第 4 章 WebDriver API - 4.15 操作 Cookie - 4.20 关闭窗口
4.15 操作 Cookie
有时我们需要验证浏览器中的 Cookie 是否正确,因为基于真实的 Cookie 是无法通过白盒测试和集成测试的。WebDriver 提供了操作 Cookie 的相关方法,可以读取、添加和删除 Cookie。
WebDriver 操作 Cookie 的方法如下。
● get_cookies():获得所有 Cookie。
● get_cookie(name):返回字典中 key 为「name」的 Cookie。
● add_cookie(cookie_dict):添加 Cookie。
● delete_cookie(name,optionsString):删除名为 OpenString 的 Cookie。
● delete_all_cookies():删除所有 Cookie。
下面通过 get_cookies()获取当前浏览器的所有 Cookie。
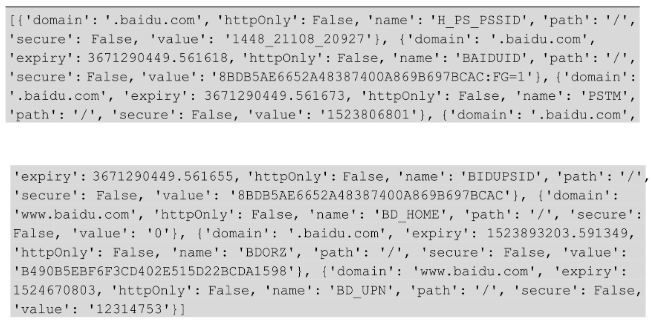
""" * get_cookies() 获得所有 cookie 信息。 * get_cookie(name) 返回字典的 key 为“ name”的 cookie 信息。 * add_cookie(cookie_dict) 添加 cookie。“ cookie_dict”指字典对象,必须有name和value 值。 * delete_cookie(name,optionsString) 删除 cookie 信息。“name”是要删除的 cookie 的名称, “optionsString”是该 cookie 的选项,目前支持的选项包括“路径”,“域”。 * delete_all_cookies() 删除所有 cookie 信息。 """ from selenium import webdriver driver = webdriver.Chrome() driver.get("http://www.baidu.com") # 获得所有cookie信息并打印 cookie = driver.get_cookies() print(cookie) # 添加cookie信息 driver.add_cookie({'name': 'key-aaaaaaa', 'value': 'value-bbbbbb'}) # 遍历指定的cookies for cookie in driver.get_cookies(): print("%s -> %s" % (cookie['name'], cookie['value'])) driver.quit()
执行结果如下。

从执行结果可以看出,Cookie 中的数据是以字典形式存放的。知道了 Cookie 中数据的存放形式后,即可按照这种形式向浏览器中添加 Cookie。
# 添加cookie信息 driver.add_cookie({'name': 'key-aaaaaaa', 'value': 'value-bbbbbb'}) # 遍历指定的cookies for cookie in driver.get_cookies(): print("%s -> %s" % (cookie['name'], cookie['value']))
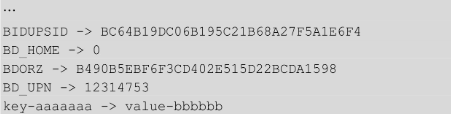
执行结果如下:

从执行结果可以看出,最后一条 Cookie 是在脚本执行过程中通过 add_cookie()方法添加的。通过遍历得到所有的 Cookie,从而找到字典中 key 为「name」和「value」的 Cookie 值。
delete_cookie() 和 delete_all_cookies() 方法的使用也很简单,前者通过 name 删除一个指定的 Cookie,后者直接删除浏览器中的所有 Cookies。
4.16 调用 JavaScript
有些页面操作不能依靠 WebDriver 提供的 API 来实现,如浏览器滚动条的拖动。这时就需要借助 JavaScript 脚本。WebDriver 提供了 execute_script()方法来执行 JavaScript 代码。
用于调整浏览器滚动条位置的 JavaScript 代码如下。

window.scrollTo()方法用于设置浏览器窗口滚动条的水平位置和垂直位置。第一个参数表示水平的左边距,第二个参数表示垂直的上边距,代码如下。
16_js_window_scroll.py
""" * execute_script() 调用JavaScript实现滚动条操作。 """ from selenium import webdriver from time import sleep driver = webdriver.Chrome() driver.get("http://www.baidu.com") driver.set_window_size(800, 600) driver.find_element_by_id("kw").send_keys("selenium") driver.find_element_by_id("su").click() sleep(2) # 通过javascript设置浏览器窗口的滚动条位置 js = "window.scrollTo(100,450);" driver.execute_script(js) sleep(3) driver.quit()
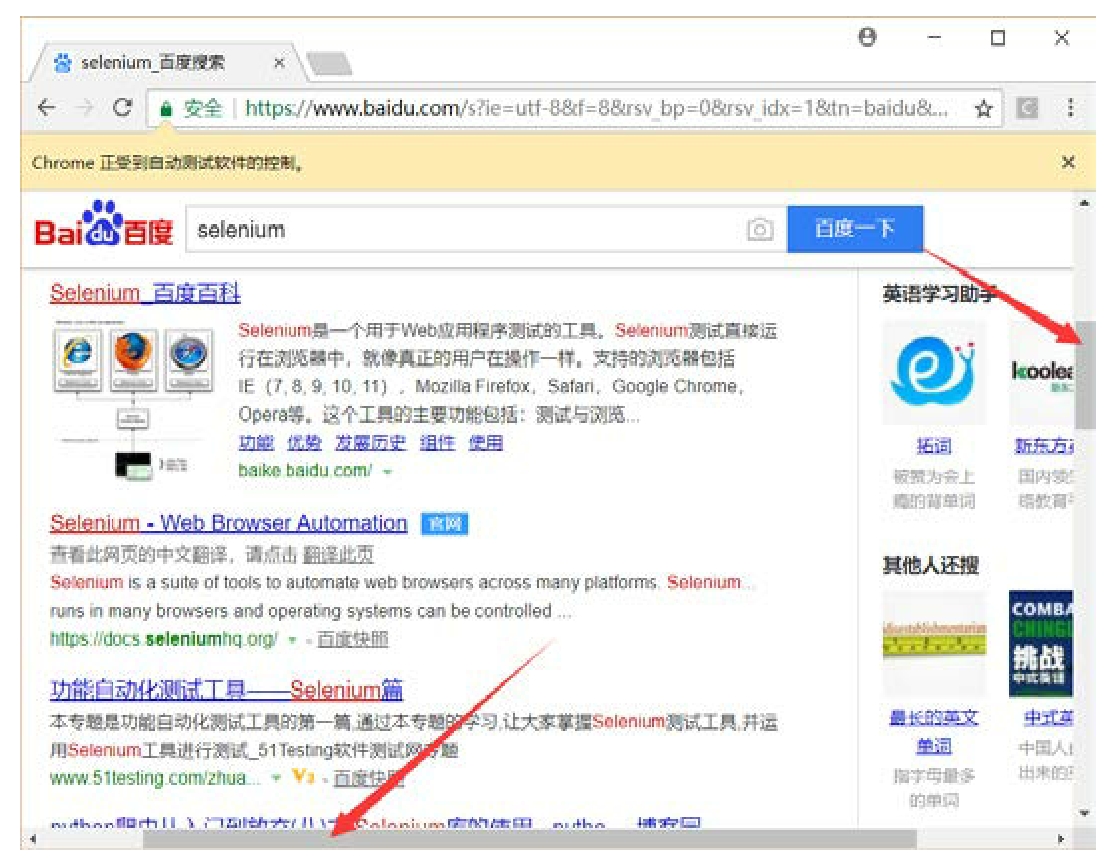
首先,在浏览器中打开百度,搜索「selenium」,通过 set_window_size()方法将浏览器窗口设置为固定宽、高显示,目的是让窗口出现水平和垂直滚动条。然后,通过 execute_script()方法执行 JavaScript 代码来控制浏览器滚动条的位置,如图 4-8 所示。

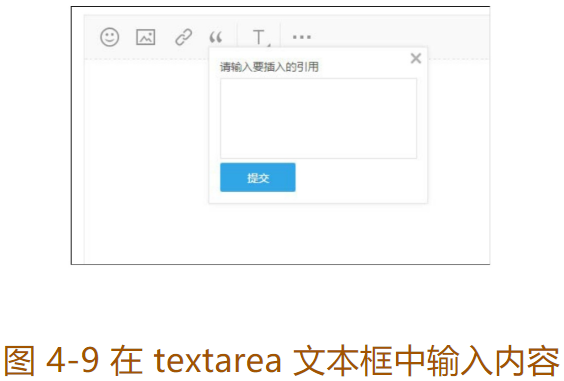
当然,JavaScript 的作用不仅仅体现在浏览器滚动条的操作上,它还可以在页面中的 textarea 文本框中输入内容,如图 4-9 所示。

文本框的 HTML 代码如下。

虽然可以通过 id 定位到元素,但是不能通过 send_keys()在文本框中输入文本信息。在这种情况下,可以借助 JavaScript 代码输入文本信息。

首先,定义要输入的内容 text。然后,将 text 与 JavaScript 代码通过「+」进行拼接,这样做的目的是为了方便自定义输入内容。最后,通过 execute_script()执行 JavaScript 代码。
4.17 处理 HTML5 视频播放
HTML5 技术非常流行,主流的浏览器都支持 HTML5,使得越来越多的开发者开始使用 HTML5。
WebDriver 支持在指定的浏览器上测试 HTML5,另外,还可以使用 JavaScript 测试这些功能,这样就可以在任意浏览器上测试 HTML5 了。
大多数浏览器使用插件(如 Flash)播放视频,但是,不同的浏览器需要使用不同的插件。HTML5 定义了一个新的元素 <video>,指定了一个标准的方式嵌入电影片段。
IE9+、Firefox、Opera、Chrome 都支持元素 <video>。
下面介绍如何自动化测试 <video>,<video> 提供了 JavaScript 接口和多种方法及属性。
""" 测试HTML5页面 """ from time import sleep from selenium import webdriver driver = webdriver.Chrome() driver.get("http://videojs.com/") video = driver.find_element_by_id("preview-player_html5_api") # 返回播放文件地址 url = driver.execute_script("return arguments[0].currentSrc;", video) print(url) # 播放视频 print("start") driver.execute_script("arguments[0].play()", video) # 播放15秒钟 sleep(15) # 暂停视频 print("stop") driver.execute_script("arguments[0].pause()", video) driver.quit()
JavaScript 有个内置的对象叫作 arguments。arguments 包含了函数调用的参数数组,[0]表示取对象的第 1 个值。
currentSrc 返回当前音频/视频的 URL。如果未设置音频/视频,则返回空字符串。
load()、play()和 pause() 控制视频的加载、播放和暂停。
4.18 滑动解锁
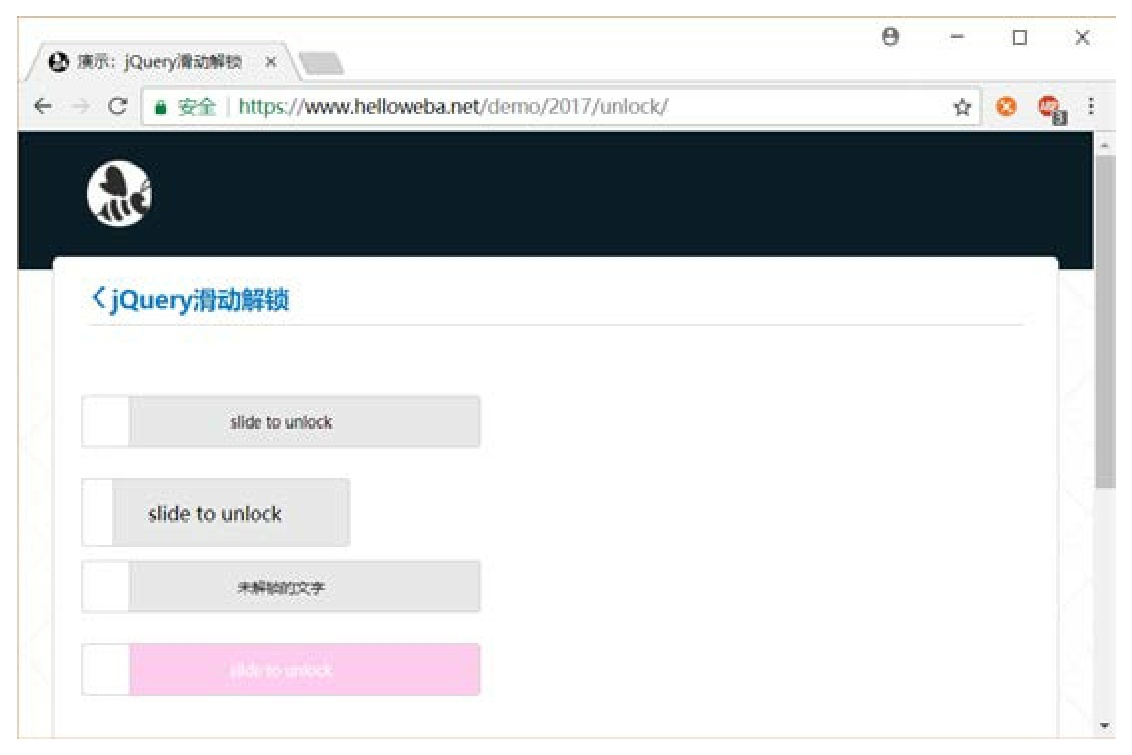
滑动解锁是目前比较流行的解锁方式,如图 4-11 所示。

图 4-11 滑动解锁
当我们单击滑块时,改变的只是 CSS 样式,HTML 代码段如下。

slide-to-unlock-handle 表示滑块。在滑动过程中,滑块的左边距会逐渐变大,因为它在向右移动。
slide-to-unlock-progress 表示滑过之后的背景色,背景色的区域会逐渐增加,因为滑块在向右移动。
18_slide_unlock.py
""" 滑动解锁 """ from time import sleep from selenium import webdriver from selenium.webdriver import ActionChains from selenium.common.exceptions import UnexpectedAlertPresentException driver = webdriver.Chrome() driver.get("https://www.helloweba.com/demo/2017/unlock/") # 定位滑动块 slider = driver.find_elements_by_class_name("slide-to-unlock-handle")[0] action = ActionChains(driver) action.click_and_hold(slider).perform() for index in range(200): try: action.move_by_offset(2, 0).perform() except UnexpectedAlertPresentException: break action.reset_actions() sleep(0.1) # 等待停顿时间 # 打印警告框提示 success_text = driver.switch_to.alert.text print(success_text)
在这个脚本中,用到下面几个方法。
● click_and_hold():单击并按下鼠标左键,在鼠标事件中介绍过。
● move_by_offset():移动鼠标,第一个参数为x坐标距离,第二个参数为y坐标距离。
● reset_action():重置 action。
执行完成,滑动效果如图 4-12 所示。

接下来,再看另外一种应用,上下滑动选择日期,如图 4-13 所示。

参考前面的操作,通过 ActionChains 类可以实现上下滑动选择日期,但是这里要介绍另外一种方法,即通过 TouchActions 类实现上下滑动选择日期。
18_slide_data.py
""" 滑动选择日历 """ from time import sleep from selenium import webdriver driver = webdriver.Chrome() driver.get("http://www.jq22.com/yanshi4976") sleep(2) driver.switch_to.frame("iframe") driver.find_element_by_id("appDate").click() # 定位要滑动的年、月、日 dwwos = driver.find_elements_by_class_name("dwwo") year = dwwos[0] month = dwwos[1] day = dwwos[2] action = webdriver.TouchActions(driver) action.scroll_from_element(year, 0, 5).perform() action.scroll_from_element(month, 0, 30).perform() action.scroll_from_element(day, 0, 30).perform() # ……
这里使用 TouchActions 类中的 scroll_from_element()方法滑动元素,参数如下。
● on_element:滑动的元素。
● xoffset:x坐标距离。
● yoffset:y坐标距离。
4.19 窗口截图
自动化测试用例是由程序执行的,因此有时候打印的错误信息不够直观。如果在脚本执行出错时能够对当前窗口进行截图并保存,那么通过截图就可以非常直观地看到脚本出错的原因。WebDriver 提供了截图函数 save_screenshot (),可用来截取当前窗口。
19_screenshot.py
""" * save_screenshot() 截取窗口图片。 """ from selenium import webdriver driver = webdriver.Chrome() driver.get('http://www.baidu.com') # 对当前窗口截图,并指定图片的保存位置 driver.save_screenshot("./files/baidu_img.png")
WebDriver 建议使用 png 作为图片的后缀名。脚本运行完成后,会在当前 files/目录中生成 baidu_img.png 图片。
4.20 关闭窗口
在前面的例子中一直使用 quit()方法,其含义为退出相关的驱动程序和关闭所有窗口。
除此之外,WebDriver 还提供了 close()方法,用来关闭当前窗口。例如,在 4.10 节中会打开多个窗口,当准备关闭其中某个窗口时,可以用 close()方法。
driver.quit()



