,关注异常的处理情况。
对 Web 应用软件来说,安全性包含 Web 服务器、数据库、操作系统以及网络的安全等,只要其中任何一个部分出现安全漏洞,都会导致整个系统的安全性问题。Web 安全测试是比较难解决的问题,这个取决于测试要达到什么程度。简单说软件不可能做到 100%的测试,所以也不要期望可以达到 100%的安全。
在实际测试过程中,测试人员主要是针对用户的权限以及数据库的安全性进行测试,还可以借助 IBM 的安全漏洞扫描工具 APPScan 来进行漏洞扫描。
8.2.4 Web 兼容测试
Web 系统的兼容性测试其目的就是保证软件质量,提高用户体验。通常体现在客户端的兼容性,主要是针对不同的浏览器、操作系统以及分辨率进行的测试。
1.浏览器兼容性
目前主流浏览器的内核有 IE、Firefox、Chrome、edge(仅限微软2004内部版本之前的 win10 系统)。大多数 Web 用户使用的浏览器基本都是 IE 内核,如百度、QQ、360、搜狗、猎豹等。同时一些 Web 系统还要考虑手机浏览器的兼容性,比如 Safari 浏览器。
在实际测试工作中,大多数都是手工测试,而这么多浏览器相对于测试工程师来说,其工作量很庞大,测试覆盖考虑也不会太全面。建议在测试前,先创建一个兼容性矩阵,来测试不同厂商、不同版本的浏览器,也可以借助测试工具进行测试。
2.操作系统兼容性
目前主流的操作系统有 Windows、Linux 以及 Mac 等操作系统。同一个应用在不同的操作系统下,能否正常运行,功能能否正常使用,显示是否正确等。但是不管是浏览器、还是操作系统的兼容性相对 Web 用户,主流的还是 Windows 系列。测试人员需要针对软件使用的主流操作系统进行兼容性测试,目前大多用户以 Win7、Win10 及 Mac、Android 系统。
3.分辨率兼容性
不同的分辨率可能会导致 Web 页面变形,严重时会导致功能无法使用,因此需要测试在不同分辨率下的表现。常见的 PC 端分辨率有 14 英寸的 1024×768、19 英寸的 1280×1024、22 寸的 1920×1080 等,除了考虑 PC 端外,还需要在笔记本和手机上进行测试。
8.2.5 Web 接口测试
1.接口分类
Web 系统从调用方式不同,接口大致分为以下三种:
(1)系统与系统之间的接口
系统间接口既可以是公司内部不同系统间调用的接口,也可以是不同公司不同系统间的接口。例如第三方登录接口就是不同公司间不同系统的接口.
(2)下层服务对上层服务的接口
一般的系统分为三层:应用层、服务层、数据库层。
● 应用层就是 UI 功能层,比如 Web 浏览器或者 APP。
● 服务层是服务器所提供的数据处理功能,一般由后台服务器完成。
● 数据库层用来存储用户数据,一般有独立的数据库系统,比如 Oracle、Mysql 等。
各层之间的交互通过接口完成,应用层与服务层主要通过 HTTP 接口。服务层与数据库层主要通过 DAO(Data Access Object)数据库访问接口完成交互。
(3)系统内部,服务与服务之间的调用接口
服务之间的接口大多情况是程序之间的调用,在系统内部完成。
2.接口用例
做好 Web 端接口测试的关键就是接口文档,一般接口文档包括:接口的说明、调用的 URL、请求方式(GET 或 POST)、请求参数、参数类型、请求参数的说明以及返回结果等。测试人员根据接口文档设计接口测试用例,然后通过测试工具来完成接口测试。
一般接口的用例设计需要考虑以下几点:
(1)功能测试
首先根据接口文档中的参数,输入正常参数验证接口返回是否正确;其次就是对接口参数的组合测试,要考虑参数是否必填、参数的类型和长度以及参数的约束限制等;最后在设计用例时要尽可能地保证所有的组合情况都能被覆盖到。
(2)安全测试
首先测试用户的权限,关注是否可以绕过授权;其次考虑敏感参数的加密规则是否容易破解,最后考虑 SQL 注入、XSS 攻击等(参考 8.2.3 节 Web 安全测试)。
(3)性能测试
不管是程序接口还是第三方接口,都需要关注接口的性能,接口的性能需要考虑并发测试、负载测试、压力测试、可靠性测试等。
总之设计用例是测试的关键,需要测试人员从业务逻辑、用户角度、用例设计方法三个角度进行考虑。
3.接口用例模板
接口用例模板,见表 8-1。



